Megjelenítés a modális ablakban - szórakoztató webes térképészet
Az első index.html fájl

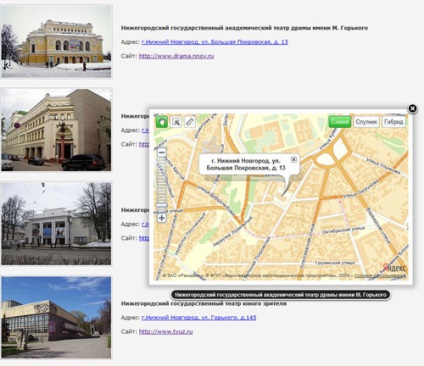
Ha rákattint a színházi képre, megjelenik a modális ablak is, de a nagyított kép.

A kód elején összekötjük a szükséges jQuery könyvtárfájlokat és a FancyBox plug-ineket, a Mousewheel-et a Yandex könyvtár hosting szerverétől.
Ezzel csökkentheti a könyvtárak betöltésének sebességét, és nem kell letöltenie őket a webhelyére.
Ezután csatlakoztatjuk a Yandex.Maps API-t a webhelye kulcsaihoz.
Tekintsük a linket az ablaknak a térképhez történő hívásához:
Nizhny Novgorod, ul. Bolshaya Pokrovskaya, 13
Erre a hivatkozásra a kezelő fejrészében vagyunk a FancyBox plugin segítségével
$ ('# Ymap1') Fancybox ('overlayShow', hamis,
'TransitionIn'. „Rugalmas”,
'TransitionOut'. „Rugalmas”
>);
'OverlayShow'. hamis - ne használjon overlay-et,
'TransitionIn'. "Elasztikus", - az átmeneti hatás típusa ("elasztikus", "fade" vagy "none")
Minden egyszerű és világos
Vegye figyelembe a map.php fájl kódját a térkép megjelenítéséhez
Állítsa be a térképen lévő oldalra a szegélyeket és a behúzási pontokat.
Ezután indítjuk el a térképet a késleltetés ablak.setTimeout idővel, állítsuk be az értéket 0 értékre.
Ezután, mint rendesen, határozza meg a térképet, és add hozzá vezérlőket.
Van olyan helyzet, amikor a kártyán lévő címkék összes értéke egy adatbázisban van tárolva, akkor jobb, ha az id-rekordokat az adatbázisban az eljuttatott paraméterként használjuk.

A fájlkód index2.html:
Hasonló az első példában szereplő kódhoz, csak a FancyBox plugint használjuk anélkül, hogy átadnánk semmilyen paramétert.
És maga a linkkód is így néz ki:
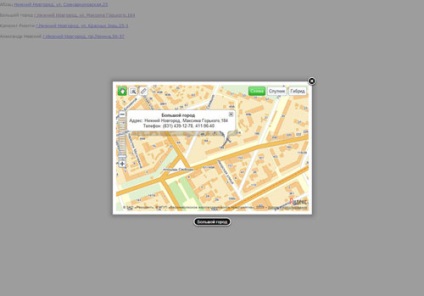
Nizhny Novgorod, Sovnarkomovskaya 25
A kimeneti fájl map-bd.php-ben átadjuk az idm = 1 paramétert.
A map-bd.php fájl kódja: