A css preprocesszor szerkesztése a google krómban
Mint már tárgyaltunk korábbi kiadványainkkal. A css-preprocesszorok lehetővé teszik a fejlesztőknek CSS kód létrehozását változók és függvények használatával. Ez az egyik oka annak, hogy sok fejlesztő inkább kézzel írt helyett CSS előfeldolgozókat szeretne használni.
A Google bevezette a kísérleti funkciót - a Google Chrome 29-vel kezdődően -, amely javítja a fejlesztői környezetet a CSS előfeldolgozó hibakeresése és szerkesztése során. Lássuk, hogyan működik ez a tulajdonság.
Először is telepíteni kell a Sass 3.3-ot, amelyen a Chrome támogatja ezt a funkciót.
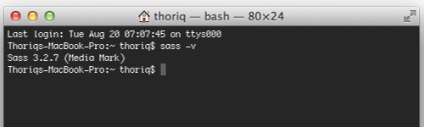
A számítógépre telepített Sass verziójának ellenőrzéséhez futtassa a következő parancsot a terminálon:
Ebben az esetben, ahogy az alábbiakban látható, a Sass 3.2.7-et használjuk.

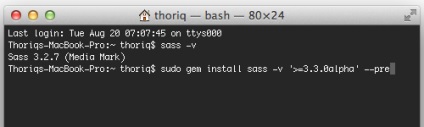
A Sass 3.3 telepítéséhez futtassa a következő parancsot: gem install sass -v '> 3.3.0alpha' --pre.

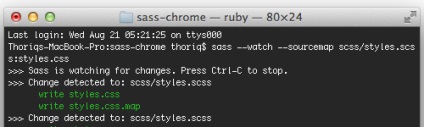
Ezután navigáljon a projekt könyvtárba, és futtassa Sass --watch --sourcemap SCSS / styles.scss: styles.css, hogy van-e változás a fájlt, és hozzon létre egy térképet forrásokból. amely a Chrome a kötődni Sass-fájlt.

Ne felejtsük el kicserélni a könyvtárat és a fájlnevet a sajátjával.
Csatlakoztasson egy CSS forrástérképet

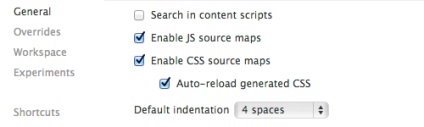
Ezután lépjen a DevTool beállításokra. Az Általános lapon jelölje be a CSS forrástérkép engedélyezése és az Automatikus újratöltés generált CSS opciókat az alábbiak szerint:

Munkaterület hozzáadása
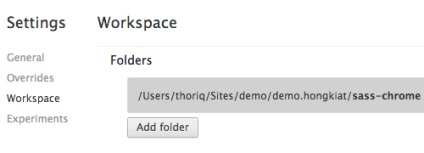
Akkor mi kell hozzá a könyvtár a projekt Chrome Wordspace, a böngésző képes volt hallgatni, és frissíti a fájlt, amikor olyan döntéseket, és mentse a kódot DevTool beállítások.

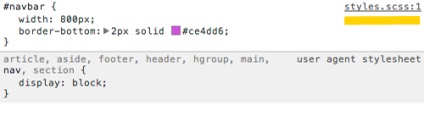
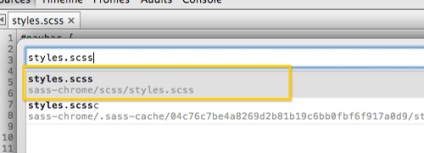
Nyissa meg a projektet a Chrome. Ebben a szakaszban, akkor veszi észre, hogy az említett ezen pontján DevTools stíluslap fájlt .scss méret helyett .css, és elviszi a panel Source, ha rákattintunk.

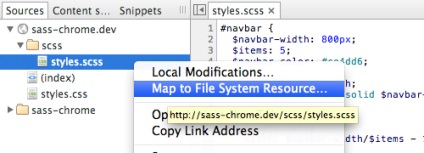
Az utolsó lépés az, hogy meg kell kötnünk a forrást a Wordspace-hez hozzárendelthez. Ehhez kattintson a jobb egérgombbal, és válassza ki a Térkép a fájlrendszeri erőforráshoz lehetőséget.

Ezután adja meg a forrás Sass fájlt.

Most már képes lesz hibakeresésre és szerkesztésre a Sass Google Chrome-on keresztül. Mentse el a változtatásokat, és az eredmény nem lesz sokáig, ahogyan az alábbi GIF animációból látható. A változások hatással vannak mind a Sass / SCSS, mind a CSS fájlra.
Ennek a hozzáadott függvénynek köszönhetően most már képesek vagyunk hibakeresésre és szerkesztésre a Sass-ot anélkül, hogy ki kellene lépnünk a böngészőből. Jelenleg azonban két fő dolog felosztására van szükség: