Online szolgáltatások nyilak, "gondolati felhők" generálásához, a css3 eszköztippjei

Végül a "nyíl a CSS-en" kérésére több online generátort talált.
Segítségükkel nemcsak nyílvesszőt, hanem tiszta CSS3-t is létrehozhat egy "gondolati felhő". Valószínűleg látta őket a képeken. Rendszerint a képen szereplő karakter gondolatait vagy beszédét tükrözik. Úgy néz ki, mint egy blokk (ovális vagy téglalap, gyakrabban - felhő) nyíllal.
És mivel a "gondolati felhők" stilisztikai szempontból nagyon hasonlítanak az eszköztippekhez, akkor ez egy generikus forma generátor az eszköztippekhez.
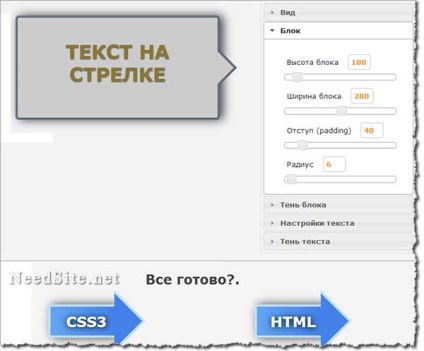
A Phpguru-tól a nyilak és a gondolatok felhőinek online tervezője
Cssarrowplease - olyan online szolgáltatás, amely jó funkcióval rendelkezik, és gyorsan létrehozhat egy nagyon szép "gondolati felhőt", valamint nyilakat (sajnos, nem túl szép) a CSS3 használatával.
A beállításokban megadhatja:
- Színsémák;
- Nyilak elrendezése;
- Méretük;
- helyzetben;
- Stroke vastagsága;
- Blokkok magassága;
- szélessége;
- Kerekítés sarkok;
- árnyék;
- Írja be a szöveget a "Gondolatfelhő" -ben;
- A szöveg árnyéka.
Ennek eredményeként készen áll a HTML és a CSS, amelyet beilleszthet a webhelyére.

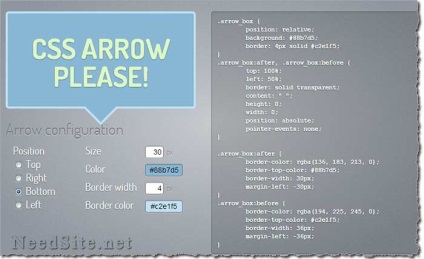
Szolgáltatás a nyilak és a "gondolati felhők" létrehozásához a CSS3-on - cssarrowplease
A Cssarrowplease egy olyan angol nyelvű szolgáltatás, amely a képességek szempontjából lényegesen rosszabb az előzőnél. Mindazonáltal, hogy megalapozatlan "felhőket" hozhat létre (a nyilakkal ismét - a baj, mivel a határ nem integráns).

Ezenkívül a Cssarrowplease csak CSS-t hoz létre, és meg kell tennie magát a HTML-nek. Vagy másolja innen:
Az eszköztippek létrehozása az online Qtip2 szolgáltatásban
