A webdesign alapelvei és jellemzői, designonstop - a tervezés megállás nélkül
ékezet
Az akcentus egy elem kiemelt fontosságára vagy fontosságára helyezi a hangsúlyt. Sok tekintetben szorosan kapcsolódik, és még egybeesik a hierarchia fogalmával. Annak érdekében, hogy fenntartsuk az akcentus elvét a webhely létrehozásának folyamatában, meg kell vizsgálni a webhely tartalmát, és meg kell tudnunk találni, hogy az elemek hierarchiája milyen tartalmú. Miután megállapítottad, létrehozhatsz egy jól megtervezett hierarchiát tartalmazó webhelyet.
Nagyszerű módja annak, hogy meghatározzuk, mit kell fókuszálnunk, hogy el tudjuk képzelni a weboldalon szükséges elemek listáját. Aztán meg kell becsülni, hogy mi lesz az elemek fontossági sorrendje. Ezt követően, figyelembe véve a becsléseket, elkezdheti létrehozni egy olyan tervet, amelyben a weboldal vizuális hierarchiája tükrözi a korábban meghatározott elemek fontosságát.
Az egyik oka annak, hogy ez annyira fontos, hogy elkerülhetjük mindent egyszerre. Ezenkívül ez elkerüli a csapdát úgynevezett véletlenszerű hierarchiában. Mindig jobb előre eldönteni, mely elemek vizuális prioritást élveznek, és nem hagyják véletlenül. Ha egyszerre próbálsz összpontosítani, akkor a valóságban nem a felhasználó figyelmére koncentrál.

kontraszt
A kontraszt a két vagy több elem vizuális differenciálódása. A magas fokú kontrasztú elemek egyértelműek és világosak, míg az alacsony fokú kontrasztú elemek összeolvadnak és egy tömegbe keverednek. A tervezési elemek sok jellemzője, hogy manipulálhatók legyenek az elemek szükséges mértékű kontrasztjának eléréséhez, beleértve a betűtípus színét, méretét, helyét, típusát és vastagságát.
Ha a design elemei ellentétben állnak egymással, vizuális változatot hoznak létre a webhelyen, és megakadályozzák az általános megjelenést. A kontraszt lehetővé teszi, hogy bizonyos elemekre koncentráljon.
A tervezés alapelvei között van egy olyan kapcsolat, amely nyilvánvalóvá válik abban, hogy a kontraszt az akcentust, az észlelés kényelmét és más tervezési elveket érinti. A legnagyobb hatás a weboldal vizuális hierarchiáján van, mivel gyakran arra használják, hogy biztosítsák a kívánt hangsúlyt az egyes elemekre.
Így gyorsan felhívja a figyelmet a legfontosabb elemekre, például a tartalomra, az elemekre, amelyek lehetővé teszik bizonyos műveletek vagy szövegek tárolását, ami egyértelművé teszi, hogy mi a célja a webhelynek. Mint mindig, a webhely által követett célt is figyelembe kell venni annak érdekében, hogy átgondoltan ellenőrizzük a felhasználó figyelmét az érintett elemekre.

kiegyensúlyozó
A kiegyenlítés elve arra a gondolatra épül, hogy hogyan oszlik el az elemek a tervezésben és hogyan viszonyulnak a vizuális terhelés általános eloszlásához a weboldalon belül. Ez attól függ, hogy kiegyensúlyozott a terv a vizuális tervben. A tervezési elemek csoportosítása vizuális terhelést eredményez.
Általában ez a terhelés egyenlõ terheléssel kerül kiegyenlítésre a skála ellentétes oldalán, ezzel egyensúlyt teremtve a kialakításban. Ha ezt nem teszed meg, az eredmény egyfajta kiegyensúlyozatlan kialakítás lesz, bár ez nem jelenti azt, hogy a tervezés szükségszerűen rossz. A kiegyensúlyozott kialakítás azonban finom egyensúlyt teremt, és általában vonzóbb.
Az egyensúly kétféle: szimmetrikus és aszimmetrikus. A tervezés szimmetrikus egyensúlya akkor érhető el, ha a terv bal és jobb oldala egy vagy másik tengelyhez viszonyítva tükrözik egymást, és azonos vizuális terhelést hordoz. Ez általában olyan helyekre jellemző, ahol a logó és a felső menü vizuálisan központosított.
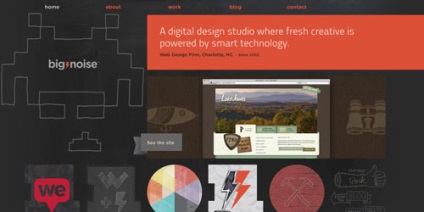
Az aszimmetrikus egyensúly akkor érhető el, ha a weboldal vizuális terhelése egyenletesen oszlik el egy vagy másik tengelyen, azonban a két alkotó elem egyedi elemei nem tükörszerűek. Egyébként a DesigNonstop weboldalam példája az aszimmetrikus egyensúlynak.
A kiegyenlítés a design egyik kifinomult aspektusa, hogy sokan ösztönösen alkalmazzuk. Úgy tűnik, hogy a formaterved fejjel lefelé fordult? Nem tűnik kiegyensúlyozatlannak? Ezeket a kérdéseket fel kell tenned magadnak, hogy megértsd, vannak-e hiányosságai a mérlegben.

összehangolás
Az igazítás az elemek rendelése oly módon, hogy azok a lehető legközelebb álljanak az általuk létrehozott természetes vonalakhoz vagy határokhoz. Ezzel egyesíti az elemeket. Ezt a folyamatot gyakran rácsos munkának nevezik. A nem kijelölt elemek hajlamosak arra, hogy megakadályozzák a közös csoportot, és egységesítést igényelnek, amelyhez gyakran törekedünk. Az igazított elemek közé tartoznak a két oszlop egysoros fejlécei vagy az egymás fölött elhelyezkedő elemek bal szélei egymáshoz igazítva.
Ezek a példák meglehetősen nyilvánvalóak, de a weboldalak lehetségesek és sokkal bonyolultabb összehangolások, amelyek lehetővé teszik az egységes és vonzó design elérését. Ha találkozik a feladattal, amely a meglévő tervezési mintákat papíron veszi és végrehajtja a kódban, akkor számodra különösen fontos tudni, hogy ennek az elvnek tiszteletben kell tartania.
Amikor ezt a feladatot végezzük, gyakran unalmas és nehezen reprodukálható az eredetileg tervezett igazítás. A probléma azonban nemcsak magában az eljárásban, hanem abban a tényben is, hogy ezeket a részleteket nagyon könnyen el lehet hagyni. Ezért a szimuláció elvének tiszteletben tartásához szükséges ismeretek fontosak egy webfejlesztő számára, amikor végrehajtják a tervezési kódot.

ismétlés
Az ismétlés magában foglalja az azonos elemek tervezésében történő ismételt felhasználását különböző módon. A reprodukciót tartalmazó design egységes lesz. Az ismétlés számos formában fejezhető ki, beleértve ugyanazt a színt, körvonalakat, vonalakat, betűtípusokat, képeket és a stílus általános megközelítését.
Gyakran előfordul, hogy ennek az elvnek való megfelelés elkerülhetetlen, mivel ha a terv nem tartalmaz ismétlődő elemeket, ez általában azt jelzi, hogy nincs logikai kapcsolat. Az ismétlés olyan óriási előnyökkel jár, mint a kiszámíthatóság. A felhasználó elvárja, hogy olyan dolgokat láthasson, amelyek már ismertek hozzá, ha a kontextus és a konstansség a terv kulcsfontosságú elemeiben figyelhető meg.
Gyakran előfordul, hogy egy vagy másik webhely elveszíti vizuális kapcsolatát, mivel a tervező minden oldalán teljesen más megközelítést alkalmaz a tervezésnél, ahelyett, hogy valamilyen technikát fejlesztene és alapul venné.

Az észlelés kényelme
Az észlelés egyfajta út, amelyet a felhasználó tapad, amikor vizuálisan ismerik a tervezési elemeket. Főleg attól függ, hogy a tervező milyen hangsúlyt fektetett, és milyen mértékben biztosított egymás között ellentétes elemeket. Valójában az észlelés kényelme teljes mértékben attól függ, hogy a tervező hogyan készítette az oldal összes elemét.
Ha arra gondolsz, hogyan lehet az érzékelés kényelmét biztosítani, ne felejtsd el a dolgok természetes rendjét. A kutatás szerint a szerelem hajlamos arra, hogy kiszámítható módon megvizsgálja bizonyos dolgokat. Általában egy személy balról jobbra és felülről lefelé néz. Ezért a weboldalak, amelyek arra kényszerítik a felhasználókat, hogy jobbra-balra tartsanak tartalmat, visszautasítják azokat, akik balról jobbra használják.
A dolgok természetes rendjével szemben nincs semmi baj; csak az ilyen döntés lehetséges következményeit kell figyelembe venni. Minden webhely egy bizonyos észlelést biztosít a felhasználó számára, ami kényelmesebb és kényelmetlen lehet. De hogyan lehet megérteni, hogy a webhely nem biztosítja a tartalom észlelésének kényelmét? Valószínűleg előnyben részesítik azokat a webhelyeket, amelyek sima, kényelmes és maximálisan természetes érzékelési folyamatot biztosítanak.
A webhely összetett szerkezetű lehet, de természetesen és kényelmesen hozzá kell járulnia a tartalom megítéléséhez, így nem kell egy pillantást vetnie a weboldalra. A kényelmes észlelést biztosító webhely segít abban, hogy egy személy vágya legyen arra, hogy újra megnézze azt, amit már látott, vagyis érdeklődésének támogatására.
