301 Átirányítási koncepció és testreszabás
És még egyszer! Hamarosan megosztom az olvasóimmal egy nagyon érdekes megfigyelést és gyakorlati alkalmazását, de előtte meg kell értenem a 301 átirányítás fogalmát. A mai napig is részt veszek.

Nem fogok titkot felfedezni, ha azt mondom, hogy az oldal megnyitása után kérés érkezik a szerverre, amely viszont HTTP állapotú fejléc formájában válaszol.
Az egyik ilyen állapot kérheti a átirányítást - a fejléc 3xx hibával rendelkező állapotot tartalmaz. Itt számos lehetőség van, például átmeneti átirányítás (307), az erőforrás átmenetileg áthelyezhető (302), az erőforrás végül elmozdul (301) és mások.
Az átirányítás 301

301 átirányítás beállítása
Ugyanaz a változás az elsődleges tartományban, így elveszítheti a korábban kapott SEO-mutatókat, valamint a PS indexéből származó oldalak tömeges lemorzsolódását. Ennek elkerülése érdekében a 301 átirányítást használják.
De nem minden metódus itt, csak azok, amelyek feldolgozzák a kérést a kiszolgálói oldalon (.htaccess, PHP), a meta-címkék a HTML-ben ebben az esetben nem segítenek, mert. a kérés feldolgozása és az oldal betöltése után végezzen átirányítást.
HTTP fejléc állapot meghatározása
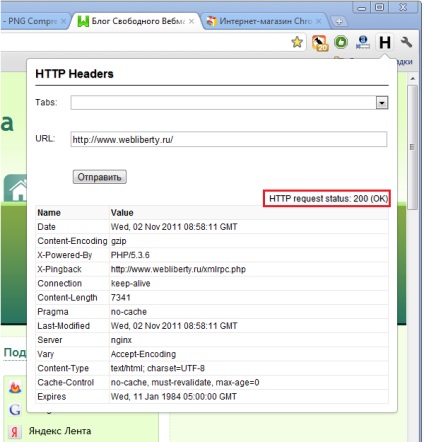
Néha megnézem, hogy a szerver milyen fejlécet ad az oldalnak. A kiszolgáló válaszát például az online szolgáltatások használatával ellenőriztem, például amikor a titkosított kóddal foglalkoztam a témában, ellenőriztem a cy-pr.com webhelyen. Most pedig a Chrome webáruházban ingyenesen telepíthető böngésző Google Chrome böngészője - HTTP fejlécek - kényelmes bővítményét használhatja.
A bővítmény telepítése után egy ikon jelenik meg a "H" logóval az eszköztáron, a jobb alatti második képernyő alatt. Ha rákattint az ablakra, az a jelenlegi nyitott oldal címe, amely a HTTP állapotot tartalmazó kiszolgáló visszatér.

Az ilyen eszközök használatával könnyen meghatározható, hogy az átirányítás helyes-e (beleértve a 301-et is), hogy azonosítsa a helytelen indexálás okait, és szükség esetén további intézkedéseket tegyen.

ladybloger, kérem! Általában ez a technikai információ szükséges vagy a blogolás kezdetén, amikor az újonnan érkezők nem megfelelően konfigurálják a 301 átirányítást, és hosszú ideig a PS nem tudja meghatározni a fő tükröt és a ragasztódoméneket együtt; vagy más funkciók beállításakor. Például előkészítettem ezt a bejegyzést, mielőtt közzétennék egy cikket a tiszta URL-ről. ahol ilyen átirányítást használnak.
Az ASP.NET 301-es átirányításának beállítása nem szerepel a cikkben ... Szégyen!
Átirányítok csak az elveszett állatokra. De www-vel vagy anélkül valahogy nem értettem a különbséget.
Calabonga, kérlek, ne sértsd meg))) Nem ismerem az ASP.NET-t. Nem .htaccess ezen oldalakon nem használt?
Helló Szeretnék törölni egy külön bejegyzést a webhelyemről származó oldalról (külön URL-címmel), és átirányítani egy másik bejegyzést. És tegye át a 404-es oldalak átirányítását. Mondja meg, hogy a webhelyén milyen módon láthatja, hogyan kell csinálni? Köszönöm.
Anatórium, hello! Csak írta le a fenti átirányítási módszert. És hol akarsz menni a 404-ből? 404 a hibát megfelelően kell kialakítani, hogy a MS kizárja az ilyen oldalakat a kibocsátásból. Ne irányítsa őket más oldalakra, csak 404-et tesz közzé.
Helló És mit mondasz, hogy a teszttartomány a legfontosabb keresés előtt (a xsph.ru végén a teszteszközök végén) felmegy, például egy lekérdezést, először a tesztdomentist és a legfontosabbat 20 méteren. Hogyan lehet eltávolítani a keresést vagy összekapcsolni őket? Mondja meg, mit tegyen ..
Bogdan, köszönöm. És mi a tesztdomén? Nem tudok róla, forduljon a regisztrátorhoz segítségért, hagyja kikapcsolni.
Üdvözlünk! A következő helyzetem van:
A webhelynek számos városa van. A következő város kiválasztásakor csak az oldal frissül cookie-k segítségével. Be kell állítanom egy átirányítást oly módon, hogy amikor új várost választ, átirányítja a város oldalára (a második szint beágyazása).
Új vagyok ebben az üzletágban, és meg akarom érteni, hogyan kell ezt a lehető leggyorsabban és egyszerűen megvalósítani. Köszönöm előre))
Alexander, jó délután! És miért használják átirányításokat ebben az esetben? Elég, ha linkeket helyeznek el a városok nevére, rákattintva arra, hogy mely felhasználók lépnek a megfelelő szakaszokra.
Helló Van egy blog a wordpress-en. És az átirányítással kapcsolatos problémák. Átirányítást hajtottam végre www nélkül a c www használatával. Minden működik, de csak a főoldalon, és a fennmaradó oldalak www és www nélkül is elérhetők. Ne mondd meg, hogyan kell a blog összes oldalát nyitni csak a www 😥 segítségével
PS: nem a szabályomban, hogy meggyőzze, de még mindig érdekes, miért döntött úgy, hogy ezt a www-vel?