Utasítások - tippek a css-ről - az űrlapelemek megjelenésének megváltoztatása css-vel
Módosítsa az űrlapelemek megjelenését a CSS segítségével
A lépcsőzetes stíluslap használata nélkül az űrlapelemek az alapértelmezett böngésző és az operációs rendszer szerint jeleníthetők meg. A CSS használatával azonban olyan űrlapokat hozhat létre, amelyek megfelelnek webhelyének kialakításának.
A megoldás
Az űrlapelem stílusa, mint bármely más HTML elem, a CSS használatával adható meg.

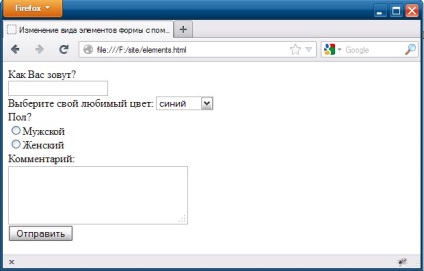
Ábra. 6.1. Form view alapértelmezés szerint a Firefox böngészőben
Ennek az űrlapnak a megjelenése megváltoztatható az űrlap, a bemenet, a szöveges terület és az elemek stílusszabályainak írásával:
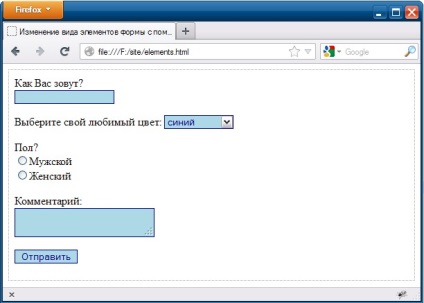
Most a forma az ábrán látható. 6.2.

Ábra. 6.2. Ugyanaz a forma a CSS-stílusok (DEMO) alkalmazása után
megbeszélés
Mint azt bizonyára kitalálta, mivel a szabályok stílusok a HTML-elemek formájában, input, textarea, és válassza ki a kapcsolatban alkalmazandó mindegyikük egy példányt, amely található az oldalon, amely kapcsolódik stíluslap fájlt. Az űrlapmezők megjelenésének megváltoztatásához számos különböző tulajdonságot használhat. A CSS segítségével gyakorlatilag minden területet kezelhet :
tanács
Formák és háttérszín. A webhely látogatóinak egy része nem tudja megkülönböztetni a színeket, és egyesek hangböngészőt használhatnak. Ezért a színeknek soha nem szabad fontos funkciókat betölteniük - például az olyan utasításokat, mint például a "sárga mezők kötelezőek", teljesen tilosak.
Nézzük meg részletesebben az ingatlanértékeket:
Módosítja a szöveg színét a mezőben