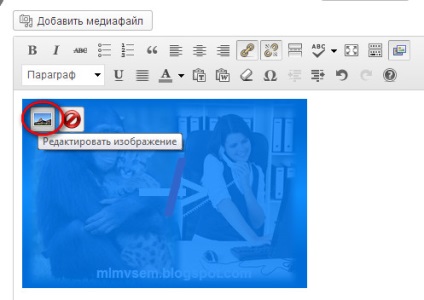
Állítsa be a lökést, a behúzási pontokat és a dimenziókat a wp szerkesztő abramo8a képére

A blogolás kezdetén, a képekkel teljesen értelmetlen volt. Csak a hozzászólás közepére helyeztem őket, figyelmen kívül hagyva a szerkesztést. a post elején, hogy a kép a szalagon legyen. Aztán javítottam, de a képek nem voltak nagyon vonzóak, különösen fehér háttérrel. Valamilyen módon el akartam kezdeni őket.
Először képszerkesztő programok segítségével, például a Paint segítségével megoldottam. később, a Google és a Chrome kiterjesztéseinek telepítésével képernyőképeket hozhat létre, továbbá olyan sztrókot is tartalmazott, amelyet majdnem minden képen láthatsz a bejegyzéseimhez.
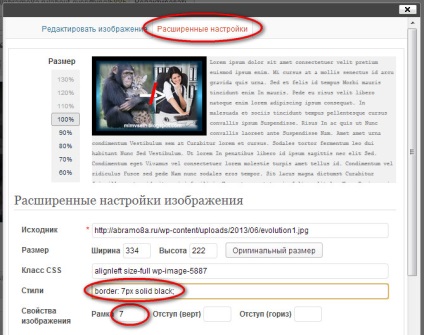
A legtöbb újonc gyorsan fedezi fel, hogyan készítsen fekete színű szabványos egy képpontos vázlatot. De szeretnék kék, igen, pixelek 5-7-ig. Hogyan kell ezt csinálni?


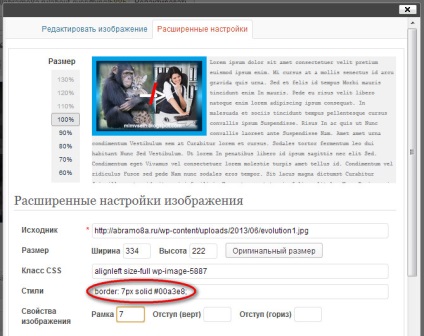
De szükségem van egy másik színre. Blue. Pipettázással meghatározott színt határoztam meg, és fekete színűre cseréljük. Most a bejegyzés így néz ki: határ: 7px szilárd # 00a3e8;. A szín helyett azonban nem látok semmilyen változást a képen. Aztán ugyanazt a 7-es számot is kattintam, és a kép frissül a határon. Kattintson a Frissítés gombra. Minden, a szükséges ütem készen áll 😀

De nekem és ez nem elég. Szeretném egyszerűsíteni munkámat 🙂 Másolom ezt a rekordot, és mentem egy online notebookba. És amikor egy képzel dolgozom, nagyon gyorsan megkapom ezt a kódot, és beilleszem a stílusba.

Itt adhat meg egyedi méreteket a képhez. Nem mindig könnyű őket módosítani a százalékos változással. Például ebben a bejegyzésben néhány kép kiderült, hogy szélesebb, néhány már. Úgy döntöttem, hogy kiegyenlítem mindet a minimális szélességben. Átmásoltam a szélességet a kisebb képről, és minden másra a többire. De ha nem változtatja meg a magasságot, akkor a képek hosszúkásnak bizonyulnak.
Ha a kép szöveges irányban van beállítva, például jobbra vagy balra, akkor ha nem hozzárendelést ad hozzá, akkor a szöveggel egyesül és csúnya nézetnek tűnik. Némi megkülönböztetést igényel.
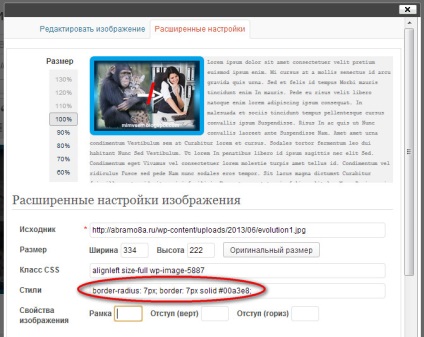
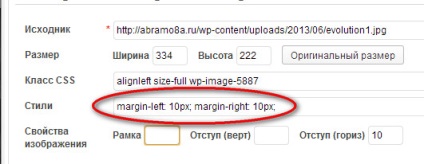
Ehhez tegyen egy számot a Célzatos mezőbe, például 10. Ismét a stílusmezőre kattintva megjelenik a bejegyzés: margin-left: 10px; margin-right: 10px; Ha a kép a bal oldalon van, akkor a bal margó - bal oldali margó: 10px, a jobb oldali képen pedig törölem a jobb margó margóját: jobbra: 10px; De ez a részlet, elegendő csak megírni a szükséges bemenet számát.

Teljesen a bal oldali kép stílusa így néz ki: margin-right: 10px; határ: 7px szilárd # 00a3e8;
A jobb oldali képhez: margin-left: 10px; határ: 7px szilárd # 00a3e8;
A kép közepén: határ: 7px szilárd # 00a3e8; .
Minden szép kép! 😉
Olga, hello! Szerettem a cikkeket, és úgy döntöttem, hogy kérdezősködni fogok a képeket ábrázoló képekkel kapcsolatban. Az egyik blogomban a wordpress-ben a húsz tizenkettő témáját vettem. Már beállította a stílust az árnyékkal. De el akarom távolítani. Megértettem, hogy szerkeszteni kell a css-t, de nem tudom, hogy pontosan mit tegyek. Remélem, megtanítod, hogyan távolítsd el az árnyékot a kép körül. Köszönjük előre!
Olga, szuper! Én megtettem! Nagyon hálás vagyok neked! =) Már a második évben dolgoztam a WordPressen. Ez a CMS nem igényel HTML ismeretet. De a közelmúltban vágyakoztunk arra, hogy változtassunk a sablonokon. A Google-t, ahogy mondják, segíteni fogok, és dolgozom rajta. Van egy vágy, hogy megtanulják, hogyan kell sablont készíteni, de a kezek nem érik el.
Antonina, kérlek. Bár a Wordpress nem igényel nyelvtudást, nem helyénvaló, hogy képes legyen kijavítani valamit magad. Szóval kicsit tanulj meg HTML-t és CSS-t, jöjjön el 🙂