Hogyan készítsünk egy úszó widgetet wordpress - q2w3 fix widget

Minden látogatónak, ismét nagy szia! Ma továbbra is a WordPress-motor sablonjain fogalmazunk meg, vagy inkább megnézzük a Q2W3 Fixed Widget plugin munkáját és beállításait, amelyek az oldalsávon egy úszó widgetet készítenek.
Mivel a téma fontos a látogatóim számára, ezért érdemes fejleszteni.
Kezdjük az alapjait, mint tudjuk, szinte minden webmester, akik úgy döntöttek, mint a WordPress platform, oldalsávelemeket jelennek Widgetekkel, hogy hozzá, és konfigurálja át az admin felületen a motor.

Eredetileg azonban CMS fejlesztő készített statikus adatelemeket, vagyis amikor lapozunk az oldalon vannak az oldalon, és ha a szöveg a cikk nagy, fokozatosan felfelé az oldalsáv (szem elől a látogató).
Elvileg ez nem meglepő, így kell, de miért nem használsz üres oldalt a saját hasznára?
Ebben a kérdésben a szabadúszók és az elrendezés tervezők már régóta gondolkodni kezdtek, és ennek eredményeként született meg egy csodálatos plug-in Q2W3 Fixed Widget. amely a kiválasztott oldalsáv widgetet egy helyen rögzíti.
Ez azt jelenti, hogy az oldal görgetésekor a widget automatikusan lefelé vagy felfelé mozog, így állandóan ugyanabban a helyzetben marad.
A lebegő oldalsáv előnyei:
Egyszerű szavakkal, az ilyen manipulációk célja csak egy, az, hogy felhívja a figyelmet a látogató arra, ami az oldalsávon van.


Az alábbiakban részletesen ismertetjük, hogy miként valósul meg a blogom a modul használatával.
Természetesen megpróbálhatod ugyanezt a kód segítségével is, amit próbáltam, de mivel az elrendezés-készítő abban az időben, amikor új design-ra változtattam, nem tudom teljesíteni a vágyamat, ez a kérdés még mindig nyitott.
Remélem, ezt megteheted, örömmel frissítem a cikket és a blogot.
A Q2W3 Fix Widget Modul telepítése és konfigurálása
A hagyomány szerint az első lépés a plug-in letöltése, telepítése és aktiválása a webhelyen.
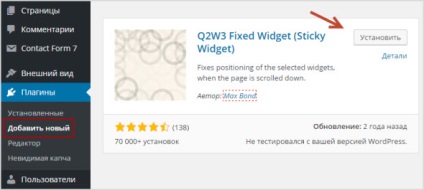
Ez úgy történik, nagyon egyszerűen a WordPress admin panel van a „Plugins”, az „Új”, ahol szükség van a keresési mezőbe írja be a nevét a modul «Q2W3 Fix Widget», amikor a keresés befejeződött, kattintson az „Install” gombra.

Telepítés után ne felejtse el aktiválni a plugint.
Ha ez a módja, hogy mutassa összetett, akkor azt ajánlom, hogy töltse le a modult a hivatalos WordPress ru.wordpress.org/plugins/q2w3-fixed-widget/ a linkre, majd manuálisan telepíteni keresztül az admin felületen vagy bontsa ki a felhúzókötelek egy FTP tárhely.
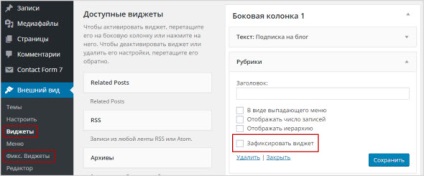
Amikor mindent megtesz, azonnal vegye észre, hogy az "Appearance" oldal adminisztrációs területén egy új "Fix. Widgets ", ahol a modul beállításai találhatók.
És minden egyes aktív widget már elérhető egy új checkbox „Lock Widget” ellenőrzi, amely megad egy szabályt a kiválasztott elem lesz a lebegő, azaz mozgatni görgetés látogató.

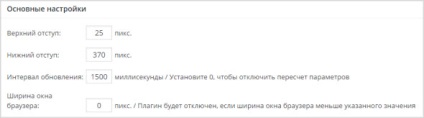
Most menj a Q2W3 Fix Widget beállítások részhez, ahol csak az alapvető beállításokat szerkesztem.
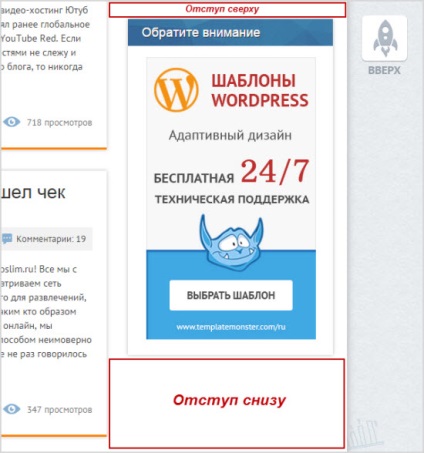
A felső behúzás - adja meg, hogy hány pixel legyen távolabb az oldal tetejétől.
Alsó behúzás - állítsa az intervallumot képpontokká az oldal aljáról úgy, hogy a widget ne emelkedjen fel a láblécre.
A frissítési intervallum alapértelmezés szerint megmarad.
A böngésző ablakának szélessége - adja meg a böngészőablak szélességét, amelynek kevesebb, amiből a plug-in nem fog működni. Mivel blogomban van egy mobil verzió. akkor nem érintette meg ezt a paramétert.

A beállítások túlnyomó részében nagyon kevesen tudnak segíteni, ezért alapértelmezés szerint hagytam őket.
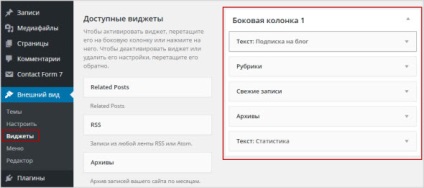
Ezután válasszon bármelyik widgetet, tegyen egy kullancsot egy speciális mezőbe, és ellenőrizze, hogy minden működik-e.
Ha nem tetszik valamilyen bemélyedés, szerkesztjük a beállításokat.

Az a kérdés, hogy a rögzített blokk görgetése minden elemre elmozdul, zárva azokat, amelyek nem megfelelőnek tűnnek.
Erről mindent megteszek, örömmel tudom a véleményedet a Q2W3 Fix Widgetről, és valaki már megtalálta a megoldást, hogyan kell létrehozni egy lebegő widgetet plug-inek nélkül?
Üdvözlettel: Maxim Voytik