Hozzon létre egy beépített kapcsolatfelvételi űrlapot a wordpress témához
Számos WordPress bővítmény található, amelyek hozzáadhatnak egy kapcsolatfelvételi űrlapot a bloghoz. De a plugin használata nem szükséges. Ez a lecke bemutatja, hogyan hozhat létre egy beépített kapcsolatfelvételi űrlapot a WordPress témához.

1. lépés: Hozzon létre egy oldalsablont
Meg kell adnia egy oldal sablont. Ehhez másolja az page.php kódot egy contact.php nevű új fájlra.
A contact.php fájlnak így kell kinéznie:
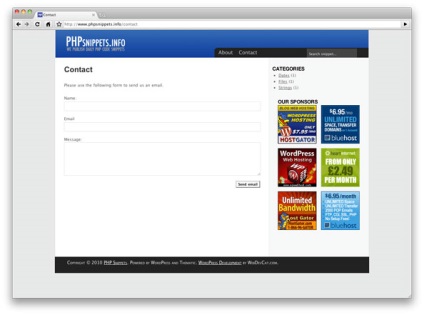
2. lépés: Az űrlap építése
Most meg kell teremteni egy egyszerű kapcsolatfelvételi űrlapot. Csak másolja a következő kódot a div bejegyzés tartalmába.
Nincs semmi bonyolult a HTML kódban. A 19. sor a kódbevitelt típus = "rejtett". Ezt később fogják használni, amikor ellenőrzik az információk küldését az űrlapból.
3. lépés: Adatok és hibák kezelése
Formánk nagyon jól néz ki, de még mindig hibás, mert e-mailben semmit nem lehet elküldeni. Az információk elküldése előtt hozzá kell adnia egy űrlap-ellenőrzést, valamint meg kell szerveznie a beviteli mezők kitöltésének helyességét.
Most egy hibaüzenetet kell megjeleníteni a megfelelő beviteli mező alatt, például: "Kérjük, adja meg a nevét". Az alábbiakban a formanyomtatvány teljes oldaltábla használható.
4. lépés: Add jQuery ellenőrzés
Formánk jól működik. De bővíthetjük funkcionalitását az ügyfél oldalon lévő információk ellenőrzése révén. Ehhez a jQuery és a jQuery plugint használják az információk érvényesítéséhez. Ez a plugin lehetővé teszi, hogy ellenőrizze az űrlap kitöltésének helyességét, használja egyszerűen. és gyorsan működik.
Először le kell töltenie a plugint, és le kell töltenie a használatban lévő WordPress témára (a / js könyvtárban). Ezután másolja az alábbi sorokat az új fájlba:
Mentse el a verif.js fájlban a / js könyvtárban.
Az űrlapot a kliens oldalon a jQuery bővítmény segítségével ellenőrizni fogja. Hogyan működik? Olyan űrlapelem, amelyhez CSS-osztály szükséges. a plugin elfogadja és ellenőrzi a töltés helyességét. Ha hiba van, megjelenik egy üzenet.
A plugin meglehetősen széleskörű funkcionalitással rendelkezik, de leírása túlmutat a leckében.
Remélem, élvezni fogja az új WordPress űrlapot!

Az információk azonnali megszerzésére két csatorna (látás és hallás) révén a tanítás hatékonysága sokkal nagyobb, mint a könyvek tanulása. És a házi feladatok és az online tesztek lehetővé teszik, hogy folyamatosan gondolkodj a tanult nyelvben, és azonnal ellenőrizd a tudását!


Ha sokáig szeretné megtanulni a HTML-t, akkor remek hírekkel szolgálok neked!

Ha már megtanulta a HTML-t, és tovább akar lépni, a következő lépés a CSS-technológia megtanulása.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!