Helyes mikrojelölés a google és a yandex számára - bemutatjuk a mikrojelölést

A webhely bármely oldala HTML tagekből áll. Jellemzően a HTML-címkék megmondják a böngészőnek, hogyan kell megjeleníteni a címkén belüli információkat. Ugyanígy a Schema.org mikro-megjelölés tájékoztatja a keresőmotorokat, ha az oldalon található egy vagy más fontos információ.
Ha még nem találkozott először a mikrojelöléssel, és először hallott róla, akkor e cikk elolvasása előtt tanulmányozza a következőket:
Nem fogok sokat írni a Micro Scara.org-ról ebben a cikkben, mert mindent részletesen lefedtünk az utolsó cikkben.
A Schema.org megfelelő mikrojelölésével valóban javíthatja webhelye indexelését a keresőmotorok segítségével. Mivel át tudja adni a legfontosabb adatokat, és meghatározhatja, hogy mely cikkeket kell indexelni, ha módosítottak. Ez azt jelenti, hogy a kereső robot adatait azonnal "ezüst tálon" táplálja. Ebből a célból a mikro-jelölést a keresőmotorok hozták létre.
Hogyan ellenőrizhetem a Micro Schema.org "helyességét"?

A mikrojelölés érvényesítésének ("helyességének") igazolására különleges szolgáltatásokat terveznek, amelyeket a keresőmotorok fejlesztettek ki. Ebben a cikkben megvizsgáljuk a Yandex és a Google keresőmotorjának mikrojelölését.
Itt találhatók a két Schema.org microdefinite érvényesítési szolgáltatásra mutató linkek:
- A Google mikro-jelöléses hitelesítője
- Mikrohullámú hitelesítő a Yandex-től
Csak azt szeretném figyelmeztetni: ha az oldalodat egy szolgáltatásra érvényesítettük, akkor ez nem jelenti azt, hogy egy másik számára is átadódik. Ezért a két keresőmotor teljes érvényesítéséhez meg kell értenie egy kicsit, mit csinálsz, és nem csak a cikk másolását és beillesztését a cikkből.
Mikrovezérlő validátorok használata?

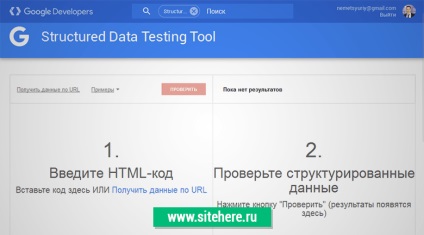
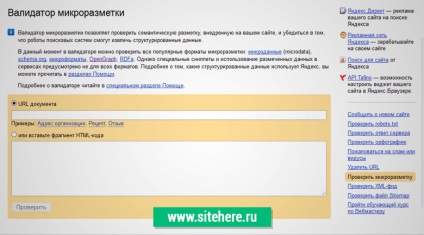
Tehát kezdjük el a validátorral a Google-tól. Az oldal a következő:

Az oldal érvényesítéséhez két lehetőség van:
A teszt első verziója jobban megfelel a megfelelő mikroszálas verziónak, majd áthelyezi egy igazi webhelyre. Ez sokkal gyorsabb, mint a munkahelyén folyamatosan változó, és az oldal URL-címének megadásával ellenőrzi.
A teszt második verzióját akkor kell használni, ha már készítettél mikro-jelölést a webhelyén. Ez a legvégén véget ér.
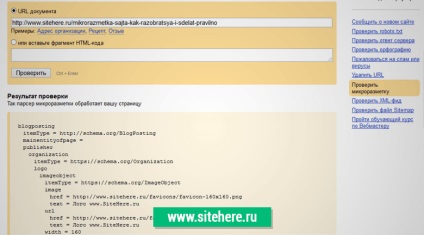
Miután ellenőrizte a Google validatorban, a HTML-oldal kódja balra és jobbra jelenik meg - milyen mikrojelölés van, és ha hiba történt:

A Google hitelesítője szerint minden világos. Lépjünk át a Yandex validátorához.
Amikor a Yandex microdetachment validatorjával megy a webhelyre, kicsit más képet fog látni, de a jelentés megegyezik:

Itt a kezelőfelület kicsit egyszerűbb, és még mindig két lehetőség van a HTML kód ellenőrzésére: az oldal forráskódjának beillesztésével vagy csak a szükséges oldal URL-jének beillesztésével.
Miután ellenőrizte az oldalát a mikrojelölés érvényességének ellenőrzésére, a Yandex kicsit eltérő formában jeleníti meg a hibáit, közvetlenül a mikrojelölés mellett:

A Yandex és a Google validator azonnal ajánlásokat fog adni orosz nyelven. De ez egy kicsit is előfordul, mert minden hiba különböző, és függ az oldal sajátos kontextusától és a HTML struktúrától.
Most már tudja, hol ellenőrizze a mikrojelölést. Ezért azonnal menjen a webhelyére, másolja át az első cikk linkjének URL-jét, és ellenőrizze annak ellenőrzését.
Sok hiba történt? Ne aggódjon, mindent rögzíthet. A legfontosabb, hogy megértsük, hogy fokozatosan kijavítunk minden hibát.
1. lépés: Mit kell jelölnie az oldalon?

Ezért az első lépés az alapmintázat meghatározása és helyes felkészítése. És akkor átkerül egy igazi helyszínre.
Ezután meg kell határoznunk, hogy melyik entitást használjuk a használt szótárból. A hivatalos Schema.org forrás szerkezete a következő: cikk. De benne vannak olyan alépítmények, amelyeket használhatunk. Az alépítményeken keresztül mélyebbre megyek, a következőt találtam: BlogPosting. Ez a cikk egy privát változata. És nagyszerű a blogok feljegyzéseinek megjelölésére.
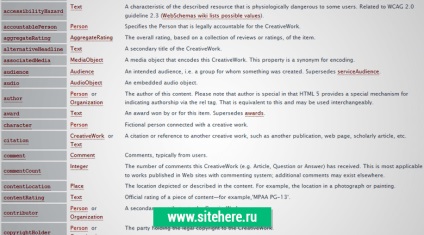
Most határozza meg a szerkezetet. Van sok tulajdonság ott. Itt van egy képernyőkép a csak egy kis része az összes lehetséges:

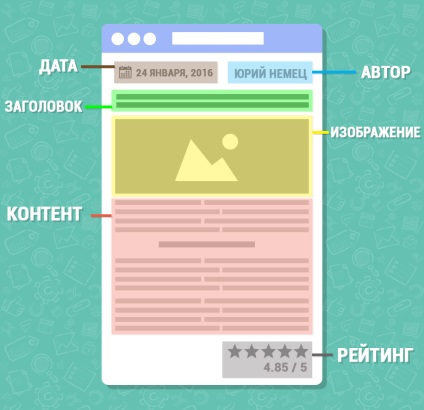
De szerencsére nem minden tulajdonság kötelező. Tetszik. Íme egy jó példa az oldal elrendezésére:

Most már megérted, milyen tulajdonságokat kell feltüntetnünk az oldalra. Ezt a képet arra mutattam meg, hogy pontosan megmutassa, mit kell megadnia a Schema.org mikro-jelölés használatával. És a fenti képből egyértelmű, hogy meg kell jelölned a dokumentum legfontosabb területeit. Természetesen a kép már kimutatták, hogy nem minden mikrorazmetku, amely azt fogja használni, de meg kell érteni, most mit csináljunk ez és ez alá az oldal elrendezését.
2. lépés: Hozzon létre egy mikro-elrendezési sablont

Amit pontosan megjelölünk, világossá vált. A megfelelő struktúra felkutatása továbbra is fennáll.
A mikrojelölés legfontosabb lényege (technikailag): további attribútumok hozzáadása a szükséges címkékhez. Néha hozzáadhat további címkéket a struktúrához.
Előkészületek nélkül, menjünk egyenesen a pontra. Miután számos kísérletet tett a Schema.org mikro-jelölés érvényesítésére a Google és a Yandex számára, a következő struktúra alakult ki:
Ha megértette a Schema.org microdisplay szerkezetét a cikkhez, akkor már elvégezte a munka 80% -át. Egy kicsit marad, de ez a "kicsiség" technikai tudást igényel. Mert most szükséges áthelyezni ezt a struktúrát egy igazi munkahelyre.
3. lépés: Bevezetjük a Schema.org mikro-jelölést az igazi webhelyre

Sokan különböző CMS-t használnak. Ezért egy olyan egyedi kód, amely minden webhelyen azonnal működni fog. De van egy mikrojelölő kódja, amelyet számos keresés során kaptam. Ön fokozatosan bevezetni ezt a jelölést a webhelyén. És most tanácsokat fogok adni, amelyek segítenek ebben:
Sokan talán elhamarkodnak, hogy nincs kész megoldás, amelyet mindenkinek annyira várt. Mindenki mágikus pillért akar: "másolt" - beillesztve. Ez nem fog megtörténni, ha valódi és kézzelfogható eredményeket szeretne. Van egy saját sablonja, amelynek saját szerkezete van. Ezért legyen türelmes és értsd meg, hogyan rendezett a Microdisplay Schema.org.
Ami a technikai részt illeti, ezt mondom: vagy adja meg a szakembernek, vagy önállóan megértse, amit ebben a cikkben írtam
Jó napot, Diana!
A weboldalon a receptek témaköreinek megjelöléséhez a következő mikro-jelölő entitást kell használnia: menjen a Schema.org oldalra.
Az oldal legvégén vannak példák a jelölésre. Meg kell választani a "Microdata" lapot (ez a második a bal oldalon), és nézze meg, hogy mindent fel van jelölve. Azt is megtalálja, hogyan kell megfelelően megjelölni egy képet a forráskód egy konkrét példáján.
Megnéztem a specifikációkat, de a megadott oldal legalsó részén nem láttam a példát!
Minden egyszerûnek bizonyult:
\
Inkább semmi sem változott, és egy blogger megijedt az adatok beírásával a kép szélességéhez és magasságához
Helló Melyik területen a Yandex készít egy képet a részletekre vonatkozó receptekhez? A honlapon készült:
- el kellett rejteni: desktop: none;
By the way, a Google olyan hibát ad, mint ez a mező.
és vannak:
a Google számára is:
A Google-ban a képek megjelentek a kódrészletre, de a Yandexben mégis nem feltétlenül pontosan leírta valamit, mondja meg nekem. A DLE motor.
Jurij, köszönöm a cikket.
De hányan nem néznek meg különböző cikkeket a mikrojelölésen, nem világos, hogy mi a legfontosabb számomra:
Hogyan válasszunk ki egy adott típust?
És mi a "mark up" az oldalon?
Például egy ügyvédi honlap. Vannak kapcsolatok a fejlécben és a névjegyek oldalon.
Remélem, a tippjeid, vagy egy másik embernek, aki megmagyarázhatja. Végtére is, a megfelelő elrendezés attól függ, hogy milyen információkat fog menni a google és a Yandex, azt akarom, hogy a legmegfelelőbb lehetőséget.
Ha ismered Juryt, és kiegészítheted ezt a cikkben, akkor a legteljesebb lesz, amit találtam.
Tisztelettel, Dmitry.
Jó napot, Dmitry!
És így szúrhat legtöbb területen az egység, hányan képviselik ezen az oldalon: Ugrás. De ez nem jelenti azt, hogy mindent csak egy oldalra kell helyezni. Mivel ez egy webhely, nem hitelezés, maga az információ oldalról oldalra változik, de a lényegnek egynek kell maradnia - "LegalService".
A geo különleges köszönetért. A helyszínen nem találtak példát