Hogyan lehet létrehozni egy előfizetési űrlapot az oldalsávon?
Kérdeztem egy kérdést a blogom olvasójától, hogyan hozzon létre előfizetési űrlapot, például az oldalsávban. És ez feltétlenül egy képzel!
Az olvasó figyelembe vette az előfizetési űrlap WordPress sablonba helyezésének ajánlásait. plugin használatával, és most az oldalsávba akarja helyezni. Van egy blogja is a WordPress platformon.
Hosszú idő alatt megígérte, hogy ír egy cikket és itt - az ígért, azt mondják, hat hónap vár, de gyorsabban sikerült!
Amint a regisztrációs folyamat befejeződik, és az irodájába lépsz, sorozatos lépéseket kezdünk. Az előfizetési űrlap sablonjának kiválasztásához tudnunk kell, hogy mely hírlevelet szeretnénk linkelni, ezért regisztrálunk egy új levelezési listát (ha még nem kaptad meg a blog híreit).
1. Regisztráljon egy új hírlevelet
Ehhez mozgassa a kurzort a "Hírlevelek" feliratra (lásd az 1. ábrát), és kattintson a "Új hírlevél létrehozása" feliratra (2. ábra).

Ezután töltse ki az alábbi űrlapot:
2. Hogyan válasszuk ki az előfizetési űrlap sablont
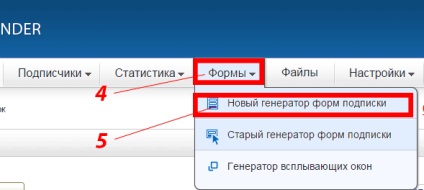
A kurzort az "Űrlapok" oldalon található feliratra állítjuk (4. ábra). Az ablak kiesik, és benne az "Új előfizetői űrlap generátor" felirat (5.

Balra és jobbra az alig észrevehető nyilak (6, 7).
Ha a jobb oldali nyílra kattint (6. szám), új sablonok nyílnak meg. A szélsőjobb helyzetben és a sablonom:
Ha nem nyomja meg a bal egérgombot a nagyítón, hanem a modellen, elkezdheti javítani a munkát és létrehozni egy gyönyörű előfizetési űrlapot.
3. Hogyan kell szerkeszteni az előfizetési űrlap sablont

- az űrlap szükséges beállításaiban
- további formában
- az elemek elemeiben
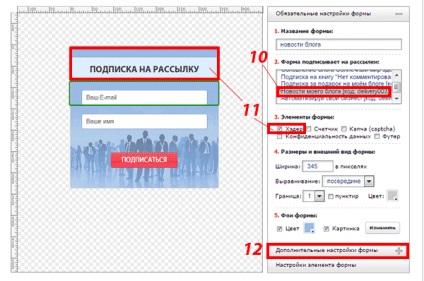
Ezután lépjen a "Speciális beállítások" gombra a "+" pluszjelre kattintva (a 12. ábrán a képen).
Megnyitjuk a következő képet. A számokkal megjegyeztem, hogy mit kell figyelni: a maximális ellenőrzést az űrlap kitöltésekor (13) és milyen betűket használhatsz az űrlap kitöltésekor (14).
Az egyetlen lehetőség - a feliratot kézzel írjuk be, a másolást / beillesztést nem.

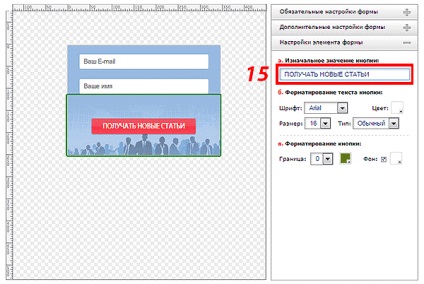
A legalacsonyabb pozícióban bekövetkezett változások után három gomb található:
Mindhárom gombot egymás után használjuk.
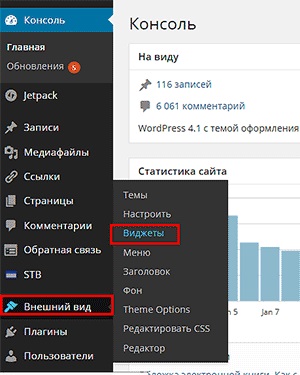
Miután rákattintott a "Get html-code" gombra, menjen a blogodhoz a Console - Megjelenés - Widgets:

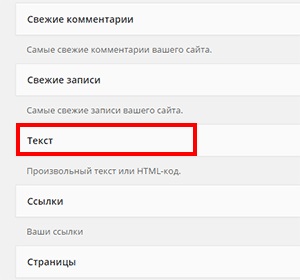
A "Widgets" szóra kattintva eljutunk az oldalhoz, amelyen felsoroljuk a különböző funkciókat.

Keresse meg a "Szöveg" feliratát, és tartsa azt bal egérgombbal, mozgassa azt, ahol aktív widgetek vannak.
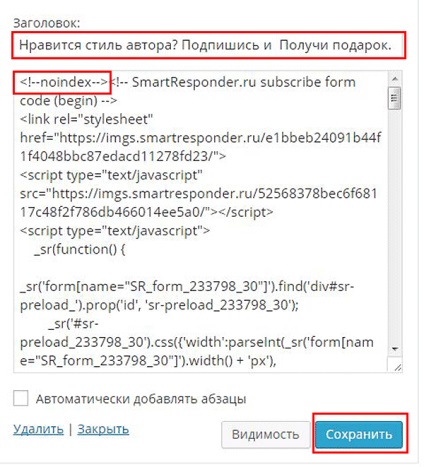
Ne feledje a címkét beillesztjük a kódot , és maga a kód kerül beillesztésre, zárva a linket az indexeléssel. A kód beillesztéséhez a widgethez használja a Ctrl + v billentyűt.
Az alábbiak szerint néz ki az én widgetem az előfizetői űrlap embed kód sablonjával:

Miután beillesztjük a linket bezáró kódot és címkéket, kattintsunk a "Mentés" gombra. Menj a blogra és csodáld meg.
Ha átváltott egy blogra, és nem látta a módosításokat, frissítse a böngészőt a Ctrl + F5 billentyűkombinációval vagy egyszerűen csak olyan oldalra vagy cikkre, amelyet még nem látogatott el ma, és nézze meg az oldalsávon egy gyönyörű előfizetési űrlapot.
Gratulálunk - ma megtanultuk, hogyan hozzunk létre előfizetési űrlapot az oldalsávon. Hasonlóképpen hozzáadhatja a cikk bármely helyéhez - csak helyezze be a sablonkódot egy adott helyre.
Még egy lépés, hogy megakadályozzák Önt a "Teáskanna" tiszteletbeli címmel!
Zene és virágok!