Szimuláljuk a böngésző ipadját a szafari és applescript segítségével, a mac, iphone, ipad és mások blogjáról
Egy jó étel elkészítéséhez mindig különleges összetevőkre van szüksége, és egy kis fudge-ra, hogy megoldja a feladatunkat:
Módosítsa a Felhasználói ügyintézőt
Ezért annak érdekében, hogy a mobileszköz tulajdonosának "szemével" bármely webhelyét megnézhesse, csak a böngészőt kell átállítania a felhasználói ügynök sztringjére. Ehhez menj a Safari menüben a „fejlesztési”> User Agent> Egyéb (mint egy listát, nem érték «Mobile Safari 3.1.2 - iPad»).

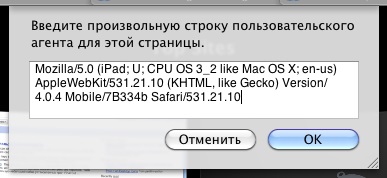
Továbbá az itt megjelenő ablakban írunk ilyen sort:
Mozilla / 5.0 (iPad U CPU OS 3_2 mint a Mac OS X; en-us) AppleWebKit / 531.21.10 (KHTML, például Gecko) változat / 4.0.4 Mobile / 7B334b Safari / 531.21.10
Elvileg már az Apple webhelyén a "Ready for iPad" listán szereplő webhelyek egyikére is eljuthat, de a böngészőablak sokkal nagyobb, mint a táblaszámítógép képernyőmérete.
Egy kis AppleScript-mágia
Először azt javasoljuk, hogy a felhasználónak lehetősége legyen választani, hogyan tartja az iPad-et - függőlegesen vagy vízszintesen. A párbeszédablak segítségével véleményt kérünk. Ezért az elején szükségünk lesz a Safari ikonra:
állítsa be a safari_icon-t az (elérési út az elérési mappába karakterláncként) "Safari.app:Contents:Resources:compass.icns"
Most meg kell jeleníteni egy párbeszédablakot két gombbal, és a felhasználó választása szerint beállíthatja a böngészőablakot (feltételezve, hogy csak egy Safari ablak van nyitva) a szükséges szélesség:
Tell alkalmazás "Safari"
állítsa be az window_coords-et az ablak 1 határainak
a window_coords 1. tételéhez balra kell állítani
állítsa az top_-t a window_coords 2. elemére
állítsa jobbra a window_coords 3. tételéhez
A bottom_to az window_coords 4. elemének beállítása
megjelenítés párbeszédablak "Szélesség kiválasztása:" gombok az ikon alias safari_icon címmel "Safari átméretezése" alapértelmezett gomb 2
állítsa a gombot a gomb megnyomásával
ha a megnyomott gomb "Portré", akkor
állítsa be az 1 - es ablak határát
más
állítsa be az 1 - es ablakok határait
end ha
mondja el
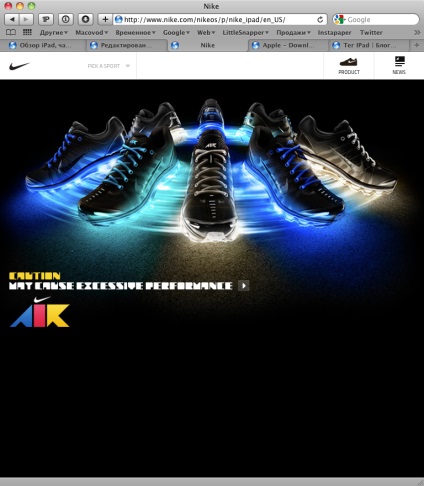
Kész, csak mentse el a szkriptet, és futtassa azt minden alkalommal, amikor szükségünk van rá. Vagy létre tudsz hozni egy speciális szolgáltatást, ahogy ez a cikk írja le), és hozzárendel egy további parancsikont a Safari számára a szolgáltatás gyors eléréséhez. Nézze meg, milyen szépen illeszkedik ebben az ablakban az iPad adaptált Nike.com webhelye:

ClickToFlash plugin
A cikk közzétételét megelőzően eszembe jutott, hogy az összetevők közül a ClickToFlash plug-in-t is neveztem. Ez szinte egy egyedülálló kiegészítés a Safari számára, amely nem tölt be flash tartalmat az oldalon, a felhasználókat idegesnek tartja, és a számítógépet a CPU időhöz.
Nem, természetesen nem helyettesíti a kék Lego kockákat, mint a CubeMe. de elegendőnek kell lennie ahhoz, hogy általános képet kapj az iPadről a fejével való szörfölésről.