Box-árnyék, css, webreferencia
Hozzáad egy árnyékot az elemhez. Lehetőség van arra, hogy több árnyékot használjon, jelezve vesszőjüket paramétereiken, az első árnyékolás árnyékolása a listán magasabb lesz, az utóbbi alacsonyabb. Ha egy elem megadja a kerekítési sugarat a határ sugarú tulajdonságon keresztül. akkor az árnyék lekerekített sarkokkal is megjelenik. Az árnyékolás növeli az elem szélességét, így egy vízszintes görgetősáv jelenhet meg a böngészőben.
Rövid információk
Alapértelmezett érték
Minden elemhez
A szintaxis?
betétlap <сдвиг по x> <сдвиг по y> <размытие> <растяжение> <цвет>
elnevezések
Jelzi az érték típusát.
Az értékeket a megadott sorrendben kell megjeleníteni.
<размер> <цвет>
Jelzi, hogy csak az egyik javasolt értéket (A vagy B) kell kiválasztani.
Minden érték használható önmagában vagy másokkal kombinálva bármilyen sorrendben.
none Az árnyék hozzáadása megszűnik. beillesztés Az árnyék megjelenik az elem belsejében. <сдвиг по x> Az árnyék vízszintesen eltolódik az elemhez képest. Ennek a paraméternek a pozitív értéke az árnyék jobbra, a negatív értéket balra tolja. <сдвиг по y> Az árnyék függőlegesen mozog az elemhez képest. Egy pozitív érték határozza meg az árnyék eltolódását, a negatív értéket. <размытие> Megadja az árnyék elmosódásának sugarait. Minél több ez az érték, annál erősebb az árnyék, egyre szélesebb és könnyebb lesz. Ha ez a paraméter nincs beállítva, az alapértelmezett érték 0, az árnyék éles lesz, de nem homályos. <растяжение> Egy pozitív érték nyúlik az árnyék, a negatív, éppen ellenkezőleg, összenyomódik. Ha ez a paraméter nincs beállítva, akkor az alapértelmezett értéke 0, és az árnyék ugyanolyan méretű, mint az elem. <цвет> Az árnyék színe bármely elérhető CSS formátumban, az alapértelmezett árnyalat fekete.
Megadható több árnyék, amelyek egymástól elválaszthatják egymástól vesszőjüket. A következő sorrendet veszik figyelembe: a lista első árnyéka a legmagasabb, az utolsó a legalsóban lévő listán helyezkedik el.
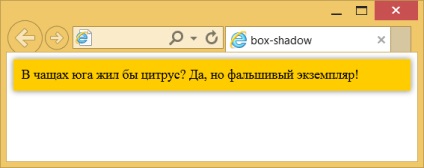
A példa eredményét az 1. ábrán mutatjuk be. 1.

Az objektummodell
megjegyzés
A Safari az 5.1-es verzióhoz, a Chrome-tól a 10.0-es verziótól, az Android-tól a 4.0-ig támogatja a -webkit-box-shadow tulajdonságot.
A Firefox 4.0-s verziója támogatja a -moz-box-shadow tulajdonságot.
Az Internet Explorer a 9.0 verzióig nem támogatja a box-árnyék tulajdonságot. cserébe a szűrő tulajdonságát használhatja:
Itt: offX - az árnyék vízszintes eltolása; offY - eltolás az árnyék függőleges mentén; a szín az árnyék színe.
A cseppárszűrő használata éles éles árnyékot ad, így az árnyékszűrőt az elmosódott hatás érdekében használhatja.
Itt: irány - az árnyék iránya 0 és 360 ° között; szín - az árnyék színe; ereje - az árnyék-eltolás pixelben.
Specifikáció?
leírás
Minden specifikáció a jóváhagyás több szakaszán megy keresztül.
Böngészők?
A böngészõ táblázatban a következõ szimbólumokat használjuk.
- - A böngészőt az összes érvényes értékkel teljes mértékben támogatja az ingatlan;
- - a böngésző tulajdonát nem észlelik és figyelmen kívül hagyják;
- - A munka során különböző hibák jelennek meg, vagy a tulajdonság csak részben támogatott, például nem minden érvényes érték érvényes, vagy a tulajdonság nem alkalmazható a specifikációban szereplő valamennyi elemre.
A szám azt jelzi, hogy a böngésző melyik verzióját támogatja.
ajánlott
CSS tulajdonságok
Tulajdonsági értékek
A webhely könyvtárakat tartalmaz a különböző webes technológiákról, valamint a weboldalak elrendezéséről és a mobilalkalmazás fejlesztéséről.