Animáció a web designban miért és mikor kell használni
Az "animáció" szó az ősi latin "anima" szóból származik. ami azt jelenti, hogy "lélek". A statikus mesterséges tárgyak életére való törekvések több ezer és ezer évvel ezelőtt jelentek meg, amikor Pygmalion megpróbált felkelteni a teremtményét - a bájos Galatea szobrát.
Ma az animáció stabilan gyökerezik a webes tervezésben, és úgy tűnik, ez kitűnő kiegészítés az oldal számos eleméhez. Több életet hoz a tervbe, vagy néha elrontja mindent? Lássuk, milyen előnyökkel jár az animáció az Ön weboldalán, és mely esetekben jobb elkerülni azt?
HOGYAN TÖRTÉNIK A WEB DESIGN ANIMÁCIÓT?
Akkoriban senki sem tekintette az animációt, mint a weboldal használhatóságának javítását. Alapvetően díszítésre vagy csak szórakoztatásra használták. Ma animációs hatásokat használhat a webhely-navigáció és a használhatóság javítására.
AZ ENERGIÁVAL FOGLALKOZÁSÁNAK JAVÍTÁSA
Sok esetben az animációs hatások arra használják, hogy felhívják a felhasználók figyelmét a fontos részletekre, valamint segítsék neki, hogy többek között hozzon létre a megfelelő döntést az elemek kattinthatóságáról.
Így sok webhely használja a rázkódás hatását a bejelentkezési űrlapokhoz vagy feliratkozásokhoz, hogy jelezze a felhasználók számára hiba esetén. Például helytelen információ vagy helytelen jelszó bevezetése. Ez a tendencia imitálja a fejét rázva, mondván: "Nem".
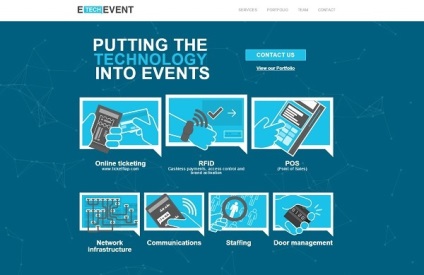
ETECHEVENT - OLDAL ANIMÁLT ELEMEKKAL

Az animációk felhasználhatók arra, hogy a felhasználókat a webhely körül irányítsák, és kényszerítsék őket arra, hogy vásároljanak valamit. Interaktív elemek hozzáadása és animációs hatások révén a felhasználók figyelmének felhívása rámutathat az üzleti webhelyek számára a konverziók és aROI javítására.
INTERACTIVE SITE APPS

A webhely-mastering is élvezheti az animációt. Segíthet bemutatni a felhasználóknak, hogy mit kell tenni a következő lépésben, vagy hogyan kell kiválasztani, hogy hová menjenek tovább.
ANIMÁCIÓ HASZNÁLATA AZ ANYAGDONSÁGBAN
Az internetes animáció animációja jó lépés, ami rendkívül hasznos lehet, ha nem csak dekoratív célokra használják. Az UI és UX tervezők gyakran használják az animációt a munkafolyamat javítása érdekében. Még a Google is tudja, mennyire fontos egy ilyen mozgás a használhatóság érdekében. Tehát anyagi design volt.
Az anyagterv egyre inkább divatos, és ma számos alkalmazásban és webdesignban használják. A népszerűség titka abban a nagy figyelemben rejlik, hogy az objektumot vagy elemet hogyan érzékelik. Hogyan lehet a forgalom a felhasználónak többet tudni erről az elemről és arról, hogyan kell használni?
Az Anyagszerkezet Útmutatójában a Google azt állítja, hogy a forgalom meg tudja mondani a felhasználóknak, hogy az objektum könnyű, nehéz, rugalmas, sőt nagy vagy kicsi. Az animációt arra kell felhasználni, hogy a felhasználók jobban megértsék, mi az objektum természete, ezért hogyan lehet és kell használni a tervezés során.
A Google továbbmegy az animációval, és olyan mozgó elemeket javasol, amelyek megváltoztatják sebességüket és időtartamukat, attól függően, hogy milyen célt vagy hatást szeretne kapni. Így a Google bejövő és kimenő elemeket jelenít meg a képernyőn, amikor arra van szükségük, hogy felhívja a figyelmet, vagy eltűnjön a képernyőn, amikor már nincs szükségük rá.
TIPPEK A WEBOLDALON HASZNÁLT ANIMÁCIÓKHOZ
Amikor animációkat hajt végre a webhelyén, gondosan tanulmányoznia kell az összes buktatót.
Az animált elemek továbbra is károsíthatják a webhely és az UX teljesítményét.
Először ellenőrizzük, ha az animáció nem lassítja le a webhelyet. letöltési sebesség és általános teljesítmény. Ezt úgy lehet azonosítani, ha egyszerűen összehasonlítja webhelyét a számítógép nagy teljesítményű animációjával és teljesítményével. Ha a játék simán fut az asztalon, mint a weboldal, ennek oka lehet az animáció módosítása.
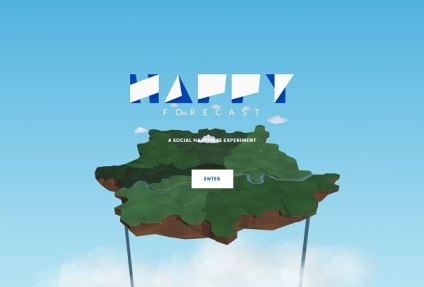
A Happy Forecast honlap

Használja a CSS-t animációk készítéséhez webhelye számára. A JQuery ideális és számos projektben használatos, de nagyban lassítja webhelye teljesítményét. A CSS kód lehetővé teszi, hogy olyan egyszerű animációkat készítsen, amelyek minden eszközön jól néznek ki, anélkül, hogy túlterhelték volna a dizájnt és kiválóvá tennék.
Győződjön meg róla, hogy az animáció érzékeny. Ha sikeresnek érzi magát, akkor egy weboldal érzékenysége kötelező. Ha működik, és csak az asztali képernyőn néz ki jól, elveszítheti a felhasználók elleni harcot. Számos eszközzel választható animációkat (például az Adobe After Effects vagy Invision) és a webhelyépítőket (Webflow és MotoCMS) hozhat létre, amelyek a munkafolyamatban érzékeny animált hatásokat tartalmaznak. Különböző animációkat kínálnak, amelyek a webhelyen belül használhatók, javíthatók használhatóságuk és formatervezésük.
Az animációnak vonznia kell a figyelmet. de nem túl sokat. Győződjön meg róla, hogy a mozgás nem túl sok időt vesz igénybe, és nem tart sokáig a képernyőn. Ez különösen akkor fontos, ha olyan elemekről beszélünk, amelyekkel a felhasználók gyakran kommunikálnak egymással. Ez egyszer vagy kétszer lehet szórakoztató, de gyakori használat esetén az animáció zavaróvá válik.
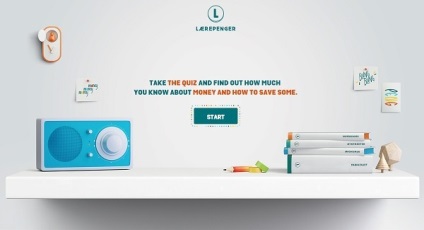
Laerepenger honlapja

Kezdje a kis mozgó elemek használatával a webhelyen. Valójában az animáció csak egy eszköz a végéhez, de nem maga a cél. Nem szabad belehelyezni, bárhová is. Ne feledje: a felhasználást indokolni kell.
Az animáció kiválóan alkalmas egy felejthetetlen design létrehozására. Még mindig széles körben használják a web design, annak ellenére, hogy különböző apró problémák letöltési sebességgel vagy lefagy. De a legfontosabb dolog, amit meg kell emlékezni, amikor bemutatják az animált elemeket, azok hatása a használhatóságra. De hol és mennyit integrálhat az oldaladba - csak az Öntől függ.
Nos, a végén, néhány példát, amikor az animációt pontos találatsal használják a célpontban.
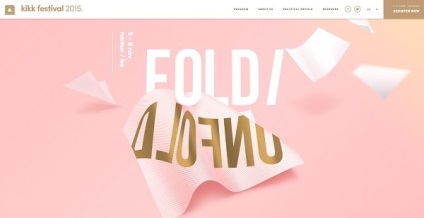
Kikk honlap