20 JQuery bővítmény animációk készítéséhez görgetéskor

Ebben a cikkben megnézzük a legfontosabb 20 jQuery bővítményt, amelyek animációkat hoznak létre az elemek elemei között, amikor lapozunk az oldalakon. Az ilyen megoldásokat hosszú ideje használják a webes fejlesztésekben, és már gyökeret vertek a fejlesztők körében.
Hát akkor. Az ebben a gyűjteményben bemutatott plug-inek segítségével kiváló dinamikával rendelkező, modern webhelyet hozhat létre. Úgy gondolom, hogy mindenki, aki érdekli a weboldal fejlesztését, látta ezeket a plug-ineket. Amikor lapozzon az oldalra, blokkolja, különböző elemeket vagy szöveget simán jelenik meg. kifelé, fonás, stb. Mint a gyakorlat azt mutatja, az ügyfelek nagyon szeretik az ilyen fentyflyushkit.
Az oldalra való görgetés végrehajtási hatásai nem olyan nehézkesek, mint első pillantásra. Mindenre szüksége van egy minőségi plug-in és egyenes kezek. Természetesen az új tervezőnek nehézségei vannak, de érdemes egy darabig ülni, megérteni a munka alapelveit, és a feladat nagyon egyszerűnek tűnhet.
Annak ellenére, hogy az animáció az oldalon sok a lélek, ne vigyük túlzásba, mert akkor túlterhelődik, vizuálisan kevéssé érzékelhető az oldal, ahol minden szem lesz az összes ilyen „fütyül”, és nem a kívánt információt közvetíteni a látogató . Ezenkívül, annál több a kapcsolt szkript, annál lassabb az oldal. A régi böngészőkben az egész nem működik egyáltalán. Csatlakoztassa a hatásokat bölcsen. Gyakran elég egyszerű, sima, diszkrét megjelenésű blokkok elég. Ez a hatás finomságot és dinamizmust ad az oldalnak, így a webhely él. Az én gyakorlatomban sok helyet láttam hatással, anélkül, hogy arányos lenne. Csak bántja magát, az egyetlen érzés, ami felmerül. De valószínűleg a fejlesztők remélik a "Wow-effektust". Hát akkor. Mindent használj bölcsen és mérsékelten!
Minden plugin teljesen ingyenes. de azt javasolnám, hogy ismerkedj meg az engedélyekkel, mert bizonyos esetekben kereskedelmi felhasználásra számos feltételnek eleget kell tennie.
Jó plugin animációs elemek végrehajtásához görgetéskor. Számos animált lehetőség van a blokkok megjelenítésére, és könnyen konfigurálható.

- példa
- letöltés
ScrollMagic
Egy másik népszerű plug-in, amellyel komplex animációt hajthat végre, amely az egér klipén való görgetéskor fog működni. Ebben az esetben a plugin lehetővé teszi, hogy valóban összetett parallaxot készítsen. css3 mozgáshatások, az oldal hátterének megváltoztatása és általában deformáló alakok. A ScrollMagic-t gyakran promóciós oldalakon használják, ahol sokat kell animálni.

- példa
- letöltés
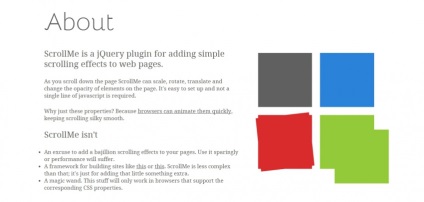
Egyszerű és egyszerű plug-in, amellyel látványos animációt valósíthat meg görgetéskor. Ön skálázhatja, elforgathatja, mozgathatja, csökkentheti vagy növelheti bármely elem áttetszőségét.

- példa
- letöltés
Superscrollorama
A Superscrollorama egy erőteljes, de súlyos plug-in az animációk létrehozásához, görgetéskor. Az arzenáljában számos különböző beállítás létezik a szöveges animációhoz, az egyes DIV elemekhez, beleértve a parallax effekteket is.
További részleteket a jQuery plugin dokumentációjában talál.

- példa
- letöltés
Nagyszerű plugin, amelyet gyakran használunk projektjeinkben. From lehetővé teszi, hogy könnyen és gyorsan különböző megjelenési hatásokat hajtson végre az oldal görgetése során. A plugin könnyű és nem tölt be az oldalt.

- példa
- letöltés
jQuery plugin A OnePage lehetővé teszi, hogy az oldalt 100% -os magasságú külön képernyőkre szétválasszuk, és animáljuk az átmenetet. Csak egy kis nyomásra van szükség, hogy elinduljon a következő képernyőhöz. Ugyanezt a hatást alkalmazták az Iphone 5 promóciós webhelyén.
Az alkalmazkodóképesség problémái vannak. valamint gyakorlatilag minden hasonló plug-inben. Ha a szöveg nem illeszkedik a magassághoz, egyszerűen levágódik, és a görgetősáv nem jelenik meg.

- példa
- letöltés

- példa
- letöltés
jInvertScroll
jInvertScroll segítségével hűvös vízszintes parallax görgetést hozhat létre. Az egérgörgő lefelé forgatásakor az oldal összes eleme vízszintesen, különböző sebességek mellett mozog, ami parallaxis hatású.

- példa
- letöltés
Az útpontok egy jQuery bővítmény, amely lehetővé teszi, hogy minden elemet megjelenítsen, amikor egy látogató az adott ponton található az oldalon. Például ha egy látogató egy cikket olvas le a webhelyen, és megközelíti a szöveg végét, egy információs ablak jelenik meg egy javaslattal a következő cikk vagy egy hasonló cikk olvasásához.

- példa
- letöltés
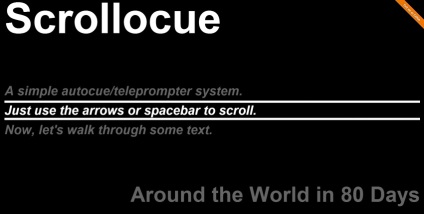
Scrollocue
Az eredeti plugin az adott feladatokhoz. Lehetővé teszi az oldalak navigálását a blokkok kiválasztásával a jobb egérgombbal az oldalon. Minden új kattintással az elemet az alábbiakban kiemelik, így az oldal egy kicsit lapozik. A billentyűzeten lévő nyilakkal való görgetés is támogatott.

- példa
- letöltés
Jquery plugin egy olyan oldal létrehozásához, amely a Windows 8 stílusában vízszintes görgetéssel rendelkezik. Mint a fejlesztők azt mondják - ez egy cross-browser megoldás.

- példa
- letöltés
Görgetés az előrehaladási sávon
Érdekes megoldás, amellyel megmutathatja az oldalon található információk olvasásának előrehaladását. Szintén lehetőség van arra, hogy szétválogassuk a szöveget, és mindez vizuálisan megjelenik minden olyan helyszínen, amely kényelmesen elérhető az oldalon.

- példa
- letöltés
multiScroll.js
A multiScroll.js egy jQuery plugin, amely hasonló a két korábbi plug-in csúszós képernyőhöz. de van egy jelentős különbség. Ha az előző esetekben a képernyőt tükrözte, ez inkább egy modern kép csúszka. A képernyő két egyenlő részre van felosztva, a bal oldali felfelé gördül, a jobb pedig lefelé. Így a tartalom szinte megtört.
Ez a plugin használható például egy fényképész vagy tervező portfóliójának létrehozásához. Szerintem a látogatók értékelni fogják a webhelyét.

- példa
- letöltés
browserSwipe.js
A következő teljes képernyős görgetésű plug-in. melynek segítségével a képernyőn hatékony átmenet jön létre. A rendelkezésre álló hatások közül - csúszó átmenet, átmenet a teljes képernyő forgatásával, skálázható és vízszintes görgetés a képernyőn. Az összes effektust egy oldalon kombinálhatja.

- példa
- letöltés
jQuery.panelSnap
Teljes képernyős csúszó görgetés plug-in. A plugin első pillantásra nem különösebben különbözik az előzőektől, de van egy belső görgetési területe. Ha a belső tartalom vége felé csípünk, akkor a következő képernyő automatikusan megy a következő képernyőre. Elméletileg ez a megoldás az adaptív oldalak problémájára. Ha a belső ablaktábla teljes méretűre van állítva, kis képernyőn, a magasságba nem illő tartalom nem veszik el.

- példa
- letöltés
Érzékeny 3D-s görgetés
Ennek a pluginnek köszönhetően a képernyőn navigálhat egy érdekes 3D hatással webhelyén. A plugin adaptív és különböző mobil eszközökön dolgozik.

- példa
- letöltés
HorizonScroll.js
Egy másik plugin a teljes képernyős görgetéshez. Ezúttal vízszintes tekercs. Támogatja a képernyőn megjelenő átmenetek használatát a billentyűzet nyilai segítségével.

- példa
- letöltés
jQuery.scrollSpeed - Sima oldal görgetés
A modern hatás, amelyet számos modern weboldalon használnak - sima oldal görgetés. Néhány böngészőben ez a funkció belsőleg működik, és néhány, például a Chrome, gördülékenyen gördül a webhelyen. Ez a plugin lehetővé teszi, hogy enyhítse a görgetést.
Számos beállítás létezik, például - a görgetés sebessége, a tehetetlenség és a dolgok.

- példa
- letöltés
ScrollFlow
A jQuery plugin lehetővé teszi az oldal különböző blokkjainak megjelenését. beleértve a háttérképeket is, amelyek parallax hatásokat hoznak létre.

- példa
- letöltés
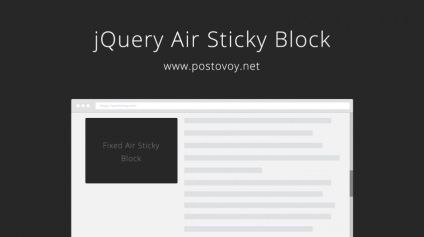
jQuery Air Sticky Block - ragacsos blokk az oldalsávon
jQuery plugin fejlesztésünkből. Amikor lapoz az oldalra, lezárhatja a blokkot az oldalsávon. Alkalmas adaptív helyekhez. Amikor a tartalom újraépül, ha az oszlop "ugrik" a fő tartalomhoz, akkor a ragacsos hatás ki van kapcsolva.

- példa
- letöltés
zezya