Animált gombok
Nézzük sorolja minden cselekedetünk, hogy hajtsa végre az osztályban:
Rajzolj egy gombot a Photoshop
Szabhat gomb segítségével a HTML / CSS
Add sima hatás keret JQuery
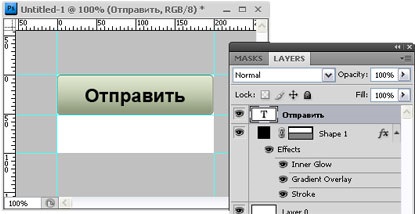
1. lépés: Photoshop
A gomb 200h50px méretben. De mi lesz, hogy dolgozzon csak két gomb, két különböző állapotok, így pengemagasság fogunk 100px (tovább meg fogja érteni, hogy miért hívjuk fel a két gombot).
Nézzük először bemegy Photoshop és hozzon létre egy vászon (Ctrl + N) méretei 200h100px.
Hogy könnyebb felhívni a gombot, elosztjuk a vásznon speciális vonalak. Ahhoz, hogy kapcsolja be őket, kattintson a Ctrl + R vagy a Nézet> Vonalzók.
Hozzon létre egy gombot alakú. Az eszköztáron válassza az eszközt Lekerekített téglalap eszközt. és opciók bar (felső) szállít kereksége 8 képpont szögek.
Amikor kijelölte és beállította a Lekerekített téglalap eszköz eszköz. Mi hozzuk létre a gomb szorítással festék felső sarokban a vásznon, és húzza a jobb sarokban.
Azt, hogy a gombot. Ehhez nyissa meg a menü stílus beállításokat, kattintson 2-szer festeni egy réteg egy gomb alakú.
Add gradiens. Ehhez kattintson a Gradient Overlay. Ezután kattintson a színátmenet, hogy nyissa meg a Színátmenet szerkesztő párbeszédpanelen válassza ki a szükséges színt.
Hozzáadása belső ragyogás. Ez adja a gomb vékony fehér szegéllyel. Hit Belső ragyogás. állítsa be az átlátszóságot 100%, és módosítsa a fény színe fehér (# FFFFFF), és a mérete a fény a 3px.
Hozzá egy sötét zöld határon 1px a gombot. Tehát megy a stroke és tegye 1px méretét. belül összesen (keret belső), és a keret színe sötétzöld - (# 60694f).
Szöveg írása erre a gombra, mint például a „küldés”. Ehhez az eszköztáron válassza az eszközt Vízszintes szöveg eszköz. és a Lehetőségek sorban állítsa a betűtípus Arial, Bold betűtípus stílus (félkövér), a betűméretet 24px, simító Sharp, majd az interneten bárhol és írja meg a szöveget.

Azt, hogy a gomb szövegét. Ehhez nyissuk meg a menüt ismét a stílus beállításokat (Layer Styles), 2-szer mi kattintson a bal egérgombbal a szöveg réteg. És ezt a színátmenet, mint mi, de ezúttal a bal oldalon a szín - # 505548. és jobbra - # 9ca388. Meg kell szereznie, valahogy így:
Most add, hogy mi a szöveg belső árnyék. Mi megy a Belső árnyék. Tedd árnyéka szög 90 fok, a távolság 1px, méret beállítása 2PX, belső árnyék színe fekete (# 000000), és a zavarosságot (átlátszatlan) 75%.
Hozzá a szöveg egy kicsit külső árnyékok. Kattintson a vetett árnyékot, ami a színárnyalatot világoszöld színű (# dde4cf). Tedd a turbiditás 100%, az árnyék szög 90 fok, a távolság és a méret 1px 2px (valamint a belső árnyék).
Hozzon létre egy gombot képet Nova állam
Lebeg - állam a gombot, amikor a felhasználó a kurzort a gombra.
Már van a kép gombot a normál állapotba, és most fogunk létrehozni egy képet az állapot, amikor a kurzort a gombra.
Mindezeket a mi rétegeket nevű mappa «norma» (a kép a normális állapot a gomb), majd a mappa «norma» és a másolt pereimenovuem a «hover» (aktív állapotában a gomb kép).
Hozzon létre egy mappát «norma». nyomja meg a (Ctrl + G) vagy gombot egy mappában hívják a «norma» és húzza minden kedves rétegeket egy mappát.
Most másolt «norma» mappát. kattintson rá RMB (jobb egér), majd kattintson Duplicate-csoport. egy új mappát az úgynevezett «lebegő».
Kattintson a mappa «hover». majd az alsó gombot vagy a billentyűzet eszköz mozgatása eszköz (V) merítse hover gomb az alján a vásznon, amint a képen. Gombot, akkor csatlakoznia kell a széleket. Annak érdekében, hogy jobb legyen, akkor nagyítás eszköz Zoom eszköz (Z).
Változás a réteg beállításait Hover mappában
Nyissuk meg a mappát «hover». duplán kattintva a réteg formájában gombot az Rétegstílus menüben. majd bemegy a beállításokat Gradient Overlay, és állítsa be a színátmenetes kitöltés. Bal oldali - szín # 656664. és jobbra - # 959691.
Kattintson duplán a szöveg réteg a Hover mappában. hogy nyissa meg a Rétegstílus menüt. Árnyék a lapot a színe árnyékok a szürke (#cdcfcd).
Az utolsó érintés, hozzátesszük - gradiens szöveggé. Mi megy a Színátmenet átfedés és a bal oldalon a változás a szín # f4f3f3. és jobbra - (# f5f5f5). Lásd screenshot véges megvalósítási módok gombok:
Fenntartani a gomb File> Save for Web # 038; Eszközök .gif formátumban. Ez lehet más formátumban .png vagy .jpg, de én csak egy button.gif
2. lépés: HTML / CSS
Tartalmazza fájlok jövőnket stílusok styles.css index.html fájlt. Ehhez helyezze ide a kódot a címkék:
Mi megy a index.html és írjon egy keretet ad gombot. Ehhez hozzon létre egy bekezdés
osztályú buttom, és egy bekezdésben helyezzük a link. Lásd a példát:
Ide mi styles.css fájlt, és előírja a beállításokat .button osztályban.
Azt írják, hogyan kell megjeleníteni egy elem tömb (blokk), adja meg a magasságát és szélességét egy gombot, és csatlakoztassa a háttérképet, kihagyja a magassága a -50px le.
border-width - vastagsága a határait a gombot. Ctavim 0px.
Mi egy linket stílus, amely reagál a kurzor. Ennek az osztálynak .Button a: hover.
minden csak itt. background-position - az itt található háttérkép (háttér van egy gomb). Mi emelje fel 50px. Így, amikor az egér fölé a gombot, a háttérben van emelve, és mi van az alján a gombot, fekete háttérrel. Tehát ez egy egyszerű animációt.
Minden HTML és CSS Gombkód
Most segítségével a keret JQuery, mi mindent megteszünk gomb élénkebb. Pontosabban, ha egy felhasználó a gomb mozgatni az egeret, akkor meg fog változni az állam normális az aktív fokozatosan, hanem hirtelen.
Először is, hadd csatlakozzon a keret JQuery, hogy az index.html fájlt. Mi keresztül csatlakoztatott google, címkék között
előírja, hogy a kód:Az első dolog az, hogy távolítsa el a stílust: hover osztályt p.button egy, mert ez hatással lesz a hatása az animáció gombra. Élvezi a kódot:
Most arra van szükség, hogy regisztrálja a kódot, ami felelős a két szakaszt az animáció. Az első - ez az, amikor a felhasználó lebeg az egérmutatót a gombot, a második -, amikor a kurzor elhagyja a gombot.
.hover elem két funkciója van. Az első feladata lesz az animáció, ha lebeg, és a második funkció - az animáció, amikor a kurzor elhagyja a gomb található. Animációs sebesség a milliszekundum. Én meg 500ms, nekem úgy tűnik, ebben az alapkamatot életre, de lehet kísérletezni.
következtetés
Nézzük Összefoglalva az eredményeket a leckét vontuk Photoshop gombot, vagy inkább 2 gomb állapotban van, akkor meg kell szedése HTML és CSS, majd később adtak neki egy puha hatást a jQuery keretrendszer.
Sok szerencsét a munka!
„Kibersant-webmaster” - a legátfogóbb természetesen a helyszínen épület RuNet!
A legtöbb IT hírek és webfejlesztés A csatorna-távirat

Szeretnéd megtanulni, hogyan kell létrehozni mesés tervez honlapok?
Lépésről-lépésre bemutató web design rendszer
Vagy ez egy hiba, hogy senki nem vette észre, vagy valami, amit nem értek:
Létrehozásakor norma mappában kell lennie:
-húzza az összes réteg (kivéve réteget 0)
akkor a screenshot DB.:
-norma
-réteget 0
majd: PTP - Ismétlődő.
majd ajánlom a hallgató, hogy szüntesse meg a felső réteg norma