Hozzon létre egy csúszkát wordpress-hez - egy lépésről-lépésre útmutató kezdőknek, cm-eknek és webhelyek motorjainak
A legegyszerűbb animációhoz egy csúszka a WordPresshez, dinamikus váltás egy adott statikus képek vagy szövegek gyakoriságával.
A teljes körű animációtól eltérően az oldalak a lehető leggyorsabban nyílnak meg, ezért a potenciális kliens nem hagyja el az oldalt, amíg teljesen letölti.
Hozzon létre egy csúszkát a WordPress alkalmazásban
A WordPress csúszkája a CSS3 használatával fejleszthető ki. HTML5 szkriptek nélkül, bár a legtöbb esetben egy jQuery könyvtárat használnak.
Eredeti témákkal rendelkezik, így a csúszka könnyen megtarthatja a látogatókat a képek tartalmától függetlenül. A kész sablonok ingyenesek, nyilvánosak, a fizetett lehetőségek megnövelik a funkcionalitást és az alacsony árat.
Népszerű bővítmények a csúszkák létrehozásához WordPress alkalmazásban
Az olyan bővítmények között, amelyek lehetővé teszik a WordPress csúszkájának létrehozását, a legnépszerűbbek a következők:
Hozzon létre egy csúszkát a WordPresshez
A fenti funkciók eléréséhez nem szükséges a WordPress csúszka plug-injét használni. Ez elég ahhoz, hogy diavetítést készítsen a WOW Slider programban. illessze be a webhelyre. A program demo verziója ingyenes, de hagyományosan számos funkcionális korlátozással rendelkezik.
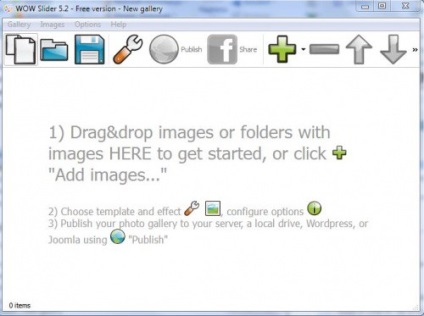
A program letöltéséhez regisztrálni kell. A számítógépre történő telepítés után ez így néz ki:

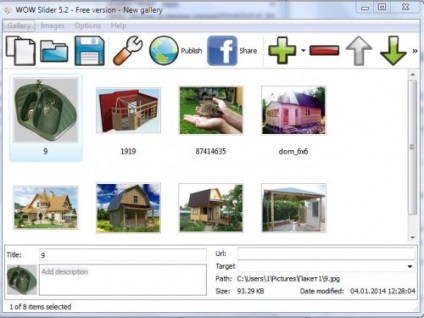
A hálózaton vagy a számítógépen található képek be vannak illesztve a program ablakába, hozzájuk csatolnak a hivatkozásokat, hozzáadnak szöveget, neveket, majd a csavarkulcsot megnyomják:


A beérkezett fájlok menthetők a számítógépre, elküldhetők a webhelyre az FTP-n keresztül, és a plug-inek a Wordpresshez, az oldalakhoz, a Joomla-hoz vagy a Facebookhoz vannak hozzárendelve.
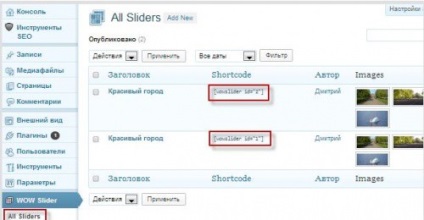
A "Beállítások" lapon a webhelyadminisztrációban megnyomja az "Add new" gombot, és maga a plugint az előző lépésben mentett mappából letölti:

A plug-inet közvetlenül a letöltéskezelő segítségével töltheti le a demóprogram webhelyére. A fenti módszerek a legkönnyebbek a kezdőknek.
A gyakorlat azt mutatja, hogy a csúszkák lehetővé teszik a webhely oldalainak díszítését, növelik a bejövő forgalmat, és ezért gyakran használják őket blogok, weboldalak látogatása során.