Blog a semmiből - blog létrehozása és megjelenítése facebook-on

Továbbá, a lap „fal” akkor közzé bejegyzéseket és bejelentéseket a blog, arra van szükség, hogy helyezze formájában üzenetet küldeni egy linket a cikk, nyomd meg az Entert, és kap egy rövid bejelentést a cikk. Kiválaszthat egy képet a bejelentéshez, valamint befejezheti a szöveget a bejelentés előtt.
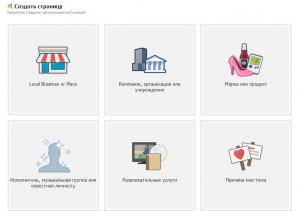
Most válaszolok az olvasóim kérdésére - hogyan hozhatom a Facebook oldalát a blogra. A blog oldalának kimenete kétféle módon végezhető el: a Facebook-on vagy a WordPress pluginján keresztül. Eredetileg kinyomtattam az oldalt a kódon, de egy idő után az oldal leállt, és megjelentem a plugint.
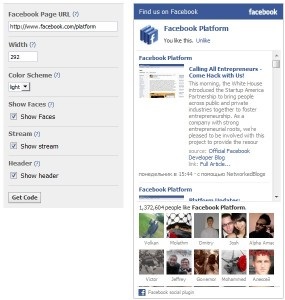
Megjelenítjük a Facebook oldalát a Like Box-on keresztül.

Szélességben adja meg a szükséges szélességet. Tehát ha a beépülő modul a webhelysávba helyezi, akkor mindegyikről három oszlopos sablonból vagy két oszlopos sablonból áll. Mivel sok elviselni ezt a modult nem saytbar, és tedd a végén a poszt, úgyhogy meg kell tenni a már nagy szélességű.
A Színsémában két lehetőség közül választhat: fehér és fekete.
Valamint, hogy a Stream widget megjeleníti az utolsó felvételt a falon, a legtöbb esetben ez lesz a bloggerek bejelentések legfrissebb bejegyzéseit a blog.
Ha a Fejléc opció be van kapcsolva, a Facebook embléma a widget felett lesz.
Miután megadta a szükséges paramétereket és a beállításokat, kattintson a Get Code gombra, és másolja be a kódot, amire szükségünk méret, miután egy igazgatási testület a blog nyitott kütyü, és illessze be a megfelelő helyre saytbara widget „szöveg”, és másolja a kódot bele, kivéve, és nézni az eredményt.
Megjelenítjük a Facebook oldalt a WordPress - Facebook Like Box pluginjával.

Ezekkel a widget beállításokkal eltávolítottam a szabványos fejlécet, és ellenőriztem a hivatalos Facebook logót. Az azonosítóban át kell másolnia az adatokat az oldal URL-jéről a Facebook-ra. A streamen keresztül megjelenítheti a blog legfrissebb bejegyzéseinek listáját. Az oldal megjelenítésének első módjától eltérően nemcsak a plug-in szélességét, hanem a beépülő modul magasságát is megadhatja.
Ezen a ponton úgy tűnik, mintha a Facebook oldal főbb rendelkezései mondanák, a következő cikkben megpróbálom elmondani azokat a finomságokat, amelyek nem szerepelnek ebben a cikkben.
***. ENTITS 1100 OL 4. menj a linkekhez és regisztrálj, töltsd ki a szükséges mezőket és adj hozzá az addurilka-hoz.
Nem jó ugrás.
Rendeljen egy szolgáltatást a kiváló minőségű weboldal promócióhoz a keresőmotorokban. hogy megjelenítse webhelyét a leggyakoribb keresési lekérdezésekben.