Jquery, elemek tartalma
Szöveges és HTML tartalmat állít be a funkció használatával
A text () metódussal egy függvény kapcsolódik: ha argumentum nélkül hívják, az általa visszaküldött eredmény az összes kiválasztott elem tartalom alapján kerül létrehozásra. Ezzel ellentétben a html () metódus viselkedése összhangban van a többi jQuery módszer viselkedésével, és csak a kiválasztott készlet első elemének tartalmát adja vissza, ahogy az az alábbi példában látható:
Ebben a forgatókönyvben a html () metódus az első olyan elem HTML tartalmát olvassa le, amely megfelel az div.dcell szelektornak, és az eredményt a konzolra küldi, amelyet alább mutatunk be. Ne feledje, hogy az elem elemeinek HTML-leírásait a visszaadott eredményben nem tartalmazza:
Az elemek tartalmának megváltoztatása
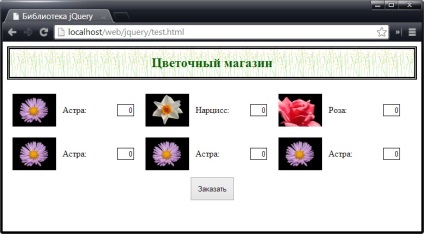
Az elemek tartalmának megváltoztatásához használja a html () és text () metódusokat. A virtuális online áruház mintadokumentumában az elemek nem tartalmaznak értelmes szöveges tartalmat, így az alábbi példa csak a html () metódus használatát mutatja erre a célra:
Ez a szkript módosítja a dcell osztályhoz tartozó div elemek HTML tartalmát, amelyek a row2 elem leszármazottai. A tartalom beillesztéséhez használja a html () metódust, amely az első div.dcell elemből HTML tartalmat olvas. Ez azzal a ténnyel jár, hogy az elemek alsó sorában lévő minden egyes képet az aster képére cserélik, amint az az ábrán látható:

Elemek tartalmának megváltoztatása a funkció használatával
Ugyanúgy, mint sok más módszerrel, egy függvénynek a html () és a text () metódusokra történő argumentumként való átadása képes az elemek tartalmának dinamikus megváltoztatására. Mindkét esetben a függvény argumentuma az elem helyzete a jQuery objektumban és a jelenlegi szövegben vagy HTML tartalomban. A változó az elemnek megfelelő HTMLElement objektumra vonatkozik, és a függvény visszatérési értéke tartalmazza a kívánt eredményt.
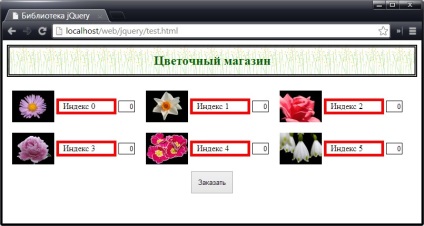
Egy példa a függvénynek a text () metódussal együtt történő használatára:
Ebben a forgatókönyvben a címkeelemek szöveges tartalma az index argumentum értékétől függően változik, jelezve az elem elemének pozícióját a kiválasztott készletben (a css () módszer a csatolandó elemek csatolására szolgál). Az eredmény az ábrán látható: