Áttekintés css-tulajdonság vertical-align másik szabadúszó blog
Áttekintés a CSS-tulajdonság vertical-align
Elég gyakran a webfejlesztők hallja a felháborodott kiáltását: „vertical-align nem működik!”. Annak ellenére, hogy a kinevezését az ingatlan a neve is mutatja, a gyakorlatban, kezdve a fejlesztők, valamint számos CSS veteránok gyakran nehezen annak használatát.
A mai cikkben megpróbálom feltárni a furcsa vonatkozásai a CSS-tulajdonságok.
Mit vertical-align
A leggyakoribb tévhit kapcsolatos tulajdonság vertical-align, hogy ez befolyásolja a függőleges igazítás minden gyermek a tartály, amelyre alkalmazzuk. Például, ha azt alkalmazni kell a tartály vertical-align tulajdonság: fel. azt feltételezzük, hogy minden tartály tartalmát kell igazítani a felső él mentén a tartály.
Ez emlékeztet a régi szép idők táblázat elrendezés:
Ebben a példában egy táblázat elem VALIGN tulajdonság (már betiltották HTML5), nagyon nyomja az összes tartalmát a cella felső széléhez. Talán ennek alapján a CSS-fejlesztők várják a hasonló hatást gyakorol az alkalmazás tulajdonságait vertical-align.
De vertical-align tulajdonság nem működik.
Hogyan ténylegesen dolgoznak vertical-align
vertical-align tulajdonság lehet osztani három egyszerű szabályt:
- Ez csak az elemek tulajdonságait display: inline; és a kijelző: inline-block;
- Ez befolyásolja a helyzetben az elem önmagában nem annak tartalmát (kivéve a tábla sejtek)
- Ha ez vonatkozik a táblázat cellájába, milyen hatást gyakorol a cella tartalmát helyett magát a sejtet.
Más szóval, a következő kód nem lesz semmilyen hatása:
Miért? mert
A rendeltetésszerű használat tulajdon vertical-align, hogy segítsen összehangolni a sorhoz képest más inline elemeket az oldalon. Milyen magas vagy alacsony a függőleges elem található függ a méret a szomszédos vonal elemeket, vagy egy ingatlan vonalat-magasság, a beállított, hogy a vonal.
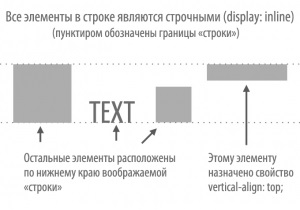
Az alábbi képen, egy példa arra, hogyan kell viselkedni inline elemek használata esetén az ingatlan vertical-align:

Az ingatlan értéke - kulcsszavakat
Vertical-align tulajdonság a következő értékeket:
Legtöbbjük akkor valószínűleg nem kell, de ez mindig jó tudni, ahonnan lehet választani. Például a demo oldalt. szövegdoboz van rendelve egy tulajdonság vertical-align: top. így, ez egy vonalban van a legmagasabb elem a sorban (a nagy kép).
És ha nem szeretné, hogy a tétel vonatkozásában kép vagy egyéb belső elemek, akkor az értéke text-top vagy szöveg alján. a elem helyezkedik képest a szöveg a sorban.
A fontossága „middle”
Sajnos, vertical-align: közép; Nem található központjában a sor eleme a legnagyobb elem a sorban, mint várható lett volna. Ehelyett középső érték elem képest egy feltételezett vízszintes „x” (más néven „x-magasság”). Jó, ezt az értéket kell az úgynevezett „text-middle”, az helyes azonosítását mechanizmus.
Ezen demo oldalt. szöveg mérete speciálisan kibővült, így láthatja, hogy pontosan hogyan kell összehangolni elemeket jelenti közepén. Az összes levél, hogy ez az érték akkor kell sokkal kevesebb, mint a többiek.
Digitális ingatlan értékét
Talán nem tudja, de a vertical-align az érték vehet abszolút és százalékos értékek, mind a példákban helyes:
Mi a különbség az abszolút értékek és kulcsszavak, akkor olvassa el a CSS-leírás. vagy (ami véleményem szerint sokkal hasznosabb) önállóan próbálja a különböző lehetőségeket.