A webhelyelrendezés létrehozásának szakaszai

Ha a webhely elrendezésének létrehozásakor következetesen mentél, akkor már rendelkezik:
• egyéni vagy vállalati stílus;
• az oldal fő oldalainak tervezési ötlete;
• A webhely kialakításának további paraméterei és technikai szempontjai.
2. A webhelymodulok összeállított listája;
4. Speciális webhelyelemek létrehozása sablon üresek;
6. A webhely grafikusan fejlesztett moduljai.
Így, szinte minden további információval és anyaggal kapcsolatban, maga is folytathatja a webhelyelrendezés fejlesztését. Szóval, mi a weboldal elrendezése? És mit jelent a webhelyelrendezés létrehozásának folyamata? Megpróbálom később megválaszolni ezeket a kérdéseket.

Így menjen közvetlenül a weboldal elrendezésének szakaszaihoz. A következő lépéseket vázolnám fel:
2. Határozza meg és állítsa be az oldal elrendezésének általános hátterét. Miután a kézben színes megoldást és az egyéni vagy vállalati stílus alapelveit használják, könnyen meghatározhatja a jövőbeli elrendezés általános hátterét.
3. Végezze el a jelölést a webhely jövőbeni elrendezéséhez. Ha a munkát a Photoshopban végezték, akkor az útmutatók segítségével, valós méretekkel, a webhely jövőbeni elrendezését jelölik.
4. Munka a webhely "fejlécén" (fejléc). A színpad összetett, és a leginkább felelősnek tartom. A fantázia és az egység kitöltésének logikája itt kell működnie. Miért a leginkább felelős a színpadon? Végül is nem titok, hogy ha egy webhely be van töltve, először a látogató látja a felső részét, és ezért az első benyomás nagyrészt a fejléctől függ.
5. Munka a navigációs rendszeren a helyszínen. A közelmúltban a helyszíneken nagyon gyakran vannak menük, amelyek mindegyike felelős egy bizonyos irányért. Ezért hívtam a színpadot a navigációs rendszerben. Szeretnék egy kis megjegyzést tenni. Ha egy összetett, többszintű menüpontot tervez, akkor külön rajzoljon - ez egyszerűsíti a munkát és javítja a munkát.

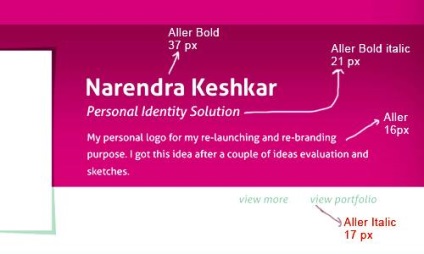
6. A webhely fő részének munkája. Miután vázlattuk a webhely külső struktúráját és a fő rész blokk szerinti bontását, úgy vezetünk, hogy útmutatókat használunk (amikor Photoshopban dolgozunk) és minden blokkot rajzolunk. A szövegblokkokban feltétlenül helyezze be a szöveget, ne hagyja üresen. Ez segít abban, hogy részletesebb képet kapjon a jövőbeli webhelyről, és természetesen segít a legmegfelelőbb betűtípusok kiválasztásában.
7. Munka a hely "alagsorában" (láblécén). Nem fogom elrejteni, hogy ez a szakasz a legegyszerűbb a weboldal elrendezésének létrehozásakor. Ha azonban továbbra is úgy döntött, hogy lépést tart az idővel, és elegendő információt ad meg a láblécben, akkor ez a szakasz sok időt vesz igénybe a munkához.
8. Az elrendezés általános módosítása és a hibák kijavítása. A színpad nem nehéz, de figyelmet és felelősséget igényel. Ezt követni, a munka befejezése után egy bizonyos idő elteltével. Amint azt mondják, jobb, ha egy új fejre becsülik a munkát.
Így megismerkedtünk a weboldal kialakításának szakaszával. Általános megjegyzések: az oldal elrendezésének létrehozásakor ne hagyjon üres szóközt az elrendezésen, amelyet szöveggel vagy képzel kell kitölteni. Ez segíteni fog a jövőben, hogy elkerülje az elégedetlenséget az elvégzett munkából, és átdolgozza a webhely egészének elrendezését, mert rengeteg ilyen eset van.