Képfeltöltő hozzáadása a wordpress admin panelhez
Blog / WordPress / Képfeltöltő hozzáadása a Metaboxhoz és a WordPress beállításai oldalhoz
Gyakran szükség van egy intuitív felület létrehozására az ügyfelek számára, így könnyedén feltöltheti a képeket a postbeállításokra vagy a teljes webhely egészére. A saját honlapjukon, akkor a fejlesztők könnyen illessze be az URL-t előre betöltött képek bármely területén bejegyzést, majd ezt az értéket a kódot (persze, akkor tanítani az ügyfél egy ilyen eljárás, de jó lenne szakszerűtlen).
Tehát, a végén sikerünk lesz. Először is így fog megjelenni a kép betöltésének területe (természetesen más módon is megszervezheti):

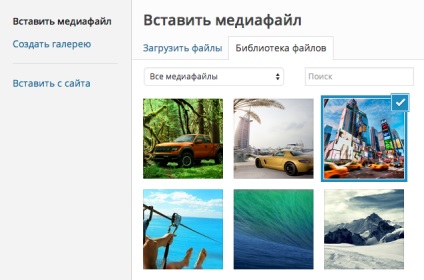
Amikor rákattint a "Letöltés" gombra, megjelenik a WordPress média letöltő felbukkanó ablak:

Rendben, válasszon ki egy képet a könyvtárból, vagy töltsön be új fájlt, majd kattintson a "Beillesztés a rekordba" gombra. Ennek eredményeképpen:

Ez minden, csak megtartja a posztot.
Az ilyen képtöltõk hozzáadásának folyamata három lépésbõl állhat, külön-külön figyelembe véve az egyes lépéseket, majd folytassa a példákat.
1. lépés: A jQuery kód
Szeretném felhívni a figyelmet arra, hogy a jQuery-kód jól működik csak a HTML-t, amely biztosítja a 3. lépésben Ezért, ha nem érti a jQuery, próbálja meg nem változnak, nem átrendezni az elemeket helyek stb
Mi köze ennek a kódnak? Hozzon létre egy fájlt a .js kiterjesztéssel, majd töltse ki azt a mappával a WordPress téma segítségével. Például létrehoztam a admin.js fájlt.
A kód másolható, ahogy van, teljesen működik és nem igényel semmilyen beállítást.
2. lépés: Csatlakoztassa a szkripteket az admin panelhez a wp_enqueue_script () és a wp_enqueue_media ()
Ez egy univerzális kód, csak illessze be, és csak működni fog. Ha azonban a betöltőt a WordPress bejegyzéseket szerkesztő oldalakon használja, akkor biztonságosan törölheti a sorokat az 5. és 7. között, mivel a rendszerindító már csatlakoztatva van.
3. lépés: a PHP-függvény a mezők hozzáadásához az űrlaphoz
Ezt a funkciót a functions.php fájl eredeti formájába is elküldi. az egyetlen dolog, amit tehetünk, az alapértelmezés szerint megjelenítendő kép URL-jének megváltoztatása (második sor, $ alapértelmezett változó).
Kész! A betöltő funkciója hozzá lett adva. Mostantól csak a metaboxban vagy a beállítási oldalon használhatja (attól függően, hogy mi az Ön előtt álló feladat).
Használat a Metaboxokban
A metabox hozzáadásának kódja - egyszerűsítettem annak egyértelművé tételét, így többet megtudhatsz arról, hogyan lehet hozzáadni a metaboxokat a WordPresshez.
Az alábbi kód használata előtt győződjön meg róla, hogy minden lépést végrehajtott.
Elvileg ezt a kódot a functions.php fájlba is beillesztheti. anélkül, hogy megváltoztatna valamit, ennek eredményeként létre kell hoznia egy metaboxot a képbetöltővel a rekordok szerkesztési oldalain.
A beállítások a Beállítások oldalon
Nem tudom, hogy ez a legjobb módja a testreszabási oldalak hozzáadásához, csak egy dolgot tudok - ez teljesen működik. A metaboxokhoz hasonlóan kódot is hozzáadunk a függvényekhez.php.

Misha Rudrashy
Lásd még
- Metaboxes WordPress, törölni, és add hozzá a saját szabvány teljes útmutató metaboxes példák, figyelembe vesszük az összes lehetőséget (nem csak add_meta_box remove_meta_box és funkciók), beleértve a létrehozását egy osztály.
- Láthatatlan tetszőleges mező: hogyan lehet létrehozni őket, és hogyan kell megjeleníteni a szerkesztési oldalon a poszt egyéni mezők egy aláhúzás karakterrel - mit csinálnak, hogyan vehet fel, szerkeszthet és törölhet.
- add_image_size () - regisztrálja a képméret funkció regisztrálja az új kép méretét, minden alkalommal, amikor betölt egy új képet WordPress létrehoz egy példányt belőle a megadott méretparaméterrel.
- get_stylesheet_directory_uri () - hogyan találja meg a téma egy mappájának abszolút URL-jét A függvény a mappa aktuális téma (sablon) abszolút URL-jét adja vissza, a végén nem vágott.