Mielőtt - a gyakorlatban
Helló, kedves barátaim.
Szeretnék megosztani veletek információkat a pszeudo-elemekről, amelyeket kevés ember használ, egyszerűen azért, mert nem hallottak róluk. Ezek az ál-elemek nagymértékben elősegítik az elrendezést, különösen a meglehetősen összetett projekteknél, nagyszámú apró alkatrészekkel, például nyilakkal, körökkel, különböző elemekkel és alatta lévő vonalakkal stb.
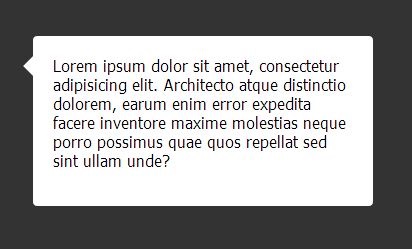
És igen, vegyünk egy igazi példát. Ezt az egyszerű blokkot kell létrehoznunk:

Mint látjuk, van egy hagyományos tartályunk szöveggel és a bal oldalon van egy háromszög. Ki nem működött az ál-elemek előtt és után. valószínűleg elkezdték ezt a háromszöget elkészíteni. De minden sokkal könnyebb, mint gondolná.
Remélhetőleg HTML-vel nincsenek kérdések. Leteszünk néhány CSS-t. Először hozzárendelje az elem szélességét és magasságát, majd fehérre festse a hátteret, igazítsa az elemet vízszintesen középpontba, és tegye be a felső és alsó részből egy kis behúzást. 20 pixeles belső behúzást is végzünk, lekerekítjük az elem éleit, és feltárjuk a relatív pozícionálást. Az elem viszonylagos elhelyezkedésének köszönhetően egyszerűen létrehozhatjuk a háromszögünket.
Most menj a desszerthez. Mielőtt és után engedélyezhetjük, hogy bármilyen tartalom tartalmának előtti / utáni tartalmát beszúrjuk. Ehhez: add hozzá ezeket a stílusokat az elem stílusainak a .container osztályba való illesztése után
A tartalom tulajdonsága: "; írja meg az elem előtt / után megjeleníteni kívánt szöveget. Ez a pszeudo-elemek jellemzője, anélkül, hogy ez a tulajdonság nem fog sikerülni.
Tehát, hogy csinálsz háromszöget? Helyezhetek képet a tartalomhoz? Nem, nem teheted. Annak érdekében, hogy ne keveredjenek veled, itt van a kész CSS egy ilyen háromszög létrehozására, elemezzük.
Tegyük jobbra a háromszöget. Ehhez írja be a következő kódot:
Vagy például a fentről és a középen:
Ez nagyon egyszerű. Két háromszöget is készíthetünk, mert két pszeudo-elemünk van.
Egyébként, ha csak egy háromszögre van szükséged, akkor nem számít, hogy használsz előtt vagy után. Ez ízlés. Például szeretem használni utána.
És nézzünk még egy egyszerű példát. Például fel kell tennünk ezt a szalagot az elem felett vagy alatt.
A feladat egyszerűnek tűnik, de anélkül, hogy elég kellemetlen lenne.
Mindent egyszerűen megoldani.
Ismét a tartalom üres. Hozzon létre egy elemet 130 pixel szélességgel és 4 képpontos magassággal. Piros színnel festjük, az elemet blokkoljuk és a középpontba igazítjuk. Itt helyeztük el.
Remélem, minden világos, és az elrendezésed szintje pár százalékkal emelkedett. Jó napot.