Útmutató a lapos kialakításhoz vagy ahhoz, amit tudnia kell a lapos, weboldalakról, a womtec-ről
A design legújabb trendjei ismét bemutatják a lapos stílus előnyeit. De annak ellenére, hogy gyakrabban találkozhat, nem minden tervező tudja, hol kezdjen. Ebben a kézikönyvben. amely a "Flat Design" címsor alatt egy sor cikket fog össze, anyagokat, oktatóanyagokat, psd sablonokat készítünk. kész készleteket, mintaoldalakat és sok más "elemet" egy lapos konstrukcióval. Ezért mindenki, aki érdekli ezt a koncepciót vagy stílust, minden bizonnyal új dolgot talál magának.
Mielőtt belevágnánk az anyagba, egy nagyon fontos dolgot szeretnénk felidézni - ne használjunk sík elemeket minden projektben, és add hozzá őket bárhová is. Mint másutt is, az elemeket csak akkor szabad használni, ha összeillenek. Ellenkező esetben valami érthetetlenné válik, ami egyáltalán nem keverhető össze a környezettel. De ha az irányt megfelelően választjuk ki, és a webhely "részleteit" tökéletesen kombinálják és kiegészítik, úgy találjuk, hogy a design egyszerűnek, gyönyörűnek és egyszerűnek tűnik a felhasználóknak sok éven át bámulni.

A lakatos design népszerűsége
Minden hónapban a sík design egyre népszerűbb. A főbb jellemzők, amelyek miatt a népszerűség egyre nő - összetett textúrákból, mintákból, árnyékokból, színátmenetekből stb. és az egyszerűségre összpontosítva. A lapos gombok még interaktívnak tűnnek, és az információ beviteli mezők továbbra is a szerkesztési mezőkhöz hasonlítanak. Ugyanakkor a webhely nem veszíti el a dinamikát, éppen ellenkezőleg, az egyszerűbb elemek miatt új hatásokat és tulajdonságokat szerez. Megjegyezzük, hogy a CSS3 chipek nagy részét lapos interfészek fejlesztésekor használják.
De valójában lapos tervek voltak, és korábban? Rendben. Azonban a design piac jelenlegi jellemzői miatt, mondjuk, nem állították fel, sőt el is felejtették, ha nem ... a Microsoft a Metro UI és a Windows 8 rendszerrel. Megrázta a tervezési szférát, és kimutatta, hogy egy egyszerű felület kényelmes, a legfontosabb, szép. Ugyanakkor képes az asztali programokat és a mobilalkalmazásokat egyetlen egészre integrálni, így megszüntetve az eszközök közötti "rést".
A legproblémásabb hely, ahol a tervezők a lakásalakítás hajnalán találkoztak, interaktív elemek voltak. A látogatóknak tudniuk kellett volna, hogy mely területek és elemek helyezhetők át az oldalról, vagy kattintson rá, és amelyek mindig statikusak maradnak. A probléma megoldása fénysugarak és élhatások (különböző típusú keretek) használata, amelyek interaktivitást mutattak.

Fényes színek
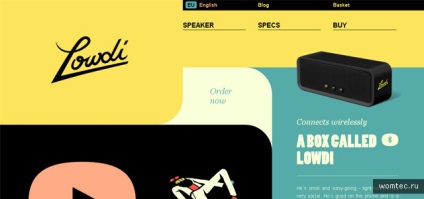
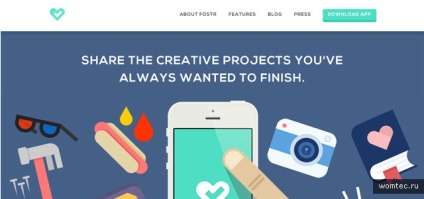
A tervezők kiválasztása gyakran merész és élénk színekre esik. A lapos kialakítás lehetővé teszi, hogy kísérleteket végezzen, így az ilyen színek használata gyakran indokolt lépés. Ugyanakkor öt vagy több szín is metszhet a webhelyen. Legtöbbjük, ha nem mindegyik, gazdag árnyalatai vannak, amelyek szürke vagy fekete színnel állíthatók össze. Jegyezze fel a cikk példáit. Sötétkék, narancssárga, piros, lila ... mindegyik megtalálható egy oldalon.
Lapos kivitelben számos hagyományos színegyeztetési szabály már nem érvényes, ennek eredményeképpen a tervezők teljes körű ellenőrzést kapnak a palettán.


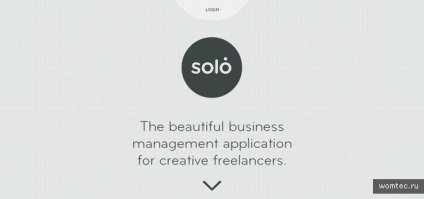
Egyszerű tipográfia
Az egyszerűsített elemek miatt a tipográfia rendkívül fontos elemévé vált. Talán még fontosabb, mint korábban. Most a betűtípusnak nem csak információt kell átadnia a papírra, esetünkben az oldalra, hanem az általános tervezési tervnek is, illeszkednie és kiegészítenie kell.
Előnyben részesülnek a sans serif nélküli változók, és a projektben szereplő betűkészletek száma általában nem haladja meg a kettőt. Ez szükséges mind az egyszerű, mind az egyszerű olvasásra, és általában a stilisztika számára. Font kiválasztásakor figyelembe kell venni olyan szempontokat, mint a vonalvastagság, a betűk lejtése, az interline és a betűk közötti távolság. Ugyanilyen fontos szempont a szín. A háttérszíntől, a betűtípustól, a vastagságtól és egyéb paraméterektől függetlenül láthatónak, olvashatónak és érthetőnek kell lennie.


Példák a lapos helyekre














következtetés
A lapos koncepciót már használják az internetes óriások, mint a Google, a Microsoft és a Yahoo, amelyek csak a lapos stílus jelentőségét hangsúlyozzák. Hamarosan nekik, hogy felzárkózzanak és más piaci szereplők. Csak nem veszi figyelembe az új design az iOS, teljesen újratervezett lapos. A kiadás kétségkívül ösztönözni fogja a sok tervezőt, hogy használják ezt a stílust, legalább azért, hogy biztosítsák, hogy az alkalmazás és a termék webhelyek megfeleljenek az Apple stílusának. A legfontosabb dolog itt nem túlzás.
Ha grammatikai hibát talál a webhelyen, jelölje ki és nyomja meg a Ctrl + Enter billentyűt.