modulpozíciót a sablon joomla
A Joomla sablon. készült Artisteer 2.4. Ez biztosítja a nagyszámú pozíciók modulokat. Világosabban láthatjuk a helyzetét modulok Joomla adminisztrációs panel.
Végezze el a következő lépéseket:
Leírom az összes ilyen részletesen, az egyik oka, hogy a fórumokon láttam buta kérdésre, hogyan kell megtalálni a helyzet a modulok a sablont.
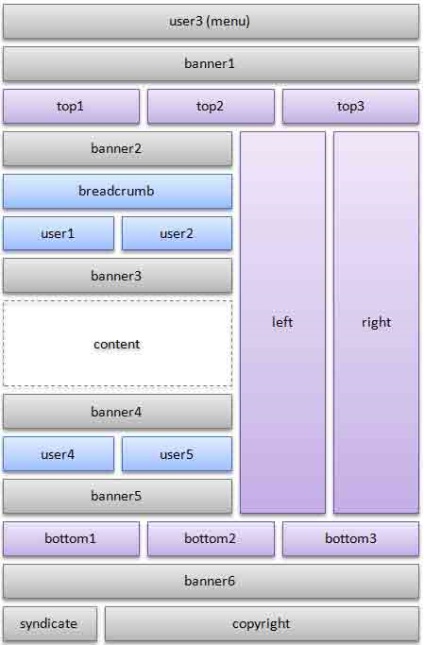
Az általános elrendezését a modulok Joomla sablon által generált Artisteer. Ezt mutatja az ábra.

Látjuk, hogy a sablon Háromféle modulpozíciót.
Így, attól függ, hogy milyen helyzetben volt. Lila tételek féle art-blokk, kék - art-cikket, és szürke nincs stílusa. Minden stílus az alapértelmezett helyen van, de akkor újra a stílust modul önállóan.
Végezze el a következő lépéseket:
- Joomla válassza ki a fület "Advanced"> "Module Manager" Az adminisztrációs panel.
- Kiválasztása egy modul, amely akarunk szerkeszteni, kattintson.
- Keresse meg a blokk „Modulopciók”> „Modul osztály utótag”, és meg kell tenni az utótag, amely meghatározza a stílus a modult.
- Mi lehet használni a három utótag art-blokk, art-cikket, art-nostyle.
Hozhat létre saját stílusát a modulokat, de ezt a feladatot csak azok számára, aki azt hiszi CSS.
Nagy sablon képességek az igen összetett és jelentős programkód PHP, CSS és Java. Ezért, ha egy teljes kanna, jobb kódot nem hegymászó - semmi jó fog jönni belőle.
Ahhoz, hogy jelentős változások a design a helyén, ez lehetséges, és anélkül, hogy a sablon kódját.