8 Jellemzői sikeres felhasználói felület
Van egy csomó információt a különböző módszerek a felhasználói felület kialakításának, amelynek segítségével hozzon létre egy honlapot, vagy alkalmazás felület.
Összeállítottam egy listát a nyolc jellemzővel, hogy azt hiszem, a legfontosabb, hogy a sikeres felhasználói felület:
elérhetőség
Kisegítő - a legfontosabb design elem! Tény, hogy az egész célja a felhasználói felület lehetővé teszi a felhasználók, hogy befolyásolja a rendszer. Ha valaki nem érti, hogy az alkalmazás fut, akkor csak akkor lesz zavaros, és a végén csalódott. Ezért van az, fejlődő a felület az alkalmazás vagy weboldal, biztos, hogy győződjön meg arról, hogy az intuitív felhasználói számára.
Mit jelent ez a gomb? Vigye a kurzort és olvasni.
minimalizmus
Hogy minden egyértelmű, de a minimális terhelés. Ha lehet leírni a képességeit egy mondat, három helyett - csinálni. Ha bejelentkezik a tételt egy szóval kettő helyett - csinálni. Védje felhasználó, hagyja, hogy a kényelem és a minimalizmus időigényesek, de az erőfeszítések megjutalmazzák.
zajszint vezérlőpanel OS X Röviden és hozzáférhető, semmi több.
bizalom
Sok tervező arra törekszünk, hogy a felület „intuitív”. De, hogy „ösztönösen” jelent valójában? Ez azt jelenti, hogy a felhasználók ösztönösen megérteni és van értelme a lehetőségét, hogy a projekt. De hogyan lehet csinálni valamit intuitív? Ön tervez a megszokott dolgokat magad, és mi az Ön számára nyilvánvalónak tűnhet, a felhasználók taszítja és nehézségeket okozhat.
Kérdezze meg a rokonok és barátok, hogy végre semmilyen műveletet keresztül felületet, például, hogy kötelezze a terméket, ha a felület jár az értékesítés semmit. Nézd meg minden intézkedést a felhasználói hibák, amit tesz. Így gyűjt számos hiány a felületen, ami megnehezítheti a felhasználói interakció rendszert. És csak kijavítása után a problémás területeket, a felület lehet kész.
GoPlan intuitív interfész. Feliratokat a lapok, hogy a felhasználó megérteni a tartalmát a szakasz.
érzékenység
Fogékonyság több dolgot jelent. Webhely felületet kell dolgozni nagyon gyorsan. Hosszú várakozás oldal betöltése irritálja. Ügyeljen arra, hogy a helyszínen is gyorsan töltődjön lassú internetes csatornákon.
Szintén reagáló eszköz valamilyen állandó formája felhasználói beavatkozást. Az interfész tájékoztatja a felhasználót arról, hogy mi történik. Például, ha egy gombra kattintva küldje el az üzenetet. Ha egy üzenet elküldése keresztül AJAX, indokolt lenne levezetni a küldő állam, például a „Küldés ...”, „Üzenet elküldve”, vagy „üzenet küldése hiba”. Amikor a felhasználó látja a folyamat végrehajtásának, úgy érzi, nyugodtabb. Ez különösen érezhető a lassú internet csatornákat.
A betöltés során a Gmail megjelenít egy folyamatjelző sáv.
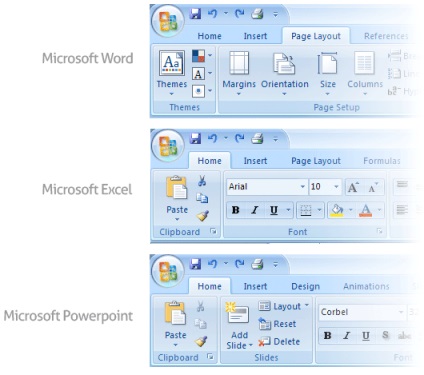
megfelelő kontextusban
Így, miután együttműködik a kontroll, a felhasználó hozzászokik, és további munkát a források lesz neki „közönséges” számít.

fellebbezés
Bár lehet, hogy kissé ellentmondásos, de úgy gondolom, hogy egy jó felület legyen vonzó. Vonzó felhasználói felület teszi dolgozni vele élvezetes. Igen, lehet, hogy a felület könnyen használható, hatékony és rugalmas, és nem lenne jó, hogy a probléma kezelésére - de ha hozzá a lista előnyeit és vonzóbb - a munka velük lesz tiszta élvezet!
Google Chrome felület.
hatékonyság
User Interface - egy eszköz. Hozzáférést biztosít a különböző funkciók az alkalmazás vagy a honlapon. Egy jó felület lehetővé teszi a felhasználó és a legkisebb erőfeszítés teljesítette az érdekeit lépéseket.
Fontos megérteni, hogy a felhasználó gyakran akar végrehajtani egy adott oldalon. Nem szeretne megjeleníteni egy listát az összes funkcióját a projekt, gyakran a felhasználót érdeklő csak egy kis része ennek a listának.
Ügyeljen arra, hogy a felhasználó azonnal megtalálja a leghasznosabb és a leginkább kívánt funkciók, ez nagyban egyszerűsíti a kommunikációt a projektben.

elnézés
Senki és semmi sem tökéletes. Legyen felkészülve arra, hogy a felhasználók hibáznak, amikor dolgozik a projekt. Ez akkor fordulhat elő, mivel a te hibád, és a felhasználó hibája. Meg kell helyesen kezelni minden lehetséges hibát - ez lesz az egyik fő mutatók a minőség a projekt. Nem szükséges, hogy megbüntesse a felhasználó -, hogy dolgozzon ki egy „leereszkedő” felület.
Meg kell védeni adatok véletlen felhasználói tevékenységek. Például, ha valaki törli érzékeny információkat, lehetőséget kell visszaállítani. Amikor a felhasználó megy nem létező oldalakra, nem ijesztgetni a szerver hiba, hanem egy listát az alternatív módszereket, amelyek átléphet.
Szeretem, hogy az oldal 404 Yandex.
Véletlenül törölt fontos információkat a Gmail. Nem probléma, tudjuk törölni az akció!
következtetés
Azon dolgozunk, hogy elérni egy ilyen jellemzőkkel, akkor problémát okoz a megvalósítását a többi. Például arra törekedjünk, hogy a felület intuitív, akkor adjunk hozzá egy csomó leírások és magyarázatok, hogy végül is, hogy a felület még nehézkes és kényelmetlen. Vagy vágás az anyag elérése minimalista, lehet, hogy a dolgok zavaró egy átlagos felhasználó. Ahhoz, hogy a szükséges egyensúly készség és sok időt, és ne feledje, hogy a tervek valószínűleg eltérő a különböző projektekben. Mi igaz egymással nem lehet elfogadható.