A táblázatok megértése, hogyan kell szépen csinálni, a stílus stílusát
Táblázatok és css
A táblát magát a párosított táblázatos címke alkotja, és már minden tartalma beletartozik. A cellákra van írva, az asztalok, amelyek adattárolóként szolgálnak (párosítva td). Ugyanez a táblázat. Az elemnek tisztán szerkezeti jelentése van, és ráadásul semmilyen tervezési stílus nem alkalmazható rá. Nem mintha nem, nem fognak működni.
A sejteknek feltétlenül e sorokban kell elhelyezkedniük, önmagukban nem létezhetnek. Ezért egy megfelelően címkézett tábla példája így néz ki:
A jelölés készen áll. Eddig így néz ki?

Gyakorlati kurzus az adaptív leszállásról a semmiből!
Tanuljon meg a semmiből, hogy adaptálódjon a HTML5 és CSS3 alkalmazásokhoz a következő 6 napban
A sejtek határai. Ha tényleg táblázatos adatokat ad ki, akkor egyszerűen csak határokra van szükséged, mivel egyértelműen megmutatják a sejtek határait, és segítenek egymástól elválasztani őket. Határozza meg a nyilvánvaló határokat:
Legyen 2 pixel vastag, szilárd és kék. Ezekkel a szelektorokkal minden olyan táblázati címkén, amely a weboldalon lehet, minden cellára váltottunk. Egy konkrétabb választáshoz stílusosztályokat, azonosítókat vagy más szelektort kell használnia.
Míg a sejtjeink nem szorul egymáshoz. Erre van szükségünk, mert ebben az esetben nincs szükség üres helyre. Ez egy speciális ingatlan segítségével végezhető el:
Most írd le, és most a sejtek rendesen jelenjenek meg. És adjunk hozzá némi belső behúzást, hogy a szöveg lazább legyen, és elemeink nyúlnak.
Így már jobb, igaz? A szöveg itt automatikusan függőlegesen van beállítva, ami nem történik blokkokban.
További tervezés
De milyen szép az asztalok díszítésére? A Css e tekintetben ugyanolyan bőséges lehetőséget nyújt, mint más elemek esetében. Beállíthatja a cellák hátterét, betűtípusait, szövegszínét és sok más tulajdonságát az Ön ízlésének megfelelően, a projekt tervének megfelelően.
Használhatja a CSS3 eszközöket, amelyekben sok tulajdonság van a szépség átadására elemek nélkül grafika használata nélkül. Adjuk például a következő tulajdonságokat:

Gyakorlati kurzus az adaptív leszállásról a semmiből!
Tanuljon meg a semmiből, hogy adaptálódjon a HTML5 és CSS3 alkalmazásokhoz a következő 6 napban

Van egy enyhén ferde asztal árnyékkal, és külön belső árnyékokat minden egyes cellához.
Is segíthetünk a html-címkéknek. Egy cellában hozzáadhat bármit: képek, listák, idézetek stb. A th címke egy cellát is kibocsát, de a szövegben ez merész lesz, és tőkeforrásként szerepel. Általában a többi elem előtt kerülnek megjelenítésre, az elején.
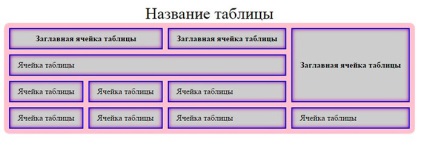
Megadhat egy címet is. A feliratcímke felelős ennek. Hozzáadható bárhol a címke táblázatban. Add hozzá a stílusokat:
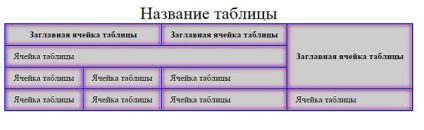
Nos, most már a fejléccellák vannak, vannak rendszeresek, van egy cím, egy design. Mi mást tehetünk végre? Cellák egyesítése, de ez nem történhet már css, html és speciális colspan attribútumok (vízszintes) és rowspan (függőleges). Az alsó sor az, hogy írsz, hány cellák olvadnak össze, majd törölni azokat. Például:
Ne felejtsük el, hogy 4 sejtünk volt vízszintesen, ugye? És itt a jelölésnél csak 3-ot rögzítettünk, de mivel az első attribútum colspan = "2", valójában két cellát helyettesíti.
Ugyanígy az egyesülés is függőleges, de szigorúan figyelnie kell, hogy mely sejtek alkotják a függőleges oszlopot, és távolítsák el azokat.

Amint láthatjuk, ilyen tulajdonságok segítségével megváltoztathatjuk a struktúrát, ami szintén hatással lesz a megjelenésre.
Üres helyek a cellák között
A cikk elején valahogy azonnal azt javasoltam, hogy regisztrálja a határátlépést: összeomlik, de ez a tulajdonság más értékkel bír. Írd le a táblázathoz az ilyen tulajdonságokat:
Felvettük a hátteret és a sarkok kerekítését, és a szegélyek összeomlásának köszönhetően: különálló, üres tér alakul ki a sejtek között. A szegélytávolság tulajdonság segítségével kezelheti.

A css design asztalának stílusa attól függ, hogy milyen design van a webhelyén. Maguk a tulajdonságok gyakorlatilag megegyeznek (szín, behúzás, háttér, stb.).

Gyakorlati kurzus az adaptív leszállásról a semmiből!
Tanuljon meg a semmiből, hogy adaptálódjon a HTML5 és CSS3 alkalmazásokhoz a következő 6 napban
A legfrissebb hírek az informatikai és webfejlesztésről a Telegram csatornán