Tulajdonságok css megjelenítési és láthatósági 6 példák elrejtése
Tulajdonságok HTML megjelenítési és láthatósági használják megjeleníteni vagy elrejteni a HTML-elemeket. De akkor mi a különbség a kettő között? Ahhoz, hogy megértsük, nézd meg az alábbi ábrát, ahol én a három elem div:

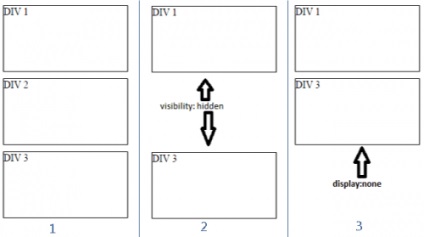
Az általunk használt három elemet div. látható az 1. szakasz (bal oldalon). Kezdetben minden elem megjelenik div kijelző tulajdonságok alkalmazása nélkül a láthatóságot.
Online megtekintése demo és kód
A második részben az ábra mutatja, csak div 1. és 3. a div 2 div meghatározott visibility: hidden. de még mindig látni a helyet foglalja el az elemet.
Online megtekintése demo és kód
A harmadik rész is megjeleníti csak div div 1. és a 3., míg div 2 rejtett a tulajdonságok használatával a HTML kijelző sem. Láthatjuk a különbséget: div 3 mozog fel és a div 2 már nem lefoglalt terület.
Online megtekintése demo és kód
Syntax CSS láthatóság tulajdonság
Itt van, hogyan kell használni a CSS láthatóság tulajdonság:
Az alapértelmezett érték a tulajdonságait CSS láthatóság - látható. Ön is használja:
Ez az érték a HTML-táblázatok.
A szintaxis a CSS display tulajdonság
Ez lehetővé teszi, hogy a fedél elem úgy van beállítva, hogy az érték az ingatlannak. Ennyi, kértem 3. szakasz a fenti példában.
HTML megjelenítési funkciót is használják, hogy változtatni a viselkedését sor vagy blokk szintű elemek:
Ez a kód határozza meg a blokk elem viselkedését a sorban. Például div egy blokk elem. Alkalmazása a display: inline. be kell állítani a viselkedését a vonal elem:
Jelentés blokk az ellenkezőjét teszi. Például egy span tag kisbetűs. Ha alkalmazza azt a display: block. fog viselkedni, mint egy blokk szintű elem.
Alkalmazási példa megjelenítéséhez tulajdonságait a kijelző / menü rejtőzködő
Régebben az elem div. amely egy felsorolás
- , listákon, és hivatkozásokat. Linkek a menüpontok.
- A szülő div körvonalazott fekete keret, és átfogja a teljes szélességében hozzáférhető;
- span vázolt kék keret, belül div foglal el a térben megjelenítéséhez szükséges kezdődik ugyanabban a sorban;
- Bekezdés, amely vázolja piros keret, és megtesz minden rendelkezésre álló helyet, és kezdődik egy új sort.
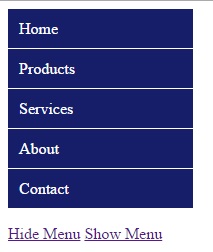
A fejlesztés a menü óta használják számos más CSS tulajdonságok. display tulajdonság eredetileg meghatározott nem volt. Ez azt jelenti, hogy a menü jelenik meg.
Ha rákattint a linkre, hogy elrejtse a menüből válassza az eseménynél az JQuery kódot. hogy a display: none, hogy a szülő elem div:

Online megtekintése demo és kód
Szülői div tartalmaz egy menüt, amely olyan elemek kombinációja, ul. és li . Ha a display: none div elem lesz rejtve, valamint a menük. Amikor a menü eltűnik, a linkeket felfelé mozdul, töltik ki a teret a menü, mert ha a HTML-kijelző sem elem, amelyhez alkalmazzák az ingatlan már nem foglalják el a kijelölt helyet neki.
Ha ezután rákattint a linkre, a menü megjelenítéséhez, jQuery kódot hozzáadott értéket kijelző: kezdeti. Ez lehetővé teszi a látható menük és linkek elmozdul lefelé.
menü demo verziót a láthatóság tulajdonság
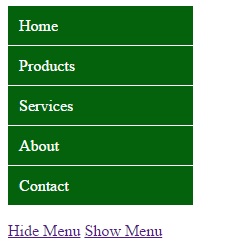
Én ugyanazt a példát, mint fent, de ez most fogjuk alkalmazni CSS láthatóság tulajdonság. megmutatni és elrejteni a menüből. A különbség a használt jQuery kód:
Ha rákattint egy linkre, hogy elrejtse a menü, a menü eltűnik. Ha rákattint a linkre, hogy a menü megjelenítéséhez, hozzáadott láthatósági tulajdonságot: Csak. és a menü jelenik meg ismét:

Online megtekintése demo és kód
Egy példa a CSS láthatóság tulajdonság a HTML-táblázat
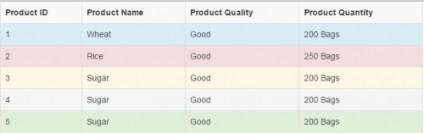
Az alábbi példában létrehozunk egy HTML-táblát Bootstrap keretet. A táblázatban öt sorban, hogy az eredetileg megjelenik. Ebben a szakaszban a táblázat a következő:

Online megtekintése demo és kód
Mert Táblázatsorok különböző osztályok adja a stílus. Például a veszélyt. aktív. figyelmeztetés, stb Táblázat sorok vannak számozva 1-től 5 (az első oszlop a bal oldalon).
Most használja a láthatóság -nak a második sorban elrejteni. Ez úgy történik, az alábbiak szerint:
Így összeomlása értéket is használják a táblázat elemei. Ezt alkalmazzák az elvezetővezeték, ahol a tábla szerkezete nem változik. Nézd meg az alábbi ábrát, és a kódot a demo verzió:

Online megtekintése demo és kód
A második sor nem látható, de a táblázat szerkezete változatlan marad. Ha az érték az összeomlás más elemek, akkor fog működni, mivel az értéket rejtettek.
CSS megjelenítési tulajdonságok táblázat
Most ugyanaz a példa, de fogom használni a HTML megjelenítési tulajdonság. hogy elrejtse a húr a táblázatban:

Online megtekintése demo és kód
A második sor eltűnt, és a harmadik sorban van feljebb, hogy elfoglalja helyét.
A kijelző sorok
CSS display tulajdonság is használják, hogy változtatni a viselkedését vonal és blokkot tartalmaz.
Hadd emlékeztessem önöket, hogy a blokk elemek az összes rendelkezésre álló helyet, és elkezd egy új sort. Például, bekezdések vagy blokkok div - jelentése blokk szintű elemek.
Soros elemeit csak foglalják a helyet megjelenítéséhez szükséges, és nem indul el egy új sort. Példaként a vonal elemek lehet csökkenteni span. tag kapcsolatok, stb
HTML display tulajdonság lehetővé teszi, hogy módosítsa a viselkedését vonal és blokkot tartalmaz.
Változtatni a viselkedését a tömb elemei a viselkedését a sort:
Ahhoz, hogy változtatni a viselkedését a sor elem viselkedését a blokk:
A következő példában, span elem viselkedését megváltoztatja a viselkedését egy blokk elem. Egy bekezdés viselkedés CSS display tulajdonság megváltoztatja a viselkedését a sor elem.
Ahhoz, hogy megértsük, mi a különbség, először nézd meg az alábbi ábrát, és a forráskódot, amely a HTML megjelenítési ingatlan még nem alkalmazzák:
Online megtekintése demo és kód
Azon az oldalon, a demó változat megmutatja a szülő div. és azon belül a span és bekezdés. Kezdetben a viselkedésük a standard ezeket az elemeket:Most segítségével a HTML megjelenítési blokk tudom megváltoztatni a viselkedését a span a viselkedését egy blokk elem, és a viselkedését a bekezdés a viselkedését a sor. A szülő div változatlan marad. Lásd az eredményt, és a demo verzió:
Online megtekintése demo és kód
span kezdődik egy új sort, és bekezdés határokat ér véget, ahol a szöveg végén. Nem veszi az összes rendelkezésre álló szélességet div vagy span.
Fordítása a cikk «CSS megjelenítési és láthatósági: 6 példát mutatni / elrejtése HTML elemek» készítettünk egy csapat barátságos Web design projekt tól Z-ig