Hogyan készítsünk egy weblapot a notepad video oktatóprogramjaiból

A Jegyzettömb előnyei és hátrányai
Hogyan kezdjünk el és hogyan készítsünk honlapot?
Mielőtt elkezdi dolgozni a html és a Notepad, meg kell értenie az alapokat. A programozási nyelv legfontosabb koncepciója a "tag" - egy speciális parancs, amelyet zárójelben írunk. Például: <команда>.
A legfontosabb dolog az, hogy ha a címkeformátumot használja, mind a kezdetnek, mind pedig a végnek kell lennie. Az elején megnyitja a címkét: <тэг>. A végén le kell zárni, ezt a kombinációt használják erre. E részek között bármilyen információt, a program egy részét, a szövegeket felveheti.
Most, hogy kitaláltuk, hogy minden címkenek kezdetének és végének kell lennie, beszéljünk további funkciókról, amelyek benne rejlik. Leggyakrabban paramétereket használnak. Tekintettel arra, hogy sok a HTML nyelvben szereplő címke, és mindegyikük felelős egy adott függvényért, akkor minden egyes paraméternek megvan a maga célja. Hogyan figyelmeztettünk rád - anélkül, hogy tudnánk a nyelvet, nehézséget okozott egy Notepad-os weboldal létrehozása. Ha azonban paramétert ad meg egy címke számára, akkor ezt megteheti:
<тэг параметр=”значение этого параметра”> oldal kód.
Miután foglalkozott a címkékkel, beszéljünk az oldal kódjának szerkezetéről. Minden oldal két részből áll:
Ha meg szeretné jelölni a fejlécet, és elkülönítené a kód többi részétől, használjon fejlécet. A kód ("test") főhalmazának megnevezéséhez használja a testcímkét. Végül a címke záró formáját kell használnia.
Fontos megjegyezni azt is, hogy a html kód felismerése a jegyzetfüzetben meg kell adnia az összes programkódot (a testtel és a fejléccel együtt) egy közös címkére. Ez a címke lehetővé teszi a program számára, hogy meghatározza, hogy ezek a parancsok erre a nyelvre vonatkoznak. Egyes böngészők függetlenül meghatározhatják az oldalak írására használt nyelvet, de előfordulhatnak hibák és hibák, amelyek a kód helytelen megjelenítéséhez vezethetnek. Ha oroszul használod, meg kell adnod a helyes kódolást: win-1251.
Valószínűleg észrevette, hogy minden internetes oldalon van neve. A html-ben a záró címke címkéit használják az oldal nevének megjelölésére.
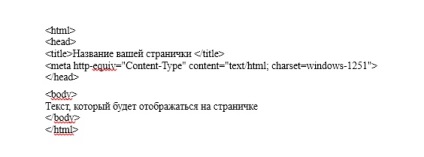
Az alábbiakban, különösen az Ön számára, bemutatunk egy példát a Jegyzettömbben írt oldalra. Nyissa meg a Jegyzettömböt, másolja át az összes kódot, majd mentse el a fájlt html formátumban - így megnyithatja az oldalt a böngészőben.
A program kódja

A szokásos webhely a notebookban
Tanácsunk és összegzésünk
A cikk végén szeretnénk néhány tippet adni neked, amelyek segítséget nyújtanak a kód megírásában, valamint az összes olyan címke megadását, amelyet a példánkban külön-külön használtunk.
- Ha párosított címkéket használ, ne felejtse el, hogy le kell zárni őket. Ha több címkét használ egymás után - ne zavarja össze a sorrendet. Tartsa nyomon, hogy melyik címke van beágyazva a másikban.
- A html nyelv olvasásakor figyelembe kell venni az új szabványokat, amelyek új verziókban jelennek meg. Tartsa be a frissítéseket.
- Nyomtasson egy külön lapra az összes új címkét, amit megtanult:
- Az oldal kódjának írásakor, különösen akkor, ha párosított címkéket használsz - azonnal írd le őket. Ha beágyazott címkékkel rendelkezik, jelölje ki őket a dokumentum bal szélén lévő digresszióként - ez az elhelyezés segít a kód jobb megértésében.
- Az érdeklődés és a tudás-csomagok feltöltése érdekében különböző oldalakat nyit meg a kódszerkesztési módban - új parancsokat fog megtudni, és hogyan írhat jó kódot (az utóbbi csak jó webhelyekre vonatkozik).
Reméljük, hogy tanácsunk segíteni fog Önnek egy ilyen komplexum elsajátításában