Hogyan lehet integrálni a google térképeket a rubin a sínes alkalmazásban

Az első és legfontosabb dolog, amit tudni kell a Google Térképről - ők okosak! Ez egy gyors, megbízható, jól hangolt és shareware szolgáltatás, és szabadterme valahol 2500 kérés napi szinten, ezért az induló vállalkozások túlnyomó többségénél ingyenes díjszabást lehet elhanyagolni.
Amikor először találkoztam azzal, hogy interaktív térképet kell hozzáadni a projekthez, a fejlesztői tapasztalatom viszonylag kicsi. Abban az időben folyamatosan elfelejtettem, hogy "nincs semmi új a nap alatt", és ahelyett, hogy kész megoldásokat kerestek, néha feltalált kerékpárokat.
Ez történt a Google Térképen is: a drágakövek keresése helyett kezdtem el tanulmányozni a webhely dokumentációját, amelyet most nem sajnálom. Kiderült, hogy nincs semmi különös bonyolultság a Google Térkép API integrálásában.
Geokódolási
Mielőtt közvetlenül megkezdené a Google Térkép integrációját, érdemes megemlíteni egy ilyen dolgot, mint a Geokódolás.
Ezek a koordináták fel lehet használni a markerek elrendezését vagy a térkép pozícionálását.
és amikor menteni a rekordot, a koordináták frissülnek.
Ezenkívül a Geocoder számos figyelemre méltó "földrajzi" képességgel rendelkezik, mint például a keresett objektumok környékének keresése.
Statikus térképek
A Google kétféle térképpel dolgozik: statikus és dinamikus.
Úgy tűnik, hogy a statikus térképek alkalmazása nulla, mert a dinamikusak sokkal vonzóbbak és funkcionálisabbak, de két argumentum létezik a statikus térképek használatára:
- Először is, velük való együttműködés természetesen sokkal egyszerűbb,
- Másodsorban és főleg azok bármelyik generált statikus dokumentumhoz, például PDF-fájlhoz hozzáadhatók bármilyen probléma és felesleges erőfeszítés nélkül.
A statikus térképek API nagyon egyszerű - a paraméterekkel rendelkező HTTP-kérelem egyetlen képet ad vissza. Ez minden. A kapott képen bármit megteszhet. Természetesen ne vágja le a Google szerzői jogát, vagy tegyen valami ilyesmit.
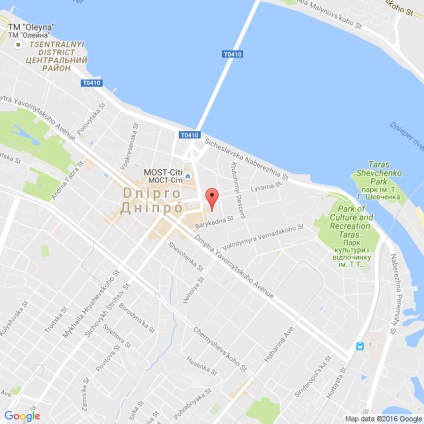
Ebben a példában láthatja a munkatársainknak ismert helyet - Anadei irodája a Dnyeperben:

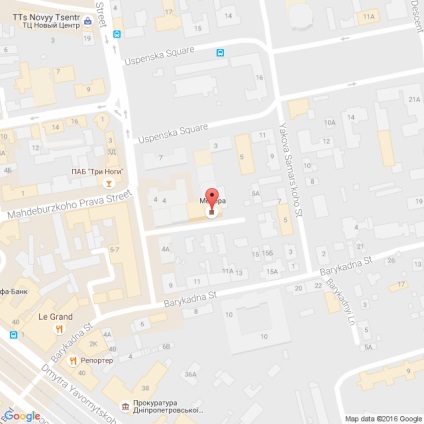
Ezzel - ugyanaz, de egy kicsit közelebb:

És újra ugyanaz, csak fénykép formájában (ez egyike a Google Térkép szolgáltatásainak - Utcakép):

A lehetséges paraméterek listája itt található.
Nyilvánvaló, hogy a statikus térképek teljes integrációja az első megközelítésben egy segédeszköz egyik módját írja:
Ezután az elrendezésben elérhető lesz:
Nyilvánvaló, hogy egy igazi alkalmazásban a paramétereket nem szabad "mágikus számok" -ra állítani, mindkettőt átadni argumentumként a segítőnek, és tárolni a beállítási fájlban.
Ez valójában minden, ami a statikus térképek integrációját érinti.
Süllyesztett kártyák
A beágyazott térképek API nagyon hasonlít a statikus API-hoz.
Így könnyen és nagyon gyorsan megkaphatja a Google Térkép alapfunkcióit.
Természetesen egy igazi alkalmazásban az ilyen kódot a segítőbe kell helyezni, enyhén megnövelté és hasonlókká, de az integráció még mindig nagyon egyszerű.
További információ a beágyazott kártyákról itt található.
Dinamikus térképek (JS)
Minden még mindig egyszerű!
Az első dolog, hogy összekapcsolja a Google Térkép Scriptjeit egy címke segítségével