Css3, mobil interfészek
Ha valaha többé-kevésbé dolgoztál az interneten egy mobil eszközön, akkor kétségtelenül felfedeztétek, hogy egy apró képernyő (nem számít, mennyire volt nagy mobileszközön) nem a legjobb ablak az interneten.
Ismételten, az egyes mobileszközökre vonatkozó külön verziók létrehozása nem az egyetlen módja a különböző mobileszközök problémájának megoldására. Egy másik megközelítés egy webkiszolgáló kód kifejlesztése, amely megvizsgálja az egyes kéréseket, kiszámítja, hogy melyik böngésző küldte el ezt a kérelmet, és elküldi a megfelelő formátum tartalmát. Az ilyen döntés minden bizonnyal nagyszerű, de csak akkor, ha rendelkezel az idővel és a szükséges készségekkel.
De jó lenne egy olyan egyszerű mechanizmust létrehozni, amely a különböző típusú eszközökhöz igazítja a weboldal stílusait anélkül, hogy ehhez szükség lenne a webes alkalmazás infrastruktúrájára vagy a kiszolgálói kódra.
A megjelenítési képességekre vonatkozó kérelmek
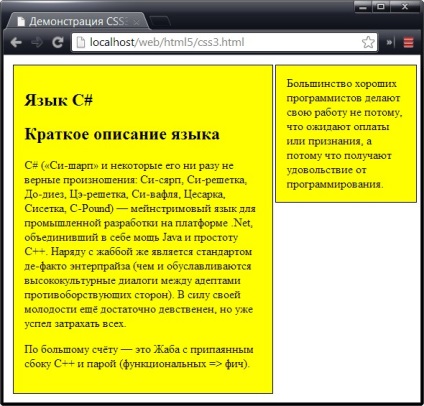
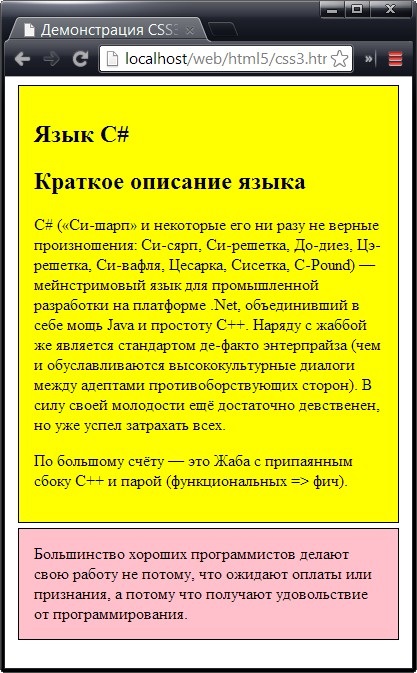
A működési elve a lehetőségek lekérdezések alapján megszerzése a legfontosabb információkat az eszköz, amelyen böngészni az interneten, mint például a képernyő mérete, felbontása, színvisszaadást képességek, stb Ezen információk alapján különböző formázási stílusokat alkalmazhat, vagy teljesen más stíluslapokat is csatlakoztathat. A képességekkel kapcsolatos kérelmek eredményeit az alábbi ábrák mutatják:


Érdekes módon a CSS készítői próbálták megoldani a különböző típusú lejátszási eszközök problémáját a CSS 2.2-ben a médiatípusok használatával. Ezt a szabványt már használhatja, ha különböző stíluslapokat szeretne megjeleníteni a különböző eszközök számára, amint azt a következő kód mutatja:
A média attribútum a kézi számítógép értékét is megragadja, amelyet kis méretű és alacsony sebességű mobileszközökhöz terveztek. A legtöbb mobileszköz megpróbálja figyelni a média attribútumot, és használhatja a kéziszámítógép-stíluslapot (ha van ilyen). De ez a megközelítés tele van különféle hibákkal, és a média attribútum képességei nagyon korlátozottak ahhoz, hogy az internethez kapcsolódó eszközök széles skálájával dolgozhassanak.
A szolgáltatásokkal kapcsolatos lekérdezések használatához a legkönnyebb egy webhely szabványos verziójával indítani, majd kicserélni a jelölés bizonyos részeit. A fenti példában az oldal tartalma két blokkra oszlik:
A stíluslap két szabályból indul: egyenként minden blokk:
Ezek a szabályok végrehajtása a szokásos két oszlop az elrendezést, ahol az oszlop rögzített szélességű 330 képpont található, a bal és a lebegő oldalsáv veszi fel az összes maradék helyet a jobb oldalon.
A trükk az, hogy meghatározza a stíluslap különálló részét, amely a képesség lekérdezés adott értékére aktiválódik. A meghatározás szintaxisa:
Ebben a példában ez az új stíluskészlet aktiválódik, ha a böngészőablak szélessége 480 pixel vagy annál kevesebb lesz. Ez azt jelenti, hogy a mi stíluslapunkban olyan részre van szükségünk, amely így néz ki:
Jelenleg a képességek iránti kérelmek legnépszerűbb tulajdonságai a max-device-width (a weblapok mobil verzióinak létrehozásához), a max-width (a különböző stílusok a böngésző jelenlegi méretétől függően) és tájolása (az oldal elrendezésének megváltoztatásához a készülék helyétől függően - vízszintes vagy függőleges).
Bár bármit be tudsz beilleszteni a kérés blokkolási kérelemébe, ebben a példában egyszerűen új elemeket ad hozzá az elemekhez
Ezeket a stílusokat a már meghatározott hagyományos stílusok mellett alkalmazzák. Ezért előfordulhat, hogy a már megváltozott tulajdonságokat vissza kell állítani az alapértelmezett értékekre. Ebben a példában a kérés képességek stílusok hozzárendelik a statikus tulajdonságot a pozíció tulajdonsághoz, az úszó tulajdonsághoz a none-hoz, és a szélesség tulajdonsághoz az auto-hoz. Ezek azok az alapértelmezett értékek, amelyeket az oldalsávhoz tartozó eredeti stílusszabály megváltoztatott.
Azok a böngészők, akik nem érzik meg a funkciókra vonatkozó kéréseket, például az Internet Explorer programot, egyszerűen figyelmen kívül hagyják az új stílusokat, és az eredeti stílusokat a böngészőablak méretétől függetlenül alkalmazzák.
Ha szeretné, hozzáadhatja a szolgáltatáskérés egy másik részét, amely még kisebb méretűre helyezi a szabályokat. Például a következő blokk aktiválja az új szabályok alkalmazását, amikor a böngészőablak 250 képpontra szűkült:
De ne felejtsük el, hogy ezek a szabályok a mindazt, ami a vele szemben alkalmazott, más szóval, az együttes tuiajdonságkésziete által meghatározott hagyományos stílus és a blokk stílusok kérdés merülne fel a lehetőségeket az ablak szélessége kisebb, mint 450 pixel. Ha ez túl bonyolultnak tűnik, ne kétségbe esik - mi meg fogjuk ezt megkerülni, ha konkrétabban meghatározott lekérdezéseket használunk a következő részben leírt lehetőségekről.
Haladó lehetőségek iránti kérelmek
Néha kívánatos, hogy még több konkrét stílust alkalmazzunk, több feltételtől függően, amint azt a példa mutatja:
Most egy 380 képpontos böngészőablakhoz kétféle stílus kerül alkalmazásra: a szabványos stílusok és stílusok az utolsó @media blokkban. A kérdésre adott válasz, függetlenül attól, hogy ez a megközelítés leegyszerűsíti vagy bonyolítja-e a fejlesztő munkáját, attól függ, hogy pontosan mit akar elérni. Ha összetett stíluslapokat használ, és gyakran változtatja meg őket, az itt bemutatott nem átfedő stílusok gyakran a legegyszerűbbek.
Vegye figyelembe, hogy ügyelni kell arra, hogy a szabályok ne hirtelen átfedjenek egymással. Például, ha egy szabályt a maximális szélessége 400 pixel, és egy másik szabály, hogy adja meg ugyanazt a 400 pixel, de a minimális szélessége, egy ponton a két beállítási stílusok kombináljuk. A probléma enyhén ügyetlen megoldása az, hogy frakcionális értékeket használjon, mint a fenti példában szereplő 399,99 pixel érték.
A kulcsszó nem is használható. Működőképes, valójában ugyanaz a stíluslap, de talán még érthetőbb:
Ezekben a példákban van egy másik stíluscsere-réteg, amelyet szem előtt kell tartani, mert minden @media szakasz nem indul a stíluskódokkal a képesség lekérdezésekhez, hanem a stíluslapok szokásos szabályaival. A helyzettől függően előfordulhat, hogy teljesen elkülönül a stílus logika (például, hogy a mobilkészülék megszerzi saját, teljesen független stíluskészletét). Ehhez a külső stíluslapokkal rendelkező képességekkel kapcsolatos lekérdezéseket kell használnia, amint azt az alábbiakban tárgyaljuk.
A stíluslap teljes cseréje
A @media blokk kényelmes a kis módosításokhoz, mert lehetővé teszi, hogy az összes stílust együtt tárolja egy fájlban. De a nagyobb változásokhoz egyszerűbb lehet egyszerűen létrehozni egy teljesen különálló stíluslapot, majd használni a lekérdezést a link létrehozására vonatkozó lehetőségekről:
Bár a böngésző betölti a második stíluslapot az oldalral, akkor nem fog alkalmazni, hacsak a böngésző ablakának szélessége nem felel meg a megadott minimumnak.
Az előző példához hasonlóan az új stílusok a már telepített stílusok helyébe lépnek. Bizonyos esetekben teljesen különálló, független stíluslapokat kell használni. Először meg kell adnia egy szolgáltatáskérést a szokásos stíluslaphoz, hogy csak a nagy szélességű ablakokra vonatkozzon:
Mobileszköz-felismerés
Amint azt már megtudtuk, a normál számítógép vagy mobilkészülék képernyőjén megtudhatjuk, hogy a weboldal melyik oldalát nézze meg, és a lekérdezést használja a maximális eszköz szélességű tulajdonságot tartalmazó megjelenítési képességekkel kapcsolatban. De milyen szélességértékeket kell használni ehhez a tulajdonsághoz?
Például az iPhone 4-ben a CSS minden képpontja két fizikai képpont szélességének felel meg. a képpont-arány 2. Valójában létrehozhat egy olyan szolgáltatáskérést, amely azonosítja az iPhone 4-et, de figyelmen kívül hagyja az iPhone régebbi verzióit:
Az iPad különös problémát jelent: a felhasználók elforgathatják a képernyőt vízszintesen vagy függőlegesen. De bár ez megváltoztatja a szélesség szélességét, a max-width-width képernyő szélessége nem változik. A képernyő és a táj tájolásához hasonlóan a iPad azt jelzi, hogy a képernyő szélessége 768 képpont. Szerencsére, ha módosítani szeretné a stílusokat az iPad képernyő tájolásától függően, a képességkérésekben a max-device-width tulajdonság használható a tájolás tulajdonsággal együtt:
Természetesen ez a szabály nem csak iPad eszközökkel, hanem más, hasonló méretű képernyővel rendelkező készülékekkel is használható (ebben az esetben 768 pixel vagy kevesebb).