Húsz tizenkettő

A fő különbségek a huszonegyedik és a huszonkettő között
Huszonegyedik
- A Caps képek alapértelmezés szerint nincsenek aktiválva. Tény, hogy a téma most már nem rendelkezik a kapszulák sztenderd képével. Ha aktiválja a Huszonkettedet, a kupak nem jelenik meg.
- Ha a widgetek nem kerülnek hozzáadásra, az oldalsáv nem jelenik meg.
- Az új téma nem tartalmaz képeket.
- A húszegyedik sablon bemutatója már nem jelen van, most már van egy sablon egy statikus kezdőlaphoz, két widget területen.
- A témaválasztási beállítások helyett a Téma-testreszabás van.
Húsz tizenkettő szállít minden WordPress 3.5 telepítéssel. Mivel az alapértelmezett téma, hogy lehet használni a nagyszámú oldalak WordPress és példaként szolgálhat, amelyen számos új WordPress fejlesztők megtanulják, hogy saját témákat. Mivel ezt a felelősséget, logikus, hogy a téma megfelel WordPress előírások könnyen kezdőknek és útmutatást ad a fejlesztéshez. Mivel a WordPress-t széles körben használják CMS-nek, és nem csak a blogok számára, úgy tűnik, hogy az új téma gondoskodik minden szempontból.
Itt vannak a huszonegyedik fő jellemzői:
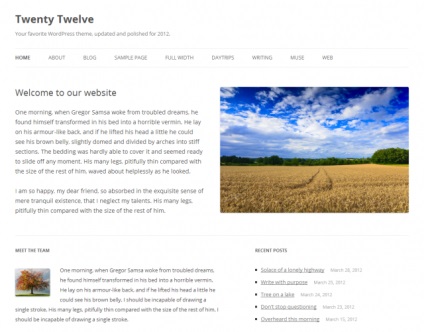
1. Főoldal sablon

Ha statikus kezdőlapot szeretne létrehozni, akkor használhatja a Huszonkettől tizenkét speciális sablont. Figyelembe véve azokat, akik WordPress-t használnak CMS-ként, ez a sablon lehetővé teszi, hogy egy bevezető üzenettel egy üdvözlendő oldalt hozzon létre. A kombináció két widgetet terület (csak a főoldalon), amely lehet elhelyezni egy vagy két oszlop alatt a fő tartalmat, ez ad a weboldal tulajdonosok több lehetőséget a tartalom szervezet.
2. Minimalista tervezés
Húsz tizenkét nem használ képeket. Ezenkívül nincs egyetlen kép a témában. A stílusok száma minimálisra csökken, ami akkor jó, ha a témát szülő vagy kezdő téma szerint használja. Ez azt is jelenti, hogy a leszármazott témákban a stílusok újradefiniálása a CSS-ben kevesebb.
Alapértelmezés szerint a fejléc nincs engedélyezve. Ez a funkció továbbra is azok számára áll, akik szeretnék használni; Azonban, a korábbi húsz tétel témával ellentétben, a kupak nem jelenik meg, amikor először aktiválta. Ha bekapcsolja a fejlécet, akkor a menü alatt jelenik meg.
További különbség a húszegyedtől - ha a kütyü nem tartalmaz alapértelmezés szerint widgeteket, akkor nem jelenik meg.
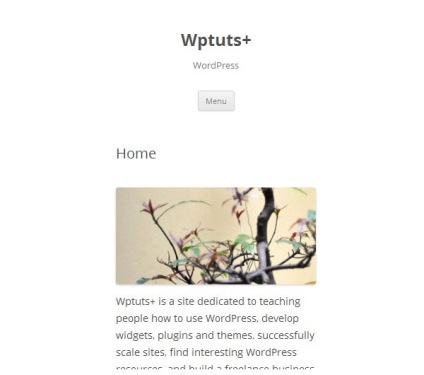
3. A mobil eszközökre fókuszáló adaptív megközelítés

Ez az első olyan téma, amely mobileszközökre fókuszál, és úgy tervezték, hogy minden nagyobb képernyőn, köztük a retina kijelzőkön dolgozzon. Ez a WordPress első, teljesen alkalmazkodó témája. A téma kíméletesen megjeleníti a tartalmat különböző platformokon.
4. Elrendezés
Ennek a témának az egyik legfontosabb előnye az alkalmazkodóképesség mellett - az elrendezés. Az elemek közötti jó intervallumok megkönnyítik a tartalom olvasását. Húsz tizenkét az első olyan szabványos téma, amely a webes betűtípust használja a Google Webes Betűtípusok címtárából. A téma Open Sans fejhallgatókat is használ. amelyek vonzóbbá teszik a szöveget az olvashatóság veszélyeztetése nélkül. Mivel WordPress használják különböző nyelveken, a téma funkcionalitása, hogy meghatározza a felhasználó nyelvét és váltani egy megfelelőbb font, ha a felhasználó nem támogatja Open Sans nyelvet.
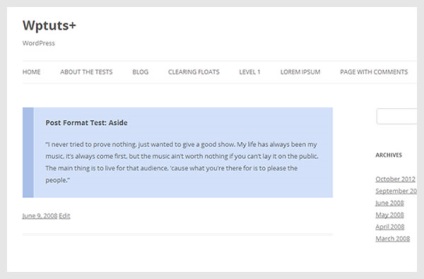
5. Felvételi formátumok
Alapértelmezés szerint a szabványos formátum mellett 5 rekord formátumot is tartalmaz (Félre, Kép, Link, Idézet és Állapot). Minden egyes felvételi formátumnak saját stílusa van, amelyet mind a bejegyzés külön oldalán, mind pedig a blog főoldalán tiszteletben tartanak.

A témakörért felelős csapat tökéletesen végezte munkáját. Úgy tűnik számomra, hogy ez a hagyomány, hogy minden évben új témát bocsátanak ki, jó ötlet. A téma megfelel a WordPress legjobb hagyományainak, és megfelel az alkalmazkodóképesség és a tartalomorientáció új standardjainak. Huszonkettedik nem tartalmaz képeket, a style.css pedig sokkal kisebb, mint az előző standard téma.
Ahogy a fejlesztők a fejlesztési projektjeinek és kezdte el használni a különböző WordPress keretek Húsz Tizenkét lehet használni, mint egy alapot az épület a következő WordPress projekt, akkor is létrehozhat tematikus gyermek alapul arra, hogy javítsa és személyre szabni.
Forrás: WP.tutsplus.com
Jak CSS zmіniti így lakók jogait oldalsáv meg zmіnі rozmіru Vikna szélessége vsіh oldalsáv i vіdzhetіv Bula fіksovana. Dopomzhіt!
Terítsen egy új webhelyet ezzel a témával. Minden megfelel, de a лилдти nyelvén van. Hogyan kell lefordítani? Egy másik disztribúciós téma letölthető, külön repedés, vagy a beállítások egyszerűen megváltozhatnak?
Ez a téma a WordPress motorral együtt megy. Töltsd le a WordPress 3.5.1 legfrissebb orosz verzióját - és ez a téma lesz az orosz lokalizációval.
Üdvözlünk! Mondja meg, amennyire én megértem, ez a téma a legegyszerűbb, legelterjedtebb, standard előre telepített WordPress téma.
És melyik vagy pontosan milyen WordPress témák vannak előtelepítve, majd a WordPress 4.6.1 legfrissebb verziójában?
Az orosz terjesztés egyik leírásában a WordPress úgy látta, hogy két standard témát tartalmaz.
Abban a pillanatban, az utolsó téma Huszonötödik, az is, hogy a disztribúció lehet az előző Twenty Fivteen