Hogyan készítsünk egy almenü wordpress
A mai poszt lesz kicsi, de nem kevésbé hasznos, különösen a kezdők, aki szerepel a napirenden a kérdést kell adni a menüben a webhely vagy blog WordPress albekezdés.
3.0 verziótól kezdődően, egy tartalomkezelő rendszer WordPress lehetővé vált közvetlenül a rendszergazda személyre szabhatja a menüt, azaz, hogy változtassa meg a megjelenését és szerkezetét, különösen, add hozzá köti, fejezetek, oldalak, nem az elemek egymáshoz képest leányvállalatok, a sorrendet az elemek.
Ahhoz azonban, hogy ez a képesség nem állt rendelkezésre, meg kell felelnie bizonyos feltételeknek, amit a későbbiekben majd, és most egyenesen arra a kérdésre, hogyan kell beállítani a menü WordPress és hozza létre albekezdés.
Állítsa be a WordPress menüben, és add meg az al-elemek
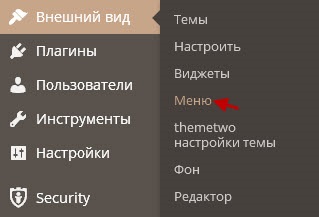
Beállítások menüben az admin felületre állnak a Megjelenés fül → Menü:

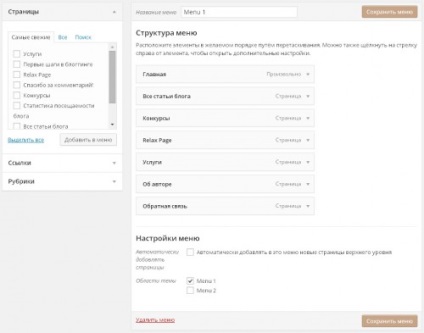
Kimegyünk, ami az ablak jelenik meg, amely a következő:

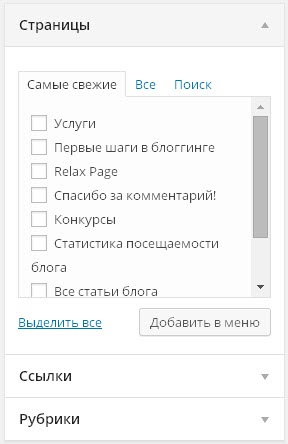
A bal ebben az ablakban az a terület elemeket adhatunk a menü:

Ezek közül elemek jelennek meg az oldalon, linkek és megnevezéseket.
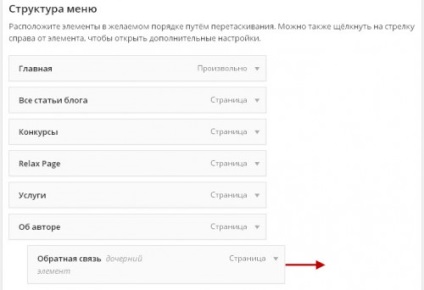
A szakasz a továbbiakban a menüben. lehetőséget kap arra, hogy mozoghat a közös elemeket az egér állítsa be a kívánt elemek sorrendjének a menü:

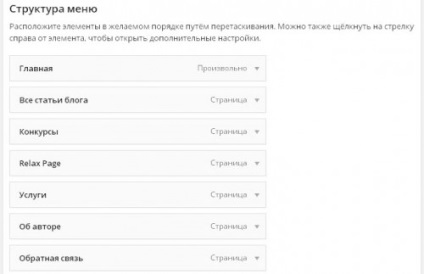
Azt is, hogy a menüpont egy gyerek más (így a szülő), azaz hozzá a almenüt. Ez lesz nagyon egyszerű, csak meg kell mozgatni az egérmutatót a potenciális al-enyhén jobbra, és helyezze alá a megfelelő szülő elem:

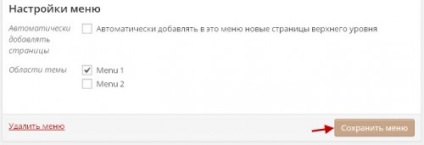
A módosítások érvénybe léptetéséhez, akkor kattintson a Mentés gombra menü:

Itt is van olyan funkció, amely lehetővé teszi, hogy új oldalakat automatikusan bekerül a menüben. Annak aktiválása szükséges, hogy egy kullancs a megfelelő négyzetet, és kattintson a Mentés menü.
Ennek eredményeként a fenti intézkedéseket, akkor gyorsan és könnyen hozzá a WordPress menü al-szabvány azt jelenti, hogy a legtöbb CMS:
Elég egyszerű, nem?
Most, ahogy ígértem az elején a cikk, akkor itt az ideje, hogy beszéljünk a feltételeket, amelyek betartása az lehetővé teszi, hogy használja ezt a módszert kialakítására menü WordPress.
A körülmények, amelyek támogatják szabható menü
Feltételek Szabad Ebben a cikkben tárgyalt funkciók jelenléte bizonyos fájlokat WordPress sablont használ bizonyos szakaszain kódot, az alábbiak szerint:
- functions.php fájl lehet használni tetszőleges menüket és regisztráltatta magát (egy vagy több). Ha a megadott sablon fájl van egy hasonló darab kód már megtörtént, és minden kell működnie:
register_nav_menus (array ( 'menu_1' => 'menü 1', 'menu_2' => 'menü 2'));
A kódrészlet hozzávetőleges, eltérhetnek, és felelős a regisztrációs két menü azonosítók menu_1 és menu_2.A felső menüben (annak a ténynek köszönhető, hogy a legtöbb főmenü csak a fejléc alatt a helyszínen / blog, vagy közvetlenül a fejléc, és akkor jön a header.php fájl):