JQuery-plugin stílus kiválasztásához - s
Figyelem! További fejlesztése és támogatása bővítmény megállt annak a ténynek köszönhető, hogy ő most része egy másik plugin.

Az egyik legbosszantóbb (és azt azt is mondani, szörnyű) dolgok webfejlesztés - ez az elrendezés a html-formákat. Sajnos, nincs egységes szabvány kijelzés formája az elemek, tekintet nélkül a böngésző és az operációs rendszer, valamint nem lehet önkényesen rendezni néhány ilyen elem segítségével Cascading Style Sheets.
Ne adjon teljes styling elemei a következő html-formák:
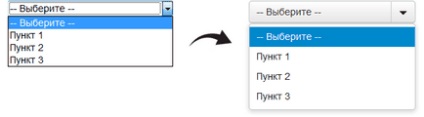
- legördülő listából
- zászló ;
- kapcsoló .
- mező küldeni a fájlt .
Amint az a bejegyzés címe, itt is csak a Selecta.
Sok kész megoldásokat formájában jQuery-plugin stílus legördülő listából. De én (annak a ténynek köszönhető, hogy sem a bővítmények nem fogadja, bármilyen okból) úgy döntött, hogy menjen át a találmány a kerék és megírta saját modul, és ami osztom ezt a cikket.
Csak szeretném megjegyezni, hogy ez a plugin nem alkalmas az összes lehetséges alkalmazás kiválsazthat (lásd hátrányok).
Bemutató bővítmény munkák
Egy külön oldalon látható egy példa a formázáshoz Select használ az én plugin. Kialakításuk tettem használata nélkül a képeket.
méltóság
hiányosságokat
- Nem támogatja a többszörös attribútum. azaz nem több elem kiválasztásához (multiselekt).
- Nem támogatja a csoportosító lista elemeit (tag
- Nem támogatja a kapcsolási nyilakat a billentyűzeten, amikor a lista kiderült kattintva az egérrel.
A beépülő modul nem használható, mert ez már nem releváns.
jQuery-bővítmény «kiválasztó Styler»
frissítése
Csatlakozó dugó
Ha a webhely még nincs csatlakoztatva a jQuery, majd adjuk hozzá a következő sort a címke elé :
Közvetlenül azután, hogy a jQuery dugó fájlt a script:
Ezután részt a dugó:
Ez a kód elé a címke Miután a fent említett fájlokat.
A dinamikus változás, meg kell futtatni a Select frissítési ravaszt. például:
HTML-kód után a dugót
Az eljárás a következő:
CSS-osztályokat használják a díszítés Selecta
Megrendeléshez Selecta CSS segítségével, használja a következő osztályokba:
a szülő konténer minden Selecta
SELECT minimalizált
Selecta összpontosítani, amikor a Tab gomb megnyomása
selectbox lehetőségre.Válassza .text
csatolt címke esetében Selecta hajtogatott lapkák a háttérképet technikájával „tolóajtó”
a jobb oldalon a hajtogatott Selecta (feltételes kapcsolók)