Helyes tervezés a rácson a kódoló - cms magazin szemével

A kiváló minőségű és követelt termék megteremtése általában több gyártási lánc jól összehangolt munkájának eredménye. Fontos, hogy képesek legyenek "barátkozni" ezekkel a lánccal, és beállítani őket, hogy együtt dolgozhassanak.
Ma szeretnék beszélni arról, hogy a kódoló hogyan látja a dizájnt.
Általában a weboldalakra vonatkozó információk négyszögletes blokkok (oszlopok) formájában jelennek meg, és az összes tartalom egészében lényegében egy nagy blokk (hívjuk a fő blokknak), amelyen belüli kisebb blokkok vannak.
Tekintsük a weblapok legegyszerűbb elrendezését:
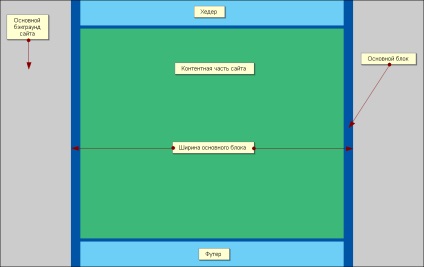
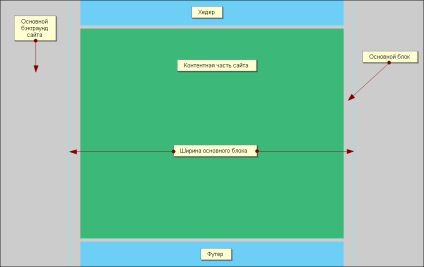
Egyszerű weboldal elrendezése - 1. lehetőség:
A fő egység hátterének különbözik a webhely fő hátterétől

Példák a kijelölt alapvető jelölési területekre


A fő blokknak lehet, hogy nincs háttere, de a HTML-ben a fő blokk továbbra is.
Egyszerű weboldal elrendezése - 2. lehetőség:
a főegységnek nincs háttere, a szélességét az útmutatók mutatják

Ebben az esetben a jelölési területek így fognak kinézni:

Nézzük meg ezt az elrendezés tervezőjének szemszögéből: Az oldal felépítéséhez ki kell választanunk az elrendezés fő részeit - a fő blokkot, kisebb blokkokat (fejléc, tartalom, lábléc), majd elkezdi kijelölni a sablont. Ezt követően fel kell tüntetni az egyes jelölőegységek paramétereit - a szélességet, a háttér színét stb.
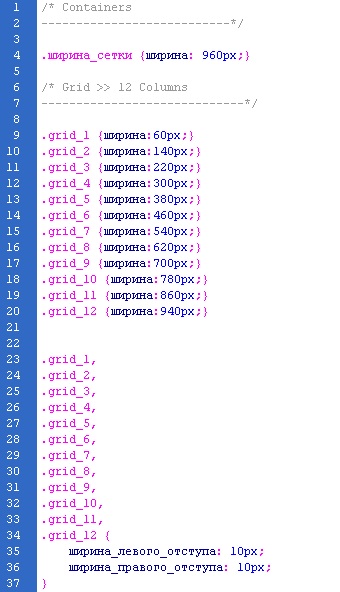
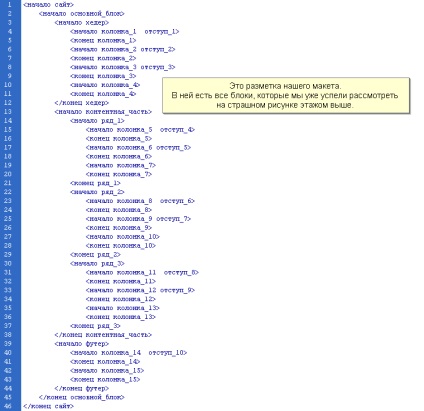
- Itt van az oldaljelölési kód - mindkét változathoz (a látható főblokk és láthatatlan) ugyanaz lesz.
- Az alábbi ábra felsorolja a használt blokkok paramétereit.
A webhely teljes tartalma egy téglalap alakú blokk (fő blokk), amelynek belsejében vannak kisebb méretű blokkok (fejléc, tartalom és lábléc).
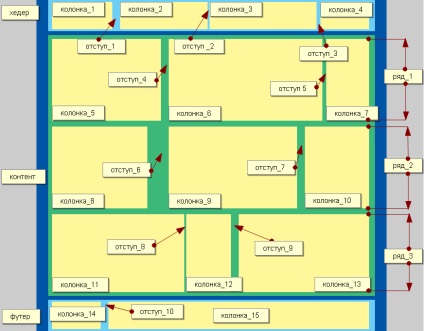
A weblapok elrendezése valójában összetettebb - a tartalom, a fejléc és a lábléc kisebb blokkokra oszlik.

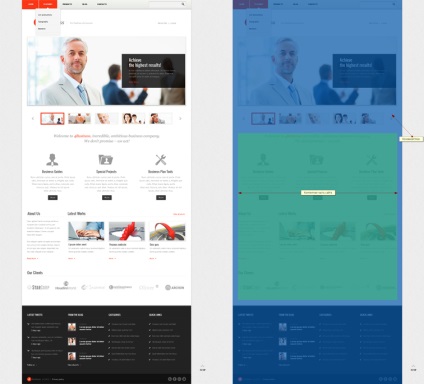
Ha nagyon óvatosan szemügyre veszi a képet, akkor tisztán láthatja, milyen rossz a kódoló, amikor olyan designot lát, amely nem rajzolódik a hálózaton.
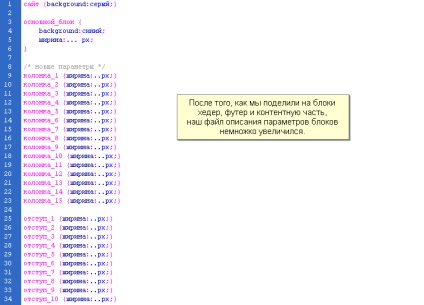
Tekintsük az elrendezés blokk paramétereinek jelölését és leírását:


Miután elosztotta a fejlécet, a láblécet és a tartalmat blokkokba, 25 új oszlopot adtak az eredeti blokkokhoz - 15 oszlop, amelyek mindegyikének szélessége és 10 betétje van, amelyek mindegyikének saját szélessége van.
Mielőtt létrehozása elrendezés jelölést, és írja le a paramétereket a blokk kódoló hogy az intézkedés a az egyes oszlopok szélessége és a szélessége az egyes behúzás. Lehetséges a tervezők, ez lesz a nyitás, de az oszlop szélességét 100px és 101px széles oszlopban a kóder - ez két különböző hangszóró, annak ellenére, hogy a köztük lévő különbség elhanyagolható (1 képpont) és általában vizuálisan észrevehetetlen. Ez a szabály releváns, és a behúzáshoz - a 10px szélességű és a 9px-es behúzási szélesség különböző bejáratok.
Ha megnézzük az elrendezés újra, akkor könnyű észrevenni, hogy a szétválás a fejléc, lábléc és tartalmát a blokkokat a kisebb nincsenek törvények - minden beltéri egység (oszlopok) különböző méretű és eltérő távolságban egymástól. Tartalma a fejléc és a lábléc sub általában ismétli a tartalmát a fejléc és lábléc a hazai, de a változás tartalmát a tartalom az al-oldalt, míg az elsődleges függ a képzelet a tervezők. Mint megértetted, a valószínűsége, hogy 30-50 új allapot ad hozzá, nagyon nagy. Sőt, jelentősen növeli az időt fog tölteni a kóder rajz elrendezése és leírása paraméterei, így egyre több és leíró paraméterek a fájl mérete olyan, hogy nincs képernyőn magasság nem elég ahhoz, hogy teljes egészében rasmotret.
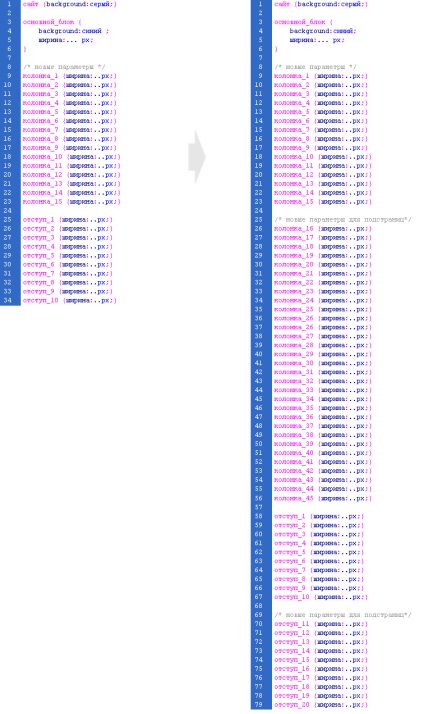
Ez az, ami a blokkok paramétereit leíró dokumentummal történik, ha több, ugyanazzal az "intelligens" jelöléssel rendelkező aloldal kerül hozzáadásra az elrendezés fő oldalára:

A fejléc, a tartalmi rész és a láblécek blokkokban történő szabályszerűségének hiánya a blokkok paramétereit leíró fájl méretének jelentős növekedését eredményezi.
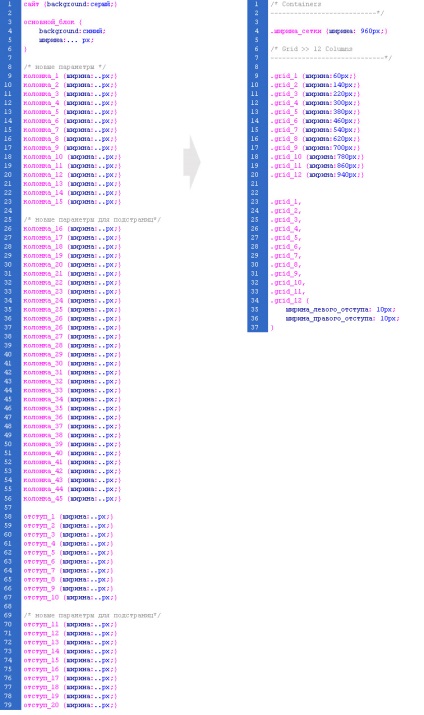
De az idő és a paraméterleírás dokumentum mérete csökkentésének módja - ez a Grid elrendezése. A Grid Systems megjelenésének köszönhetően jelentősen csökkenthette az időköltségeket, arányosan elhelyezheti az oldal tartalmát (amely a sablon elrendezés szempontjából fontos), és a kilométer hosszú leírás fájlt egy gyönyörű és tömör formába fordítja.
A hálózat fő célja, hogy 100 000 sornyi kódot alakítson át egy gyönyörű és tömör dokumentumba, amelynek mérete nem befolyásolja az elrendezés aloldalainak számát.

Rács és szerkezete
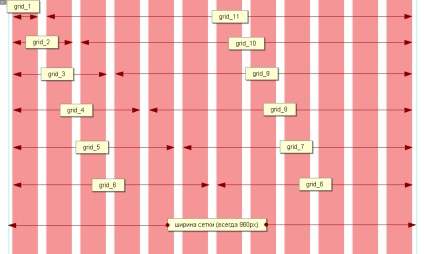
A rács egységekből és résekből áll. A három fő paraméter a teljes rács szélessége, az egység szélessége és az egységek közötti távolság távolsága.
Rácsrendszerként a 960 Grid System-ot használjuk. Rácsunk szélessége mindig 960px. Ez a méret optimális a monitor felbontásának túlnyomó többségéhez.
Ahhoz, hogy jobban megértsük egymást, definiáljuk a feltételeket:
Az egység egy épület "tégla" bármelyik rács, az oldal legszűkebb függőleges objektuma (egységekben méri a szélességet), amely alapján az oszlopok kialakulnak. Rendszerint az egységek túl kicsiek ahhoz, hogy közvetlenül használhassák őket szöveges anyagok elhelyezése céljából.
Az oszlopok olyan egységek csoportjai, amelyek együttesen hozzák létre az anyag elhelyezésére alkalmas munkaterületet. A legtöbb szövegoszlop két vagy több egységből áll. Például egy tizenkét egységből álló rács hat oszlopot alkothat két egységből mindegyik vagy három oszlopban négy egységenként, és így tovább.
6 oszlop 2 egységből áll

Különleges erőforrások vannak. amelyek létrehoznak egyfajta css-keretrendszert (a blokkok paramétereit leíró fájl), a kódolónak csak ezt a fájlt kell letöltenie, csatlakoztatnia kell, majd csak a kívánt szélességű kész blokkokat használnia.
A CSS-keretrendszer egy gyönyörű és tömör dokumentum, amely leírja azon blokkok paramétereit, amelyek már szélessége és behúzása. Coder már nem kell mérni a szélességét az oszlopok és a szélessége a padding között, és most az elkészítéséhez a jelölésben meg kell nézni, hogy hány egység veszi egyik vagy másik oszlop, és válassza ki a kívánt blok.Eto jelentősen lerövidíti a bevezetését.
Sablonokat készítünk, ami azt jelenti, hogy ugyanazokat a blokkokat kell használni mindegyik sablonban és egyetlen sablonban. A hálózatnak köszönhetően van ilyen lehetőségünk.
A hálózatnak még egy fontos előnye van: ha a sablon rácson alapul, akkor az ügyfélnek lehetősége van arra, hogy önállóan megváltoztassa webhelyének elrendezését, és így újratervezze magát.