A nézetablak és a százalék aránya

Ez az anyag a cikk fordítása:
Ire Aderinokun Viewport vs egység
Mértékegység nézetablak
1/100 nézet szélesség
1/100 nézetmagasság
A nézetport (magasság vagy szélesség) legalacsonyabb értéke 1/100
A nézetablak (magasság vagy szélesség) 1/100-ának legnagyobb értéke
Az első kettőre összpontosítok, mivel a leggyakrabban használták őket. Sok esetben a nézetablak egységei (vh és vw) keresztezik a százalékokat a képességek szempontjából. Mindazonáltal mindegyiknek van saját erőssége és gyengesége.
Összefoglalva, a következőket kapjuk:
Ha a szélességet kezeli, a% jobb, és ha magasságban van, akkor jobb, mint a vh.
Teljes szélességű elemek:%> vw
Amint azt korábban mondtam, az vw meghatározza a nézetablak szélességéből származó elem méretét. A böngészők azonban kiszámítják a méretét a gördítősáv helyén.

Ha az oldal szélessége meghaladja a nézetablak szélességét, megjelenik egy görgetősáv. A valóságban azonban a nézetablak szélessége nagyobb, mint a html elem szélessége
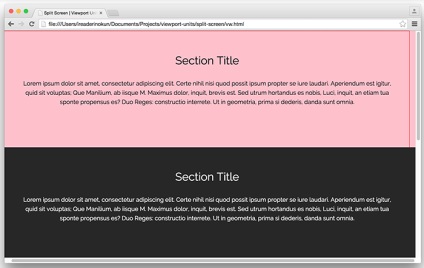
Ezért, ha az elem szélességét 100vw-ra állítja, akkor az elem túlmutat a html és a testen. Ebben a példában egy piros szegélyt tettem a html elem körül, és a szekciókat különböző színekkel töltöttem.

Ettől az árnyalat miatt az oldal teljes szélességének elemei jobbak a százalékok használatával, ahelyett, hogy a nézetablak szélességére támaszkodnának.
Elemek az oldal teljes magasságához: vh>%
Olyan elemek létrehozásakor, amelyeknek a magasságának meg kell egyeznie az oldal magasságával, sokkal jobb a vh helyett a százalékok használata. Mivel a százalékban megadott elem méretét a szülőelemhez viszonyítva határozzuk meg, akkor csak olyan magassági elemet kaphatunk, amely megegyezik a képernyő magasságával, ha szülőeleme a képernyő teljes magasságát is elfoglalja. Ez azt jelenti, hogy az elemet rögzítettnek kell lennie, hogy a html elem szülői szerephez jusson, vagy használjon valamilyen hack használatát.
A vh használatával a hatás elérése elég egyszerű:
Íme néhány példa arra, hogyan használhatod a vh mértékegységeket.
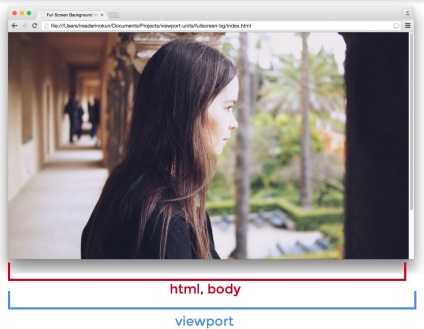
Teljes képernyős háttérképek
A vh mértékegység tipikus felhasználása olyan háttérkép létrehozása, amely lefedi a képernyő teljes magasságát és szélességét, tekintet nélkül az eszköz méretére. Ez elég egyszerű.
Összecsukható kép
Vh is használható a képméret egy oldalon történő vezérléséhez. Például a cikk keretein belül. Biztosítani szeretnénk, hogy minden kép teljesen megjelenjen a képernyő méretétől függetlenül.
Szükségünk van a következő kódra
Böngésző támogatás
Mivel ezek az egységek viszonylag újak, még mindig vannak problémák, ha bizonyos böngészőknél dolgozik.
Ezek hogyan oldják meg őket.