Mobil webhely adaptációs tesztelése és ellenőrzése

"A" Business-Motor "csapat projektmenedzsere, webmester, szövegíró.
A mobil alkalmazkodás fontos helyszíne a munkahelynek. A mobil rangsorolás bevezetésével az alkalmazkodás még fontosabbá vált. Azt mondjuk, hogyan végezhetünk alaptesztet a webhely mobilitásáról »
A helyek adaptálása a mobil felhasználók igényeihez egyre növekszik, és a jövőben is növekedni fog. A mobil adaptációja az átalakítás jelenik látogatók, és az oldal rangsorolását a keresési eredményeket. De honnan tudja, hogy a projekt megfelel-e ezeknek a követelményeknek? Hogyan állapítható meg, hogy a webhely minden részletében barátságos-e a mobilkészülékek képernyőire? Beszélni fogunk erről a mai felülvizsgálatunkban.
A webhely kényelmes a mobileszközökön?

- előre telepített Android OS böngésző;
- Google Chrome mobil;
- "Gyors" böngészők - például Opera Mini vagy UC böngésző;
- Safari (például az iPhone-on).
Hogyan keresik a keresőmotorok a webhelyet?
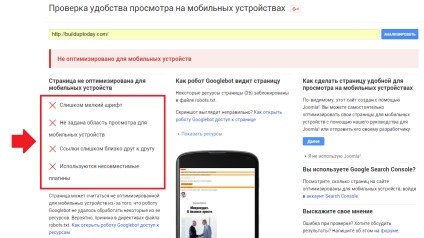
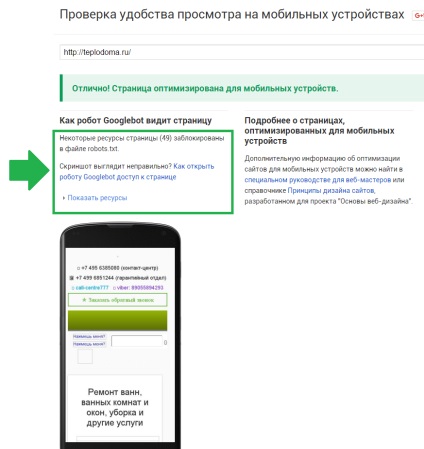
Az első automatikus ellenőrzés, ami kell menni, ha érdekli a probléma alkalmazkodóképességének saját honlapján - ez a mobil barátságos vizsgálat a Google. Ez az eszköz egyszerű és ad egyértelmű ítéletet érintő optimalizálása oldalak a mobil eszközök. És ha a válasz nem, szinte biztosan a helyén kell tekinteni kényelmetlen kis képernyőkön és a Google algoritmusai szinten - minden következményével.


A Google és a Yandex webmesterek mobileszközeinek webhelyének optimalizálása
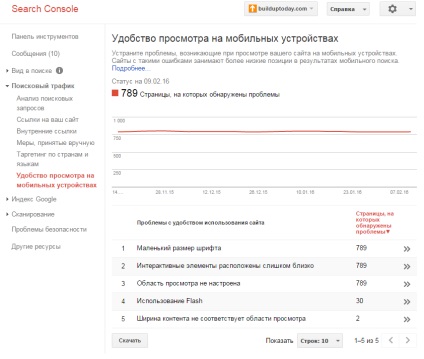
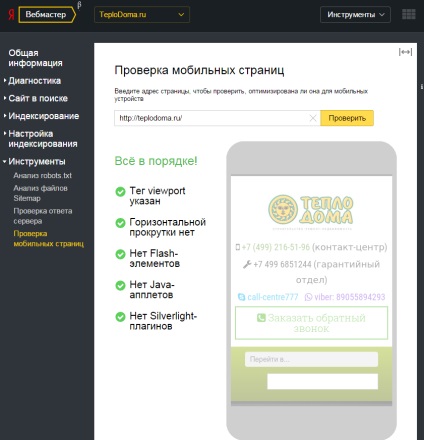
Fontos megjegyezni, hogy az információ arról, hogy a helyszínen összhangban a koncepció keresők számára a kényelem kijelző a mobil eszközök nyerhetők a hivatalok webmesterek - Google Search Console és Yandex.Webmaster (jelenleg csak béta, az új kabinet).


Adaptív tervezés vs mobiloptimalizálás
A következő cikkben a sorozat egy héten megmutatjuk, hogyan kell látni a szemében a látogatók, hogyan kell megtalálni a „szűk” helyét a mobil kijelző és milyen kritériumok alapján kell értékelni annak használhatóságát.
Az első lépés a webhely alkalmazkodóképességének megítélésére különböző képernyőkön és különböző mobil böngészőkön végzett tesztelés.
Ismerje meg, hogyan keresők pontszám a kijelző a helyszínen a mobil eszközök, segít a mobil barátságos vizsgálat a Google, valamint a megfelelő funkcionális az irodákban a webmester (Google Search Console és az új iroda Yandex webmaster).
Jelentkezzen be: