Hogyan készítsünk weboldal webáramlást!
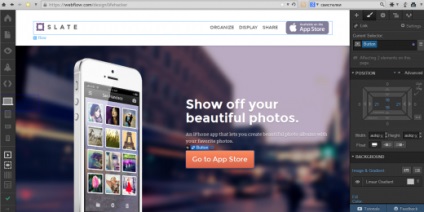
Véleményünk szerint az adaptív webdesign létrehozása nehézségeket okoz, és sok pénzt igényel. Most azonban megtudhatsz egy olyan szolgáltatást, amely segít Önnek abban, hogy teljesen "inaktív" webhelyet hozzon létre és még a webes programozás bölcsességének ismerete nélkül is.


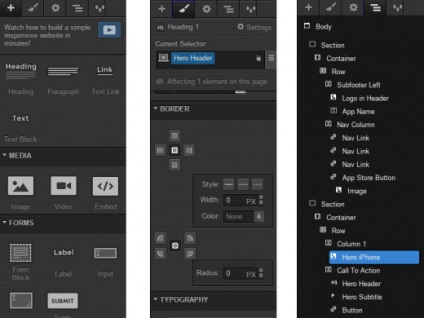
A Stílus lap szükséges az egyes elemek megjelenítési beállításainak konfigurálásához. A beállítások hatalmasak, és ahhoz, hogy megértsük őket, időt kell töltenie a kísérletekre. Ha már rendelkezik webes készségekkel, különösen a CSS alapjaival, akkor a tanulási folyamat sokkal könnyebb lesz. Még több, ez a tudás hasznos lesz akkor, amikor felkeresi a Navigátor és a Stíluskezelő lapokat. amelyek célja, hogy információt szolgáltasson az oldal szerkezetéről.
A szakemberek nem használnak ilyen értelmetlenséget: D Ez nagyobb valószínűséggel közepes és alacsonyabb az átlagosnál. Tudja, mennyi szemetet adnak a kódnak ilyen megoldásokhoz? Abszolút pozicionálás mindenütt, sok felesleges blokk, komplex tervezés, stb. és hasonlók. És akkor, ha szükséges, manuálisan kijavítva, vagy adaptálva egy másik CMS-hez lesz aranyér. A leginkább alkalmazkodó / keresztböngésző sablon az, ami a karcolásról és mankó nélkül készült, gyakorlatilag a CSS3 és a HTML5 nélkül is. eddig nem minden böngésző megfelelően érzékelte, mivel az emberek még mindig az IE 7-8-on ülnek. Gyorsan felhelyezheti a promóciós oldalt, és hasznos lehet =)
Van egy komoly "But" a promóciós oldal - Az URL-címemet nem lehetett összekapcsolni. És kimeneti keretek - nem szilárd.
Egyáltalán nem teszteltem. Én szoktam írni a DreamWeaver-ben, és nem ismerek fel ilyen Drag-Drop szoftvereket / elrendezési szolgáltatásokat. Bármit is mondhatunk, az ilyen megoldások számos hiányosságot és korlátozást tartalmaznak. Ha gyorsan kihagyja, másolja a forráskódot, és tegye azt saját erőforrásra
Kísérlet arra, hogy az embereknek lehetőséget adjon arra, hogy szép weboldalt készítsenek - ez rendben van. De kiderül, hogy a konstruktor használatának megtanulása (például ez) 100% -kal könnyebb, mint a HTML / CSS alapjainak megismerése és a java scriptek beillesztése a közösségi hálózatokhoz és egyéb szolgáltatásokhoz való integráláshoz. Ezért a tervezők használata krivenkie oldalak valami hasonló. A probléma az, hogy senki sem akar elegendő időt biztosítani ahhoz, hogy megértse a téma legalább 80% -át, és megszerezzen egy készséget és képességet az élethez. Mindenki siet, és néhány gombnyomással szeretne nyomni, és mindez egyszerre volt, és ugyanakkor ingyen
Az egyik területen dolgozó szakember nem mindig érdemes időt nyerni arra, hogy továbbfejlesszen, ha meg kell adnia, hogy mit lehet megjeleníteni egy két oldalon.