Tippek az anyagtervezéshez
Sokszor ez már megvitatásra került, egyrészt kiváló példa erre az evolúcióra. Most, mint még soha, könnyű létrehozni egy valóban egy darabból álló dizájnt. Másrészről van egy véleményünk, hogy ebben az irányban teljesen nincs eredetiség, mivel minden anyagi anyagot használnak.
Ebben a leckében elmondjuk, hogyan kell a tervezési anyagot használni a koncepció alapjaként, és felhasználni őket egy sokkal jobb felület létrehozásához, amely ugyanakkor sokkal világosabbá teszi a lényegét.
Anyagszerkezet alapja
Először is senki sem tiltja meg, hogy tervezzen interfészeket az anyagtervezéssel. Valójában ez a megközelítés segít megalapozni az alapot, az alapítványt, amelyet az Android felhasználók régóta megszokták.
"Ha olyan dolgot kell létrehoznia, ami vonzó a felhasználó számára, ne feltalálja újra a kereket"

Gyakorlati kurzus az adaptív leszállásról a semmiből!
Tanuljon meg a semmiből, hogy adaptálódjon a HTML5 és CSS3 alkalmazásokhoz a következő 6 napban
A szabványok alkalmazása jó garancia arra, hogy a projekt valóban működni fog. Ebben az esetben soha nem lesz probléma az interfész struktúrával és kölcsönhatásával. Ez azonban nem jelenti azt, hogy nem lesz hiba, vagy nem fog valami jobbat létrehozni.
A tervezett kártyák használata

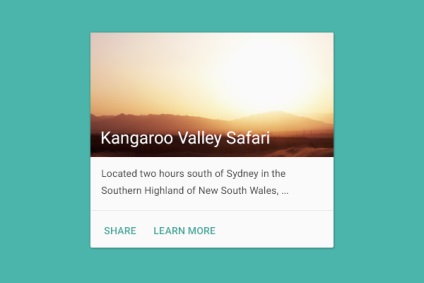
Az Anyagtervezés egész pontja visszaadja a kártyák használatát. Ma a kártyák minden bizonnyal olyan komponensek, amelyek sok helyzetben alkalmazhatók, ezért rendkívül hasznos. Ugyanakkor nagy kihívás, hogy elgondolkodjunk arról, hogy mely elemek helyettesíthetik a kártyákat. Egyre több olyan webhelyet látunk, amelyek tartalmi kártyákon alapulnak, így gondolhat arra, hogyan cserélheti azokat.
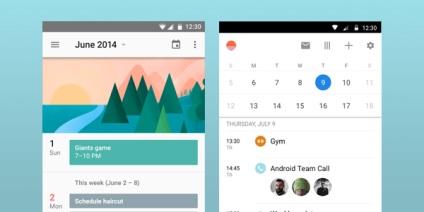
Nézzük például egy naptárat. A kártyán a napok listája helyett bizonyos események jelennek meg, és a Sunrise alkalmazásban a hónap és a hét legközelebbi eseményeinek kombinációja jelenik meg.

Balra: az anyagtervezésre vonatkozó naptár fogalma; Jobb: napkelte
Ha új, egyedülálló interfészeket szeretne ihletni, akkor ezek a játékok nagyszerűek. Az inspirációhoz láthatod az UIMovement felületet.
"A kártyák a legoptimálisabb megoldás a felületek létrehozásakor, vagy vannak-e érdekesebb módszerek a probléma megoldására?"
Minden alkalmazásban ez a probléma egyedülálló módon megoldódik. Folytatva ezt a gondolatot, hozzáfűzheted, hogy talán a te esetedben, ugyanúgy, más megközelítésre van szükséged a felület létrehozásához. És hogyan fogsz csinálni? Mindez tartalomból és menükből indul, később többet fogok róla beszélni.
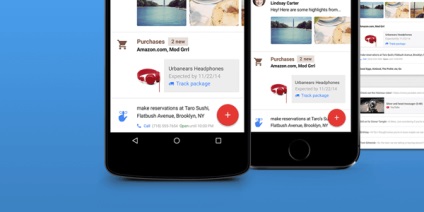
Vigyázz a lebegő gombokról

Példa egy lebegő gombra a Google inboxban
Az anyagtervezés egyik másik sablonja az úszó gomb. Ezek a gombok nagyszerűen működnek, segítve új kezelőfelületét. De ugyanakkor a tervezés egyik legrosszabb mechanizmusa lehet. Lebegő gombok sokféle módon használhatók:
Egy gomb elhelyezése a képernyőn több feladattal
A menü helyzete a lebegő gombon
Rendkívül fontos elemeket rendelhet a gombhoz
Személy szerint néhány példát látok, ahol a lebegő gombok tökéletesen illeszkednek, elsősorban olyan alkalmazások, amelyeken egy felület található. Szintén jó példa a hírvivők, Uber.
A trükk az, hogy megértsük, szükség van-e ezekre a gombokra a projektben. Ne tételezzük fel, hogy ha ez egy szabványos tervezési elem, akkor tökéletesen beleillik az alkalmazásába. A bonyolultabb projekteknél, ahol a felhasználónak számos különböző műveletet kell végrehajtania, a lebegő gombok nem mindig működnek.
A felhasználó konverziós és visszatartási stratégiái webhelyén
Túlságosan buzgón a Material Design területén, elég könnyű elfelejteni az alapot. Hogyan lehet eldönteni, hogy mely anyag-tervezési elemek használhatók, és mit kell javítani?
"A konkrét tervezési komponensek korai szakaszban történő törlésének köszönhetően a keretbe"
Az alábbiakban olyan elemek rövid listáját hoztam létre, amelyeknek világosan meg kell érteniük, hogy mit fognak tenni velük később.
Mi a legfontosabb lépés a felhasználó által az alkalmazásomban?
Milyen képernyőn jelenik meg ez a képernyő?
Mi az alkalmazási folyamatábra?
Logikus következtetésként két olyan szabály van, amelyet a menü megtervezésekor szem előtt tartok.
Használja a 80/20 szabályt. A felhasználók 80% -a csak az alkalmazásom működésének 20% -át fogja használni. Hogyan tudom pontosan azonosítani azokat a 20% -ot, és könnyebben hozzáférhetek hozzájuk?
2. szabály: Szekvencia
Ha többféle módon nyithat meg egy adott képernyőt az alkalmazásban, győződjön meg arról, hogy az összes hozzáférési pont következetes. Például az átmenet egy rövid áttekintést tartalmazó képernyőről egy részletesebb képernyőre.
A fenti szabályok alapján eldöntheti, hogy az alkalmazások navigálásának módja közül melyik lesz a legoptimálisabb a felhasználók számára. Ha rendkívül bonyolult és zavaros alkalmazással rendelkezik, akkor egy kimenő menühöz fordul. Van egyszerű szolgáltatásod? Akkor használhatja a lapokat. A navigációról és az anyagtervezésről bővebben az útmutató ismertetését javaslom.

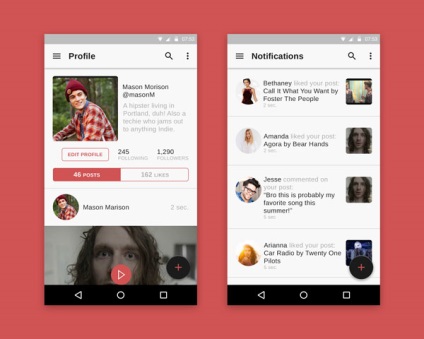
A Dribbble oldalról szóló zenei alkalmazás koncepciója jó példa a különböző tartalmakkal való együttműködésre
Minden alkalmazásnak saját tartalma van. Az alábbi javaslattevő kérdések segíthetnek a tartalmak felépítésében és a megjelenítésben:
Milyen típusú tartalom van?

Gyakorlati kurzus az adaptív leszállásról a semmiből!
Tanuljon meg a semmiből, hogy adaptálódjon a HTML5 és CSS3 alkalmazásokhoz a következő 6 napban
Mekkora az átlagos tartalom hossza (tömege)?
Mi a legjobb módja a tartalom megjelenítésének? Lista vagy diavetítés? És talán valami saját?
Miután teljesen meghatározta a tartalmadat, könnyebb lesz, ha döntéseket hoz a tervezéssel kapcsolatban. Ebben a szakaszban már eldöntheti, mi a legjobb az Ön számára: használjon kártyákat, vagy jöjjön ki valami sajátjától.
Különböző felhasználók vonzereje
A legnagyobb nehézség, amellyel szembenézhet:
"Hogyan lehet megérteni, hogy alkalmazása egyaránt vonzó mind az új, mind az újonnan visszaküldött felhasználók számára? És hogyan befolyásolja ez a tartalom és a menü? "
Ez nagyon nehéz feladat, és gyakran előfordul, hogy hatékonyan vonzza az új felhasználókat, és meggyőzze őket arról, hogy alkalmazásának fő képernyője pontosan azt tartalmazza, amire szükségük van. Szerintem itt pár példát kell adnunk. Nézd meg a következő webhelyeket. Mi a fő oldala, és milyen lehetőségek adják? Hogyan vonzzák az új felhasználókat?
Espresso The Economist
A fenti webhelyek segíthetnek az Ön felületének kiválasztásában. Ne félj, ha első pillantásra bonyolultnak tűnnek. A webes alkalmazások adatai áttervezték az újratervezés számos iterációját.
Fő céljuk új felhasználók vonzása. Ajánlom, hogy látogasson el néhány ilyen erőforrást, és jó ötleteket ad neked a gondolatnak. Például felkeresheti a Felhasználói fedélzeti webhelyet.
Javítsa a felületet
Most vagyunk abban a szakaszban, amikor már megalapoztuk az alkalmazásunk alapjait, és tudjuk, hogy mely anyagi elemeket fogunk használni. Most itt az ideje, hogy "rögzítsd" ezt az egészet. Számos módja van a webhely felületének javítására, ezek közül néhányat az alábbiakban mutatunk be.
A helyes betűtípus nagymértékben hozzájárul a webhely megjelenéséhez. Ha nem szabványos betűtípust használ, hatékonyan növelheti a tervezést és egyedülálló megjelenést adhat webhelyére anélkül, hogy sok erőfeszítést megtennének. A kívánt betűtípus kiválasztása azonban nem egyszerű feladat, és általában ízlés. Kedvenc betűtípusom Typewolf.

A Dropbox kiváló példa a nem szabványos ikonok megfelelő használatára
Az ikonok egy másik módja annak, hogy szokatlanul megjelenjenek a webhelyén. A nem szabványos ikonok használata rendkívül kényes folyamat, amelyet az Anyagtervezési szabványok előírnak. Ez azt jelenti, hogy bizonyos műveletek, menüpontok vagy összetevők ugyanazokkal az ikonokkal rendelkezhetnek. Ha az ikonokkal szeretne dolgozni, két dolgot kell megjegyeznie:
Felismerés: győződjön meg arról, hogy a felhasználók megértik az ikonokat.
Összhang: Semmi különös, elkerülendő a különféle ikonok kombinációit.

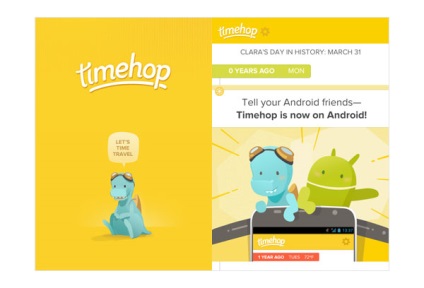
A Timehop kiváló példája a saját illusztrációknak, amelyek egyedi megjelenést kölcsönöznek a webhelynek. A képek vagy illusztrációk használatának módja bizonyos karaktert ad a webhelynek. Légy kreatív.
Egyedi animáció és interakció
Példa egy egyedi animációra és interakcióra. Forrás.
Az egyedülálló, egyedülálló létrehozása a fajta animációhoz a legnagyobb erőfeszítést igényli. Azonban annyira jó, hogy láthatja, hogyan működik élőben a webhelyén. Egy egyedülálló animáció, amely nem szabványos és nagyon egyszerű felületre épül, egy nagyon ritka és értékes jelenség, amely megtalálható a weben.
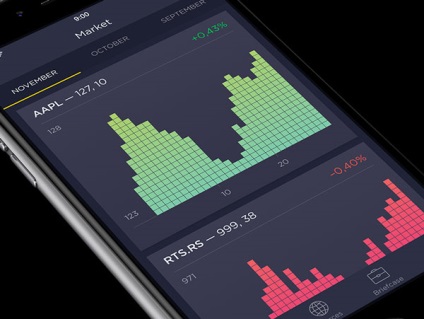
Egyedi színséma

Az alkalmazás a Material Design koncepciót szokatlan színrendszerrel használja. Forrás.
A Material Design nagyon gazdag színválasztékkal rendelkezik. De ez nem jelenti azt, hogy nem találhat ki valamit a sajátjától.
Egy kis óvatosság
Van valami oka annak, hogy a legtöbb interfész, amellyel találkozunk, meglehetősen egyszerű és primitív kialakítású. Ez a megközelítés működik, a felhasználók könnyebben navigálhatnak egy könnyű, egyszerű felületen.
"A kísérleti tervezés megdöntheti webhelyét"
Mindazonáltal, még kisebb változtatásokkal, például betűtípussal és színpalettával is, elég messzire megy, és megtervezheti egyedi designját.
következtetés
Az anyagkivitel kiváló légzsák abban az esetben, ha problémák merülnek fel a tervezés során. Szabadon kitalálhatja, hogyan működik a felület. A Snapchat-ban a gesztusokkal végzett munka logikája megfogalmazódik, a Facebook Paper (iOS) átgondolta az elrendezést, a hierarchiát és az animációt, és a Medium rendkívül hatékonyan minimalizálta az interfészt és a felhasználók figyelmét az olvasásra (és írásra).
Kiadás: A webformyself parancs.

Gyakorlati kurzus az adaptív leszállásról a semmiből!
Tanuljon meg a semmiből, hogy adaptálódjon a HTML5 és CSS3 alkalmazásokhoz a következő 6 napban
A legfrissebb hírek az informatikai és webfejlesztésről a Telegram csatornán