Csíptetvények létrehozása wordpresshez
Mielőtt elkezdenénk létrehozni egy csúszkát a WordPress bejegyzéseihez, javasoljuk, hogy töltse le a forrást.
Amit próbálunk elérni
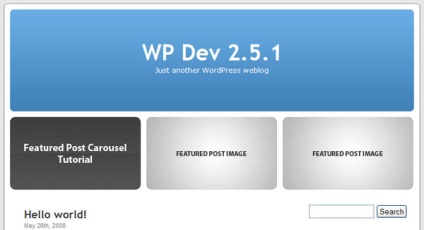
Meg fogjuk változtatni a WordPress-ban előre telepített Kubrik témát, hogy megjelenítsük az oldal tetején lévő bejegyzéseket. Ez a bemutató csak a WordPress 2.5.x verziójában tesztelt, de 2.3.x-es készleteken is működnie kell. Tegyük fel, hogy 2.5.x vagy újabbat használsz. A bemutató végén a következőket kapja:

1. lépés - Az alapértelmezett képek létrehozása
Szeretne gyorsan megtanulni, hogyan hozzon létre webhelyeket és blogokat a WordPress-ben egy egyedi dizájnnal?
Szerezd meg a legteljesebb RuNet ingyenes oktatási rendszert a WordPress webhelyek létrehozásához

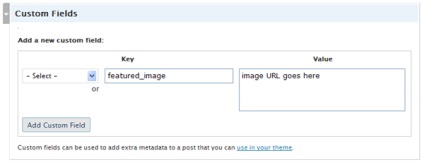
Mentse a képet "nem elérhető-image.jpg" -ként a "images" mappában az "alapértelmezett" mappában.
2. lépés - Adja hozzá a PHP kódot
Most a kódról. Nyissa meg a "header.php" fájlt az "alapértelmezett" mappában. A fájl végén egy div blokk és egy hr címke látható, így:
A div és hr címkék vége között helyezze be a következő kódot:
3. lépés - Stílusok hozzárendelése a CSS használatával
Ezután hozzá kell adni néhány CSS-stílust. Nyissa meg a "style.css" fájlt, és a fájl alján helyezze be a következő kódot. Mindössze annyit kell tennie, hogy a listaelemeket balra helyezze, és egyenlő időközönként helyezze el őket.
4. lépés - A kód megértése
Lássuk, mi a kód. A div konténer belsejében (id = "featured") van egy rendezetlen lista és néhány PHP kód a listaelemek hívásához.
Szeretne gyorsan megtanulni, hogyan hozzon létre webhelyeket és blogokat a WordPress-ben egy egyedi dizájnnal?
Szerezd meg a legteljesebb RuNet ingyenes oktatási rendszert a WordPress webhelyek létrehozásához

A következő sorban gyorsan ellenőrizzük, hogy a kép ténylegesen meg van-e határozva. Ha nem, adja meg a $ image változót az alapértelmezett kép URL-nek. Ha a kép meg van adva, használja azt.
Az utolsó sorban ténylegesen megjelenítjük a listaelemeket. Minden elem olyan kép, amely egy népszerű bejegyzésre utal.
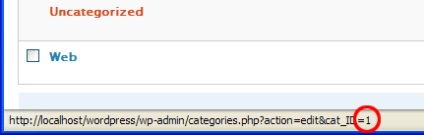
5. lépés - Népszerű hozzászólások létrehozása

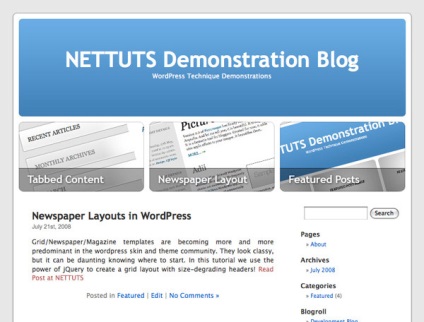
A munka eredménye


Erre a lezárt cikkre a WordPressre vonatkozó csúcs megszületik.
Felülvizsgálat: Rog Victor és Andrei Bernatsky. A webformyself parancs.
Szeretne gyorsan megtanulni, hogyan hozzon létre webhelyeket és blogokat a WordPress-ben egy egyedi dizájnnal?
Szerezd meg a legteljesebb RuNet ingyenes oktatási rendszert a WordPress webhelyek létrehozásához
A legfrissebb hírek az informatikai és webfejlesztésről a Telegram csatornán

Szeretne gyorsan megtanulni, hogyan hozzon létre webhelyeket és blogokat a WordPress-ben egy egyedi dizájnnal?
Szerezd meg a legteljesebb RuNet ingyenes képzési rendszert a WordPress webhelyek létrehozásához: "Egyedi webhely a semmiből"