A webhely mozog - miért bukik el a blog sablonja, egy blog története
Bizonyára sokan többször is látták a blogok ívelt megjelenítését, például egyszer nem vették észre, hogy a jelenlétszámlálók a legalsó részen vannak elhelyezve, és a böngészőablak szélére nyomják - különösen a szemeknél a nagy monitor felbontásoknál. A blog maga foglalja el a képernyő központi részét, és a számlálók valahol az alsó sarokban vannak.
Kevésbé gyakori az első bekezdésben leírt probléma - az oldalsó oszlop lefelé mozog, és nem az oldalról származik, ahol kellene. Mielőtt meghatározná, hogy miért történik ez a helyzet, először meg kell értenem, hogy általánosan vázolja a blog elrendezését.
A blog elrendezése.
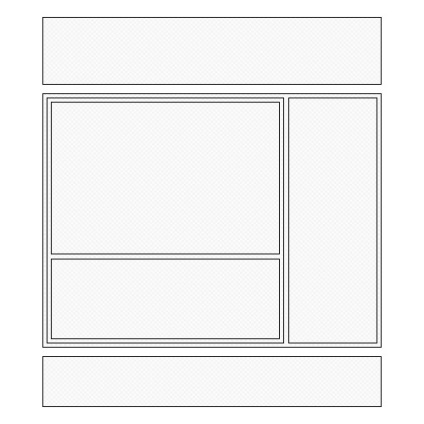
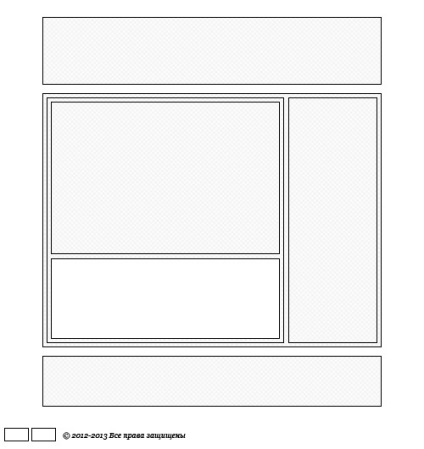
Az a tény, hogy egy hely minden eleme a konténerekben található. Egy nagy konténer tartalmazhat sok apróságot. A kép jobb megjelenítéséhez nézze meg ezt a képet (minden mező egy téglalap):

Ismerd meg, amit látunk:
Mint látjuk a rendszerünkön - mindent helyesen hajtanak végre - minden blokk nyitva és zárva van. Úgy néz ki, mint egy normális minta - minden olyan jó, de egy cikk írása során befolyásolhatjuk annak szerkezetét, ezért légy óvatos!
Hogy lehet ez?
A webhely bizonyos rekordok oldalaira költözik.
A probléma megoldása nagyon egyszerű:
Nyissa meg a cikket az adminisztrációs panelben, lépjen be HTML-módba, és keressen egy külön zárócímkét, amely valószínűleg így néz ki:
De érdemes megfontolni, hogy ha a szövegben a blokk nyitva van -
A számlálók problémája.
Látta legalább egyszer a blogokat egy ilyen probléma:

A számlálók vagy bármely más információ valahol itt látható, egyáltalán nem a blog szerkezetében. Az ilyen információknak láblécben kell lenniük. Az emberek általában csak elolvassák az ajánlásokat, ahol azt mondják, hogy egy számlálót szeretne beilleszteni a webhely aljára, így lassítja a legkevesebb terhet, és utoljára töltődik be.
A webhely mozog: egyéb okok.
Gumi mintával (a szélesség megváltoztatása a képernyő felbontásának megváltoztatásakor), gyakran magasabb felbontások esetén ugyanazt az oldalsávot tolja el, de ezt a témát most nem szedjük szét, mivel a WordPress legtöbb sablonja rögzített szélességű.
A helytelenség kijavítása érdekében ebben az esetben keményen kell dolgoznunk a sablonon, és azonosítani kell a problémás területeket, amelyek szinte lehetetlenek a blogger számára felkészületlenül.