Ahogy sajtó footer
Fő Vebrazrabotchiku CSS alapjai
Kedves látogatók blogomban. Ma beszéljünk a két közös problémáinak az elrendezés elrendezés elrendezések oldalakon. Az egyik probléma az a feladata, nyomja meg a lábléc a képernyő alján. A probléma lényege abban rejlik, hogy különböző felbontásban a monitoron Lábjegyzet volt tűzve, hogy az alján a böngésző ablakot, ha az átlag (tartalom) része a weboldal tartalmaz egy kis mennyiségű tartalom.
A második sürgős feladat, hogy szükség van, hogy nyúlik néhány belső tömb teljes magassága a tartály test. Általános szabály, hogy szükség van rá, hogy a háttérben a készülék már rajz a teljes magassága a lapot a lap tetején a lábléc.
Préselt és megnyúlik CSS. Itt lehet vonzani java script, de mi van, ha lehet egyszerűbb és elegánsabb. A megoldás az ilyen problémákra a Java kód van egy nyilvánvaló hátránya java script kikapcsolható a böngésző elrendezés és úszó.
Hasonló problémák már megoldódott, de minden egyes alkalommal meg kellett keresni az új információkat, mint a footer szorítani, és nyújtsd a div blokk, mert nem értik a lényegét.

Megnyomja a lábléc az oldal aljára.
Kezdetben néhány html oldal által nyújtott kód:
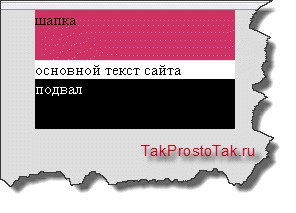
a tartály test egy szürke színű, ez fekszik a burkolaton belül (#wrapper) szélesség 200 képpont, középre igazítás. Belül a csomagolás egymás fentről lefelé három blokk: #header - cap, rózsaszín; #content - jelentős része a helyszínen a háttérben fehér színű; #footer - fekete pincében. A magasság a fejléc és a lábléc által elfogadott 50 képpont. A magasság a tartalmát részének tartalom változik. Vizuálisan, ez így néz ki.

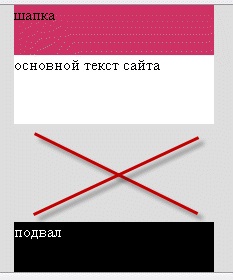
Először meg kell, hogy egy blokk Lábjegyzet kívül a borítás (#wrapper). Ezután konténerek html, test, #wrapper állítsa be a magassága 100% (magasság: 100%). Ez hozza létre a görgetősáv és a lábléc alatt található a látható része a böngésző ablakot.
Menekülni ebből a félreértés, hogy létrehozza a negatív Lábjegyzet Interblock benyomódási függőleges magassága egyenlő a lábléc (margó: -50px auto; - kiszorítani legfeljebb 50 pixel, és középre.). Most láblécet kúszik a burkolat blokk és a blokk tartalmát abban az esetben, ha a magasság megfelel. Arról, hogy a tartalmi blokk vnutriblochny 50px alsó, most már minden úgy néz ki, szép.
Noha ez a „helyes” böngészők (megnéztem Opera, Firefox, Google Chrome és IE 8). A nedobrauzere IE 6 nem teszt teljesítményét IE 7 ötlet kell dolgozni.
Ahogy stretch egység div kiigazítás szülői egység
Valójában, már megtettük, #wrapper blokk felmagasítottak 100% tartály testből. A probléma az, némileg eltérő, az alábbi ábrán látható, hogy a fehér háttér tartalma nem éri el a lábléc és a tartalom és a lábléc megjelent szürke háttér. Ennek elkerülése érdekében, akkor meg a csomagolás színével megegyezik a tartalmi egység (#wrapper

Megmutatom, hogyan kell festeni a háttérben tartalmi blokk fehér borítás, hogy ne érjen a készülék. Ez nagyon egyszerű, ami egy másik blokk egy beágyazott burkolat blokk, nevezzük, például wrapper2. Mondd azt, hogy a magassága 100% és a fehér háttér előtt. Mi itrebovalos bizonyítani

@ Alex, # 16:
A homlok ezt a feladatot nem lehet megoldani. Mivel a magassága a rögzített kupakkal, tartalmat magasságot úgy kell beállítani nem% és abszolút értékben, ami azt jelenti, hogy a szakaszon tartalom blokk. Javascript tudja számítani a magassága a tartalom különböző magasságban a böngésző ablakot, de nagyon ügyetlen döntés nem ajánljuk. Minden nagyon sok függ az adott probléma jelentkezik. Mi a háttérben? hogyan kell kerekíteni a sarkokat? amely átragyogni? De ahogy megoldja a problémát - nem megoldott, nem lehet a CSS, hogy nyúlik a blokk magassága 100% - (magasság sapkák), lehetőség van arra, hogy 100%, 75%, de 100px és az egyetlen út.
Táblázatokat kell segíteni.
A td címkét a CSS-sejt, akkor meg a kerekítés sarkok és az árnyék?
Én is egy cellában, hogy helyezze be a blokkot, és már van, hogy kerek a sarkokat a blokk.