Töltse le a betűtípust, webreferenciáját
Ha már van egy adott betűtípus a számítógépen, akkor csak egy sort kell hozzáadnia a stílusokhoz.
A betűtípus-család tulajdonság értéke a betűtípus fejhallgatójának neve, minden címre érvényes lesz
. De mi fog látni a webhely látogatói, hogy látványos és ritka betűtípusunk nincs telepítve? Ez a helyzet valószínűleg, tehát ha a böngésző nem ismeri fel az igényelt betűtípust, akkor az alapértelmezett betűtípust fogja használni, például a Windows-ban a Times New Roman. Minden gondosan tervezett betűtípusunk összeomlik egyik napról a másikra, és porrá fog menni, ezért meg kell keresnünk a legegyetemesebb megoldást. Az első dolog, ami azonnal eszébe jut, az, hogy megszervezze a betűfájl letöltését a felhasználó számítógépére, és megjelenítse a szöveget a kiválasztott betűtípussal. Más módszerekhez hasonlóan, például a szöveg rajzokon való megjelenítésével, ez a módszer a legegyszerűbb és legrugalmasabb.
Mi több, ami a CSS-en keresztüli alkalmazással lehetővé teszi a betűkészlet letöltését.
Amint látja, sok előnye van. Kisebb hátrányok is ott vannak, és az egyensúlyt meg kell említeni.
- Nem minden böngészési verzió támogatja a letölthető betűtípust, és egy minden formátumot.
- A betűkészletet tartalmazó fájl nagy mennyiséget vehet igénybe, így lassítja a weboldal betöltését.
A táblázatban. Az 1. oldalon felsoroljuk a támogatott böngészők és betűkészletek verzióit.
Táblázat. 1. Támogatott formátumok
A legtöbb támogatott formátum a TTF és a WOFF. Az IE 9.0 változat kivételével minden böngésző tökéletesen megérti őket. Tehát ha van egy betűtípus ebben a formátumban, és modern böngészőket céloz meg, nincs szükség további műveletek elvégzésére. A stílusban elég a következő kód megírása (1. példa).
1. példa TTF kapcsolat
Először betöltjük a betűtípus-fájlt a @ font-face szabály segítségével. Bent írjuk a betűkészlet-headset nevét a font-family-en keresztül, és a fájl elérési útját az src-on keresztül. Ezután használja a betűtípust a szokásos módon. Tehát, ha szeretnénk beállítani a fejléc betűtípust, akkor a h1 választóhoz. amint a példában látható, állítsa be a betűtípus-család tulajdonságát a betöltött betű nevével. Az IE régebbi verziói esetében az alternatívákat vesszőkkel soroljuk fel. Ebben az esetben a fejléc betűtípus "Comic Sans MS" lesz, mivel az IE8 és az alább nem támogatja a TTF formátumot.
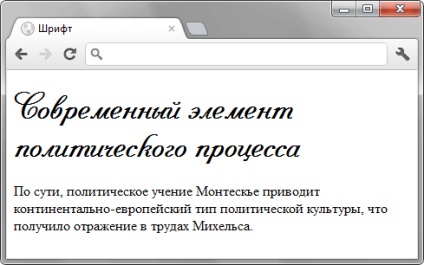
Ennek a példának az eredményét az 1. ábrán mutatjuk be. 1.

Ábra. 1. Cím betöltett betűtípussal
Mit tegyek, ha a betűtípusom az IE8-ban van? Szerencsére a @ font-face lehetővé teszi, hogy egyszerre többféle betűtípus-formátumot csatlakoztasson. A böngésző csak a megfelelőt választhatja ki. Így az összes böngészőben működő univerzális megoldás lecsökken, ha a meglévő TTF formátumot EOT-ba konvertálja mindkét fájl következő kapcsolódásával.
Az átalakításhoz több online szolgáltatás is tartozik, amelyek lehetővé teszik a TTF-fájl letöltését és EOT-fájlt a kimeneten. Sajnos a legtöbb ilyen szolgáltatásnak ugyanaz a problémája - kapjuk a fájlt, de az orosz nyelv nem támogatott benne. Ennek eredményeképpen a kívánt eredmény nem érhető el, az átalakítás nem megfelelő. A tesztelt webhelyek közül az egyik az IE helyes szövegét mutatta be.
src: url (betűtípus / pompadur.ttf), url (fonts / pompadur.ttf);
src: helyi (pompadur), url (fonts / pompadur.ttf);
src: local ('bla bla'), url (fonts / pompadur.ttf);
A böngészők összes verziójának betűtípusának csatlakoztatásának működési változata a 2. példában látható.
2. példa EOT kapcsolat
Google Web Betűtípusok
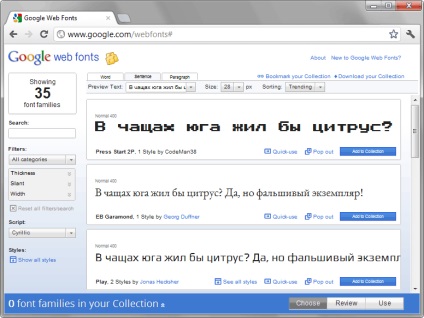
A betűtípus kiválasztása előtt kapcsolja be a Script értéket Cyrillic-nak, majd megjelenik az orosz nyelvtámogató betűkészletek listája (2. ábra).

Ábra. 2. Betűkészletek kiválasztása a Google Web Betűtípusokban
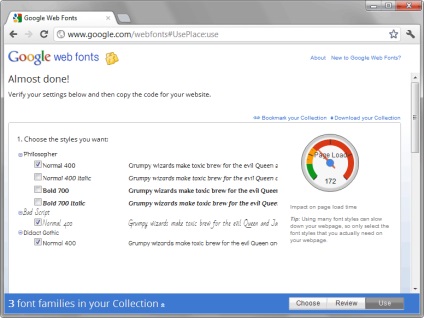
A gyűjteményhez előzetesen fel kell tüntetni a gyűjteményt a "Hozzáadás gyűjteményhez" gombra kattintva, majd a képernyő jobb alsó sarkában található "Használat" gombra. A következő oldalon (3. ábra) végre kiválaszthatja a szükséges betűtípusokat. Nyilvánvaló, hogy a betűtípus-fejhallgató több nyomot tartalmazhat, és mindegyik növeli a letöltött fájlok mennyiségét.

Ábra. 3. Az oldalra letöltött betűk
A kijelölt betűtípusokat háromféle módon csatlakoztathatja, az hozzáadható kód másolható le az oldalról.
1. Az elemen keresztül . A vonal nagyjából a következő formában lesz.
2. Az @ importálás szabály alapján. Ezt a sort a CSS-fájlba illesztjük a legmagasabb szinten.
Elvileg minden útvonal egyenlő értékű, ezért válasszon az Ön preferenciájából.
A szolgáltatás használatának előnyei a következők.
A szolgáltatás egyik fő előnye, hogy a betűtípusok TTF, EOT, WOFF, SVG formátumban vannak tárolva, és a böngésző ellenőrzése után töltődnek le. Tehát az EOT formátum csak az IE régebbi verziói számára lesz elérhető.
Használja a Google Web Betűtípusokat, vagy nem döntesz. Ha nem találsz megfelelő betűtípust, mindig népszerű és közös TTF-et csatlakoztathatsz. Ezenkívül az összes népszerű böngésző legújabb verziója támogatja.