Úszó ablak a css-en

Az "emlékeztető" létrehozásához a felhasználóknak regisztrálniuk kell, hogy fontos információkat helyezzenek el, egy szalaghirdetés telepítéséhez, ezek a "lebegő ablak" fő céljai. De a legfontosabb az, hogy ez az ablak JS scriptek használata nélkül működik, ami nem okoz felesleges terhelést az internetes erőforráshoz. Mindössze annyit kell megteremteni, hogy kevéssé ismerik a CSS szabályokat és a HTML-t.
Valójában nincs semmi nehézség. Az Ön által létrehozott blokkok címkékben
, vagy táblázatotA felhasználó regisztrációs emlékeztetőablaka.
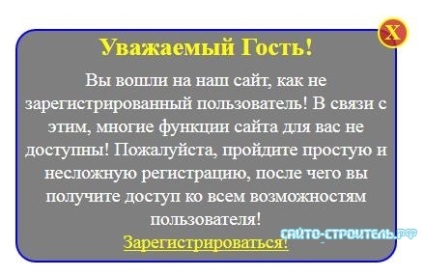
Például egy olyan ablakot hozunk létre, amely emlékezteti a felhasználót a regisztrációra a weboldalunkon. Létrehozzuk a blokkot, a szabályokat közvetlenül a kódba, a blokkba írhatjuk, de nem használhatjuk a lépcsőzetes kapcsolatokat.
Az "id" -nek nevezzük a blokkunkat, ami aztán bezárja. De ez a legvégén, de mostantól fogjuk megírni a címet és a szöveget:
Nos, valami ilyesmi. Elvileg a blokk készen van, addig még csak hozzá kell adni, a lezárás tulajdonságait és stílusait.
Amely három blokkra dobja a blokkunkat, pontosabban pedig 9999px-nál balra. Ugyanakkor mindennek továbbra is normál módban kell működnie, nem bővül, nem változik, de a keresőrobotok esetében ez a blokk még nagyon, nagyon jól látható. Általában ez a blokk:

Lebegő ablak telepítése a DLE-re.
Ez a blokk elhelyezhető bármely webhelyen és bármely CMS-ben. Azt is meghatározhatja, hogy kinek ez a blokk célja. Azaz például az 1. csoport nem regisztrált felhasználó, és azt szeretnénk, ha csak ezt a figyelmeztetést látnák, mint példát választottam a DLE motornak.
Ehhez csatolni kell az alábbi attribútumokkal létrehozott kódot:
És mentse a dokumentumot a .TPL bővítményben. vagyis ez a pop-banner.tpl. Ezután töltse ki ezt a fájlt a sablonunkhoz, amely a motorhoz van csatlakoztatva. Nyissa meg a main.tpl fájlt és bárhol, például a címke után
vagy bezárása előtt levelet:Jó tanácsok egy úszó banner telepítéséhez.
Azt is csatolhatja egy adott szakaszhoz vagy hírhez. Minden lehetőségre nézve nézze meg a DLE kézikönyvét. vagy a használt cm-eket. Ebben a példában rögzítem a bannerünket, a főoldalon és az oldalon, ahol most vagy.
A mobilalkalmazást az Android alapjairól, a Jeremy Thomas szövegéből írta a marksheet.io oldalról. Frissített munkakörnyezet, optimalizált teljesítmény, minden óra összekapcsolódik.
Intenzív online tanfolyam "Basic PHP"
Online-intenzív "Basic HTML és CSS" egy személyes mentorral
Vissza a lap tetejére