Hogyan készítsünk oldalat a gyakran feltett kérdésekről (faq) a Wordpress-ben
A WordPress Gyakran ismételt GYIK-jeit végrehajtó számos plugin közül a választás a FAQs Manageren alapult. A plug-in lehetővé teszi, hogy hozzon létre egy szabványos oldalt, amely felsorolja az összes kérdést és választ, valamint a "Kérdés feltevése" formát. Plusz külön keresési űrlapot is megjeleníthet a kérdés-válasz listához. Igazából, nem támogatják a használatát a nagy számú plug-inek az oldalon, de ha a probléma nem oldható meg a szokásos módszerekkel, vagy ahogy az gyakran előfordul, szorít az idő, ez elég megengedett telepítési dugó, különösen a talált bővítmény végrehajtja az összes szükséges funkciókat.
Telepítse és menjen a beállításokhoz. Kevés.
Csoportok - GYIK csoportok kezelése. Csoportokat kezel. Alapértelmezés szerint az "Általános" csoport jött létre, ez elég lesz számunkra.
Ezután "Aktív" állapotban mentjük el.


Váltson át a "Kérdések" szakaszra. ahol kérdésünk megjelenik. A "Törlés" megnyomásával a kérdés törlődik és a szerkesztés megnyílik. Hozzunk létre egy másik kérdést a plug-in teszthez, és adjon választ. A választ a címsor mezőjében írták le.

Most helyezzük el a kérdések listáját a webhelyen.
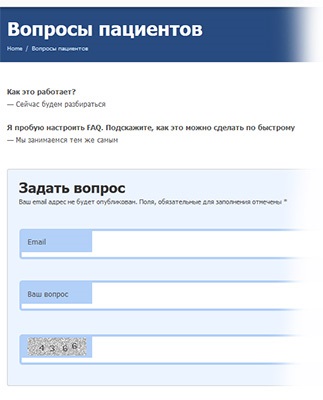
Ehhez hozza létre a "Betegkérdések" oldalt (az én esetemben). Tegye közzé, és vegye fel a menübe.
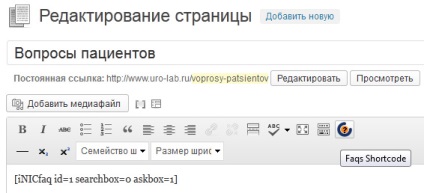
Nyissa meg az oldal szerkesztését, majd kattintson a "GYIK rövid kód" gombra, és illessze be a "GYIK kezelő" beépülő modul eredményeit.

Itt a shortcode-ban a searchbox = 0 értéke azt jelenti, hogy a kérdés- és válaszlista keresési űrlapja nem jelenik meg. Még mindig elrejtjük, hogy megértsük az alapvető funkciókat. A megjelenítéshez módosítsa a keresőmezőt: 1. Mentse az oldalt, és nézze meg, mi történt.

Most fogunk foglalkozni az alapvető beállításokat GYIK menedzser bővítmény lefordították orosz aláírás a mezők és megpróbál írni egy listát a kérdések és válaszok, és olyan formában, hogy nyújtson be egy új kérdést a tervezés egy meglévő webhely.
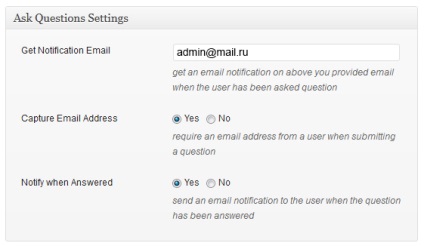
Ehhez lépjen az "iNIC GYIK" menü "Beállítások" részébe. Itt a plugin összes fő beállítása. Tekintsük őket rendben.

Get Notification Email - itt van egy e-mail, ahol a kérdések megválaszolásra kerülnek.
Értesítés a Megválaszolt állapotban. A kérdés megválaszolásakor a kérdést felkért felhasználó levelet kap a válasz szövegével. Hagyja ugyanazt "Igen".

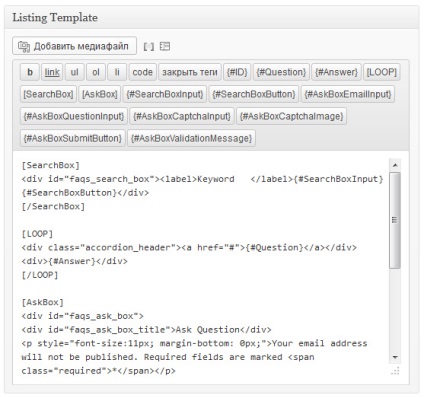
Ez a blokk tartalmazza a "FAQs Manager" plug-in eredményének kimenetét, azaz fentről lefelé:
[SearchBox] - a blokk megjeleníti a keresési űrlapot.
[AskBox] - az űrlap, amely új kérdést küld a felhasználónak.
Ahogy láthatod a táblák összes leírását és aláírását. Nagyon kényelmes, nem kell a plug-in fájlokat megtalálni és szerkeszteni.
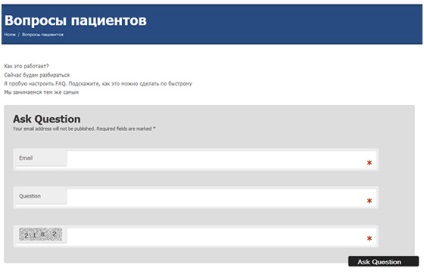
Először is, az összes angol nyelvű üzenetet és aláírást az orosz hangszórókkal helyettesítjük. A "Kérdezd kérdés" helyett írd meg a "Kérdezd meg a kérdést", stb.
Mentse a változtatásokat, és nézze meg az eredményt.
Az első dolog, ami elkapja a szemed, a különbség hiánya a kérdés megfogalmazásában és a válaszban. A szöveg teljesen azonos. Javítjuk ezt HTML tagekkel.
Ehhez a [LOOP] blokkban fel kell tüntetni a címkék közé
És mielőtt beírja a karakter hosszú kódú HTML kódját: —
Vagyis az egész blokk a következő lesz:
[LOOP]
[/ LOOP]
Az oldalon úgy fog kinézni:
Ezután módosítsa az űrlap színét. Ehhez módosítani kell a plugin "FAQs Manager" következő beállítási blokkjában.

A nélkülözhetetlen kiegészítője Mozilla Firefox - FireBug keressük a nevét azonosítók blokk stílus és változtatni a színét a saját. Íme, amit kaptam:

A "Kérdezd kérdezés" gomb feliratait a plug-in fájlokban meg kell keresni, mert nem lenne kívánatos.
Az inic_faq.php plugin-fájlban néhány további üzenetet kell lefordítani az orosz nyelvre. Fordítás előtt ne felejtse el menteni a fájlt az UTF-8 kódolással a BOM nélkül (ez a NotePad ++ segédprogram segítségével végezhető el).
Az első - az aláírást helyettesítse a gombra «Kérdezek» fogja keresni «value =» Kérdezek „id =” faq_submit „helyett«value =»Kérdezek.” Be „value =«Ask »vagy« Küldés”.
A második az, hogy lefordítsuk a "Kérdést újra kell adni." A "A kérdés szövege kötelező"
"Adja meg a helyes captcha-t." A "A beírt karakterek nem megfelelőek, próbálkozzon újra."
"A kérdést sikeresen mentettük." "Köszönöm. A kérdése elküldött a szakembernek. "- ha minden űrlapmező kitöltése helyesen történt.
"Valaki feltett kérdést" A "Kérdés a webhelyről (Urolab orvosi klinika)" - ez egy levél tárgya, amely az adminisztrátor leveléhez érkezik.
By the way, a megjelenő üzeneteket esetén helytelen kitöltése formában területeken, mint az alapértelmezett nem hangsúlyozzák a figyelmet, és a látogató nem lehet látni őket, és eldönti, milyen formában online hibás.
Szintén meg kell különböztetni őket. Alapértelmezés szerint így néz ki:
Nézzük meg más színt. Ehhez a FireBug-hoz határozzuk meg, hogy melyik osztályhoz rendeljük ezt a blokkot.
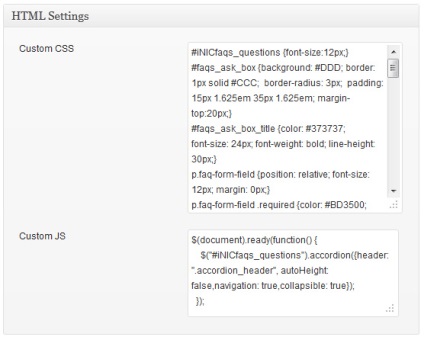
A "Beállítások" menüben a "HTML beállítások - Egyéni CSS" blokkban adja meg a következő sorokat:
A kérdés sikeres elküldésének első sorát a zölden megjelenő üzenet kiemeli, a második sor pedig az űrlapmezők helytelen kitöltésével kapcsolatos üzeneteket színezi. Megmentjük.
Minden készen áll. Kérdésre várunk, és ne felejtsük el válaszolni őket.