5 tipp a webdesign elkészítéséhez az elrendezéshez

Gratulálunk! Most fejezted be a webhely tervezését, és úgy tűnik számodra, hogy készen áll az elrendezés elküldésére. Talán még egy ismerős tervezőt tervezel, vagy ha szeretnéd használni ezeket az elrendezési szolgáltatásokat a PSD> HTML-ből ... vagy akár saját honlapot is csinálsz. Függetlenül attól, hogy döntést hoztál, emlékezned kell olyan trükkökre, amelyeket még egy tervezőnek is tudnia kell, mikor elkészíti az elrendezést és a kódolást.
Számunkra, a kódozók, minden a következő: Ahogy látták, így tettek. És a legtöbb kódoló nem fog értelmezni a tervét az Ön számára. Ha befejezte a területrajzok rajzolásával, betöltésével, betűméretével vagy színével történő rajzolását, a legtöbb fejlesztő és programozó pontosan azt teszi, amit elküld. Beleértve a tervezési hibáidat.

Időig pazarolhat és pénzt veszíthet. Tehát ha tökéletes elrendezést szeretnél kapni, akkor tedd tökéletes elrendezést. Pixel pixelenként.
[quote style = "1"] Mielőtt elküldi a tervet a fejlesztőnek, töltsön néhány órát, és nézze meg nagyítóval. [/ quote]
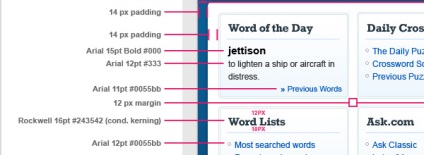
- Margók - az elemek összes bemenetének többé-kevésbé meg kell egyeznie azzal, amit a munka végén szeretnél kapni. Ha azt szeretné, hogy minden elem 25px legyen, győződjön meg róla, hogy az összes elem 25px hosszúságú.
- Párnázás - a szabály ugyanaz, mint a behúzás. Győződjön meg róla, hogy a mezőkön belüli behúzások megfelelnek az Ön kívánságainak.
- Betűtípusok - győződjön meg arról, hogy a tervben szereplő betűtípus megegyezik azzal, amit össze kell írnia. Ugyanez vonatkozik a méretekre is. Ha a bekezdésekben szereplő szövegnek 10px Arialnek kell lennie, a sorok között 18pt vonalmagasság-intervallummal, akkor ugyanezt kell tenni az elrendezésben.
- Színek - ha betartja a pontos színeket egy betűtípusra, egy háttérre vagy valami másra, győződjön meg róla, hogy magának a pontos színes HEX értéket használja.
Ne zavarja a megfelelő útmutatókat. Az útmutatók és a rács segítenek a webelrendezés dimenzióinak egy pixelben történő beállításához. Győződjön meg róla, hogy minden méret pontos. Ahelyett, hogy rajzolna 957px-es tartályt, pontosan 960px mérést végezzen.
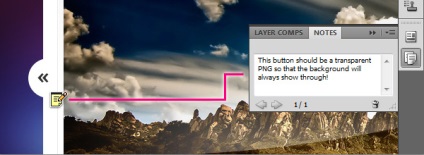
Ha olyan dolgot csinálsz, ami nem nyilvánvaló, mint egy olyan navigációs menük, amelynek lefelé mutató csúszkája lecsúszott, amikor fölötte fekszik, nyugodtan használhat jegyzeteket. Hozzon létre egy jegyzetet, és írja meg, hogy mindent megtettek a menüből, hogy ne legyen kétértelműség.

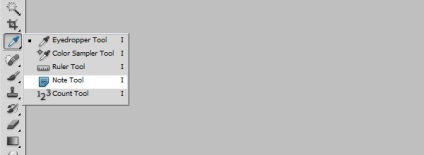
Íme néhány egyszerű módja annak, hogy létrehozzunk egy jegyzetet (láttam az összes módot, a PowerPoint dokumentumokról a kézzel történő íráshoz ecsettel, üres réteggel). Kedvenc módom azonban a legegyszerűbb. Használja a Notes eszközt a Photoshop alkalmazásban. Ezért született. A Notes eszköz apró notepad ikonokat hoz létre beágyazott szöveggel. Amikor a fejlesztő megnyitja a fájlt, nagyon könnyű lesz számára, ha elolvassa az összes tervező jegyzetét.

Minél több interaktív tervezési részlet van a tervezésben, annál könnyebb lesz a fejlesztő cenzúrázni. Ügyeljen arra, hogy a tervezési példákban szerepeljen, hogy hogyan kell megjeleníteni a design, amikor az interaktív elemek működnek.

Minden formatervezés egyedinek tűnik, de az interaktív elemek listáját fel kell venni.
- Legördülő menük
- Linkek / gombok Egy egér fölé húzásával
- Képek és csúszkák
- Dobozok (Ideiglenes)
- Tooltips eszköztippek
- A töltőanyagok elemei
Az ok egyszerű. Ha nem mutatod meg a fejlesztőnek, hogy egy adott interaktív elemnek hogyan kell kinéznie, akkor nagy a valószínűsége annak, hogy egyáltalán stílus nélküli elemeket használnak. Természetesen vannak ilyen kódozók, mint én! Ki fog tenni mindent annak érdekében, hogy kitalálhassa, mit jelent. De miért hagyunk valamit nagyon fontosnak a sors akaratában, amikor egy extra percet tölthetünk és befejezhetjük az elemet?
Az idő pénz, tehát ha olyan weboldalt fejlesztesz, amelynek jó csúszka tervezése van, és tudod pontosan, hogy melyik szkript fog tökéletesen megfelelni ennek a dizájnnak, mondja el a fejlesztőnek, mielőtt kódol és megtervezi a semmiből. Ha nincs ilyen szkript a fejedben, egy percet vesz igénybe, hogy találjon valami hasonlóat. A forgatókönyv írásmódjából időbe és pénzbe kerül. Sokkal könnyebb létrehozni egy tervet előre tervezett szkriptekkel.

Az elkészített parancsfájl használata egyáltalán nem rossz. Úgy tűnik, hogy ez a tanács korlátozza a kreativitást, de gondoljon az alábbiakra: az előkészített szkriptekkel történő kódolás 20-szor kevesebb időt vesz igénybe, mint a semmiből. A készen álló parancsfájlok könnyen adaptálhatók és áttervezhetők, és legfontosabbak, több ezer, elérhető és ingyenes a Google-ban.
Képzeld el, hogy hatalmas projektet fejlesztesz. Hetek kísérleteket végeztek, és ezzel a tervvel dolgoztak, és végül megkapták a végső megerősítést az ügyféltől ... és hirtelen világossá vált, hogy ez a design szinte lehetetlen összeállítani. És ha ez valóságos, az ügyfél költségvetéséhez 10-szer nagyobb lesz. És mindezt azért, mert megtervezte a webhely tervezését anélkül, hogy megértené, mit tehet és nem tehet meg ezen a területen (Flash, HTML, stb.).
Túl sokszor kapok egy nagyszerű designot, amit szinte lehetetlen megtenni, mert az egy adott technológia gyakorlati törvényeitől függetlenül jött létre. [
Nem mondom, hogy korlátozni kell a kreativitást, mert szinte minden lehetséges. A legfontosabb dolog, ami elegendő idő és energia lenne. Azt sem javaslom, hogy programozási guruvá és elrendezéssé válj. De ahhoz, hogy legalább egy alapvető ismeretekkel rendelkezzen azon technológia tekintetében, amelyre a tervezést végzi, akkor eladósodni kell.
Például, ha statikus webhelytervezést fejleszt, érdemes megérteni a HTML + CSS alapjait. Ez elég ahhoz, hogy gyakorlatiasabb döntéseket hozzon létre a tervezés során. Minél jobban ismerik a tervezőt, annál jobb a design.
Nem szükséges 20 oldalas tervezési útmutatót megadni, de a kommunikáció alapelvei nagyon fontosak lehetnek a projekt kódolásához. Ha a design különleges igényekkel rendelkezik (meg kell felelnie bizonyos szabványoknak, vagy 100% -ban kompatibilis az IE5,1-tel és így tovább), ne felejtse el megmondani a fejlesztőnek. A projekt legfontosabb követelményeinek tisztázása. Az elrendezést követően drága változássá válik. És a kód átdolgozása egyáltalán nem szórakoztató, ahogy azt gondolnád. A legtöbb kódoló örömmel vált át egy másik projektre, mint ők a kész kód fölött.
Csatlakozzon a Vkontakte Chronophage-hoz. Feisbuke. A Google + és a Twitteren. hogy ne hagyja ki a következő cikkeket. És ne felejtsük el, hogy van egy RSS feed.
Ui Hogyan találhatja meg a szükséges nevet, vagy válasszon egy nevet a gyermeknek? A persones.ru weboldalon egyszerűen megtalálhatsz minden női nevet az m-ben. Az n, a és az ábécé más betűit. És sok más információ és hasznos cikk.