Hozzon létre egy blogot a drupal
Design. Face helyszínen úgy mondjam. És ez a személy nem volt pofa kell felvenni, és nem a jobb oldalon témát. Akkor töltse le ezt a dolog innen. Megtalálható több sehol. De mi nem keres egyszerű módon, és mi hozza létre magad. Beszélek magamban. Akkor egy kész témát, és változtassa meg maga alá. Régen és tett. De egy kicsit, hogy a tanulás került egy speciális téma - adaptivetheme. Ez úgymond egy üres papírlapot az MDM hozhat létre. Megmondom a legerősebb baromság. Töltse le és csomagolja ki, amíg meg sehol. Adaptivetheme megy a mappát, és nézze meg az alábbi szerkezetű:
Szükségünk adaptivetheme_subtheme mappát. Mi másoltam, míg egy másik helyen, például a D meghajtót, majd nevezd át ott a neve a mi sablon. Hívtam gavzav. Az eredmény az volt, egy ilyen szerkezet:
A mappák és adaptivetheme_subtheme gavzav összes fájl azonos. Bemegyünk és gavzav preimenovyvaem adaptivetheme_subtheme összes fájl * gavzav * - .. Ez ott egy kicsit.
Minden. Most másolja a adaptivetheme mappa minden tartalom sata mappába: \ web.gavzav.name \ oldalakat \ all \ témákat. Menj a honlapon. Ide tervezés -, és kapcsolja be a téma Gavzav 7.x-2.2 - engedélyezése és az alapértelmezett. A téma Bartik 7,12 ki. Mi megy haza, és itt látni ilyen itt a szégyen:

Ez a mi üres papírlapot és egy teljes hiánya szépség. Ahhoz, hogy szép akkor először felhívni a szépség. Én általában létre egy sablont a Photoshop és potorm kötődik a helyszínen. Ez az, amit tettem.

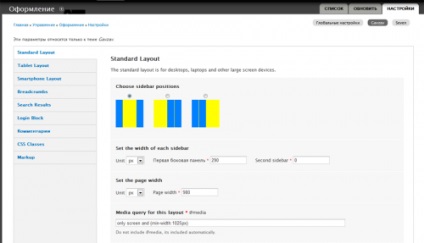
Aztán lusta volt elérhető úgy döntött, hogy továbbra is a pályán. Elhatároztam, hogy a szélessége a fix - 980 px. És a bal oldali oszlopban a 290 px. Ide téma beállításokat: admin / megjelenés / settings / gavzav és állítsa a méretet.

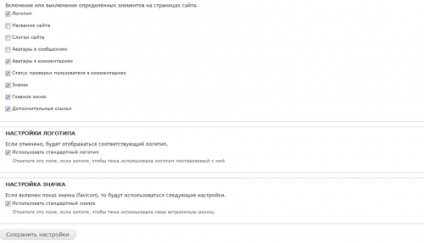
Az alábbiakban mi is, hogy mit kell és mit nem szabad elhelyezni.

Azt akarom mondani, hogy a folyamat dolgozik egy sablont, azt vette észre, hogy a téma már 7.x-3.0-beta 1. Ezért költözött el félúton. Tehát, ha nem félsz, hogy nem tudja befejezni, amíg a végén a sablonokat, azt ajánlom, hogy felszerel egy változata ez a téma a kezdetektől fogva.
Persze ez nekem időt.
Lapok a blokkok „Kategóriák” és „névjegykártyák” Nem teszi a modult, és helyezzen be egy egyszerű script, amit felkapott valahol egy hosszú idő, és még mindig használja. Fogom leírni, hogyan kell használni
és dobja be a helyszínen mappa \ oldalakat \ all \ könyvtár \
Ezután hozzon létre egy szövegrészt a formátum PHP kódot, és ezért a tartalmát:
Taba - Azt hiszem, ez érthető.
VASHA_VYUHA - rendszer nevét vyuha akkor jelennek meg ezen a Taba.
Ha két vagy több ilyen blokk jelenik meg egy oldalon, a vonal
elhelyezni csak az első.
Nos, a CSS téma, tettem a következő stílusokat global.nav.css file:
Úgy működik, én több telek minden gond nélkül.
elrendezések
Akkor hozzon létre egy oldalt a sablon minden egyes anyag típusát. Elvileg ezek már létre a téma mappában: \ oldalakat \ all \ témák \ adaptivetheme \ at_core \ sablonokat itt veszünk, amire szükségünk van, és ez másolt egy mappát a témát módosították altémának.
Találunk ezt a kódrészletet:
És alatta helyezze Vyuha címkézés az a társadalmi hálózatok:
És lent tettem a blokk kimeneti kód vagy hasonló anyagból (ne felejtsük el, hogy változtassa meg a fájl kódolást utf8, az atomoknak a szöveg „hasonló”, akkor megjelenik egy kérdés):
similarterms_block_view - valójában similarterms modul és minden - a blokk „Hasonló bejegyzések minden a szótárban.” Állítsa be a készüléket, akkor blokkolja az oldalon.
Nos, én is megváltozott felhasználói oldalon. Azt másolni a felhasználó-profile.tpl.php fájlt, és betette egy sort:
amely megjeleníti Vyuha USER_PROFILE.
Ez a fejezet elvitt három napig. Menj vissza a design a helyén. És így, ahogy azt a fajta befejeződött, a következő fejezetben fogunk töltse meg mindent a kiszolgáló.