Adobe illustrator

Így a számok húzott, a kiválasztott és transzformált. Most, hogy azok szép. Válassza ki az egyik a számokat, és nézzen bele közvetlenül a két panel: Eszközök panel és a színes. Mindkét látni fogja a két szín jelöli a kitöltés és a stroke formák. Töltsük kijelölt áztatta tér, stroke - üres. Nem tettünk semmilyen változtatást (és te?), Hogy az összes darabot borított fehér és egy fekete vonás. Mindkét panel hozzá lehet rendelni, vagy távolítsa el a beállításokat, vagy telepíthető az alapértelmezett (vagy csere). Akkor is rendelni egy új színt duplán kattintva egy létező.
tölt
Kattintson a kitöltési szín minden a panelek, hogy az aktív kitöltés. Következő, meg kell még két panel: „Gradient” és a „színes”.

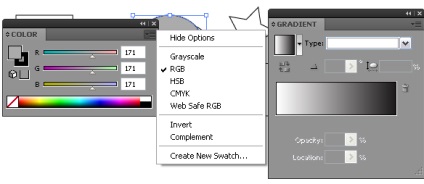
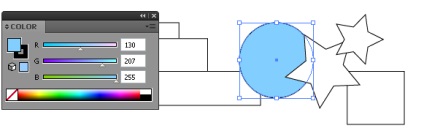
Ezekkel panelek, akkor lehet rendelni formák, színes kitöltés vagy színátmenet. Kezdjük színe. Megjegyzés: a panel színe. A jobb felső részében van egy gomb, hogy megjelenik egy helyi menü, ahol ki lehet választani a színes kijelző mód ebben panel és több más lehetőség. Nézzük az RGB. három színes komponensek állítható ebben az üzemmódban. Egy szám akkor is lehet választani, így lehet próbálni.

Használhatja a különböző színű módban például, HSB. Ebben a módban a panel, meg lehet változtatni a színét valami más módon. Külön színe megváltozik a színkör, annak egyedi fényerő és színtelítettség. Akkor válassza ki a színt a pipetta, az alján a Color Mixer panelen van egy színe. Sajnos, ez nagyon kényelmetlen használni, mert nagyon kicsi, de ahogy nőtt, még mindig nem jött ki.
Ha megnyitja a panel „Swatches”, akkor láthatjuk, hogy egy sor színek, hogy alapértelmezés szerint elérhető. Akkor kattintson bármelyik őket használni, mint egy töltse.
Most viszont, hogy a színátmenetes kitöltés. Együttműködik a gradiens szükség van mind a panel, „Gradient” és a „színes”. Hogyan működik a második, már tárgyalt, most nézzük a panel „Gradient”:

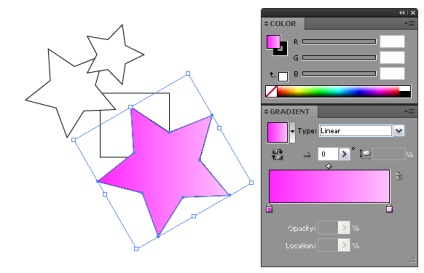
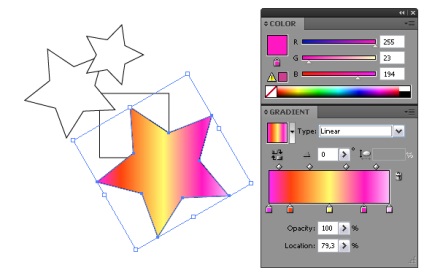
Ha a panel nem néz ki jól, kattintson a kibontakozó ikonra a bal oldalon a cím. Tehát, válassza ki a formát, hogy az aktív kitöltés és kattintson a színátmenet ikon, a Színátmenet panelt. Így van rendelve a meredekség a szám.

Most már szerkesztheti azt. Ehhez először a színváltozás kezdő és végpontja a színátmenet. Kattints a kiindulási pont. A szín megjelenik a Szín panelen. Itt módosíthatja azt. Változott meg a rózsaszín. Most kattintsunk a második pont a színátmenet, és változtassa meg.
Minden pont, meg lehet változtatni a átláthatóságot és létrehozza a pontos pozícióját a százalékos gradiens hosszának. Ehhez, akkor csak meg kell mozgatni a pont a gradiens bar.
Referencia pont a gradiens lehet, amennyit csak akar. Új, csak kattints a panel, azon a helyen, ahol szeretné, hogy megjelenjen. Ott lesz. Távolítani egy pontot, megragad, és húzza le.

Ezen felül az ellenőrzési pontok átmeneteket beállítási pontok gradiens. Ezek szabályozzák a zökkenőmentes átmenet egyik színről a másikra. Alapértelmezésben vannak rendelve a közepén, a referencia pont. Ahhoz, hogy a szín közötti átmenetet pont meredekebb, meg kell mozgatni a pont kiigazítás közelebb a színt.
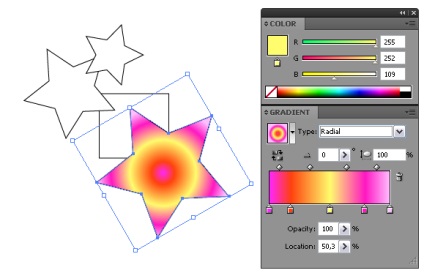
Ez egy lineáris gradienssel, amely kiterjeszti a kiindulási pont - a végéig. Most itt az ideje, hogy végre egy sugaras színátmenet. A Színátmenet panelen, válassza a „radiális” színátmenet típusát. A gradiens a következő lesz:

Itt a beállítás majdnem ugyanaz, de most meg lehet változtatni a gradiens a torzítás, hogy van, simítsa vagy nyúlik. És meg lehet változtatni a közepén. De később ezt.
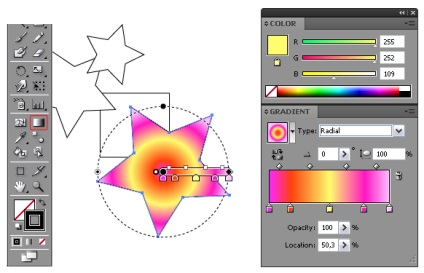
Egy másik, hogy a Színátmenet panel gradiens rendszerek interaktív eszköz beállítására a lejtőt. Nevezzük meg a megfelelő gombra kattintva az Eszközök panelen, vagy nyomja meg a „G”.

Ebben a módban tudja mozgatni a pontot a színátmenet, változtassa meg a központ. Tudod forgatni, és lelapul. Tehát mintha, hogy az egér működési vonalat, akkor az összes a színe pont. Bármelyikére kattintva őket, ott is lehet változtatni a színét. Próbáld ki magad, hogy módosítsa a gradiens az eszköz használatával.
A határokat a gradiens és a helyét a szám lehet radikálisan újra. Ehhez csak meg kell húzni egy vonalat a sor elejére fogja kapcsolni az elején a gradiens, a végén - a vége.
ütés
Vonásszín változások pontosan ugyanaz, mint a casting. Kivéve, hogy a gradiens itt nem érhető el.
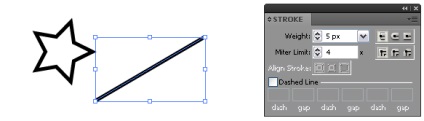
Sztrók lehet kétféle. A folyamatos és szaggatott. Tudod, hogy a szaggatott vonal a különböző konfigurációkat. Lehet olyan jól, hogy kerek a sarkokat oldalán az akut stroke. Most részletesebben.

Jelölje ki az alakzatot, majd nyissa meg a Körvonal panel. Azt is felhívta a másik egyenes az egyértelműség kedvéért. Ezt meg lehet tenni a Vonal eszközt. Tedd az aktív szélütés. Most meg lehet változtatni a vastagságát és színét. Egység, ha telepíti a szélütés súllyal a program beállításait (Szerkesztés> Beállítások> Units Display Performance). Állok pixel. Megadhatja a listából, és lehetséges, hogy írjon egy kívánt értéket.

Továbbá, mi érdekli a lehetőség „Align Stroke”. Ő három gomb. Ezek igazítsa a helyzetét a löket az alaphoz képest vonalak az ábra. Alapértelmezés szerint, a löket van igazítva, hogy a központ, de annak két rendelkezései lehet kiválasztani, amikor egy vonalban van a külső szélén, vagy a belső. Azt hiszem, ez nem felesleges emlékeztetni arra, hogy az összehangolás csak akkor működik a zárt számok, ahol a külső és belső élek.
Tehát, zárt formák és alakzatok, több mint két pontot, és hegyes szögben meg lehet változtatni kerekítés sarokpontok. Lehetnek egyenes, lekerekített és lesarkított.
Nyitott számadatok vagy szegmensek egy paraméter típusú végpontok. Azt is, hogy egy kerek, és lehet választani, ha a szélütés ér véget - egy ponttal, vagy egy azonos távolságban is, tekintettel a stroke-vastagság.
Úgy érzem, „hajlított” az utolsó mondat. De az egész panel is jól látható. Próbáld ki, és megérteni mindent magad.
Az utolsó löket leírás tulajdonságok fognak pontozott. Meg lehet rendelni bármilyen típusú számok. Megfordult a kullancs neve mellett „szaggatott vonal”. paraméterek nagyon egyszerű. Ha szüksége van egy egyszerű szaggatott vonal, az írás az első kis ablak az úgynevezett „kötőjel”, a hossza a vonal, szaggatott vonal. közötti távolság agyvérzés, ebben az esetben ugyanaz lesz. Ha meg kell változtatni, írjon be egy másik számot a szomszédos mezőben ( „gap”). És így tovább. Összességében, akkor létre három agyvérzés különböző hosszúságú, és ezért három terek között. Ha engedélyezi a szaggatott vonal, akkor lesz elérhető a kerekítés a végpontokat.

Az utolsó paraméter a stroke panel - „Mitre Limit”. Soha ne használja azt, és alig találni a leírását. Röviden, ez a paraméter megfelel a súlyosságát az akut szögek ábrákon egy szélütés. Szükségünk van erre a nyomtatás, alapvetően. Ha tévedek, kérlek javíts ki.