A gyorsítótár törlése prestashop-ban, frissítve az oldaladatokat
Gyakran előfordul, hogy a téma témaköreihez tartozó sablonfájlok módosításai nem mutatnak új, megfelelő tartalmat. Ezt megkönnyítheti olyan tényezők, mint például a hibás sablonfájl megváltoztatásának hibája, és a módosított fájl gyorsítótárazása a prestashop-ban.
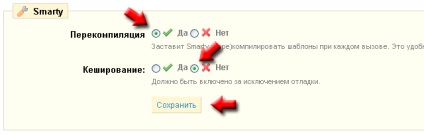
Itt van az utolsó esettanulmány, melyet ebben a cikkben tárgyalunk. A Prestashop összetételében Smarty sablon található. amelynek kezelése a bolt admin paneljéből származik. Mielőtt módosítaná a smarty sablonfájlokat, le kell tiltania a gyorsítótárat, és engedélyeznie kell a fordítást. Ez a Beállítások - Teljesítmény lapon történik:

A legtöbb esetben ez a módszer elegendő a sablonokban végrehajtott módosítások megjelenítéséhez. De vannak olyan elszigetelt esetek, amikor ez nem elég. Ezért a probléma megoldásához a gyorsítótár fájlokat kézzel kell törölni.
A gyorsítótár törlése a következő mappák tisztításával történik (a használt Smarty verziójától függően: tekintse meg a smarty által használható verzióját az admin panel Beállítások lapján):
A Smarty3 esetében törölni kell:
tools \ smarty \ cache - file index.php - ne törölje!
tools \ smarty \ compile - file index.php - ne törölje!
A Smarty2 esetében törölni kell:
tools \ smarty_v2 \ cache - file index.php - ne törölje!
tools \ smarty_v2 \ compile - file index.php - ne törölje!
A gyorsítótár törlése után új gyorsítótárat hozhat létre az F5 gomb megnyomásával a bolt elején. Ezután azonnal megjelenik az áruház sablonokban végrehajtott utolsó műveletek.