Vízszintes görgetés a tervezés mobil alkalmazások
A koncepció a folyóirat használja a kezelőfelületet vízszintes görgetés
Alapvető UI / UX kutatási
Mindig is zavart, hogy minden alkalmazás használja a felületet elv, amely alapján a függőleges görgetést. Fogadok az első három kérelmet, hogy nyitott minden nap használja ezt az elvet. Tehát megkérdeztem magamtól, hogyan dolgozik a elvével vízszintes görgetést. Töltöttem néhány alapvető UI / UX kutatási és jött néhány szép remek megoldás. Természetesen ez a rendszer nem olyan tökéletes, mint egy függőleges, de ez csak a kezdet. És ez a lényege az alapkutatás.
Íme néhány példa, ahol szükség van a kutatás elvégzéséhez:
De most kezdjük a vízszintes görgetősáv.
Gorizontalnayaprokrutka
A helyes kérdések feltevése
A kérdésem: Hogyan használjuk a vízszintes görgető rendszer az alkalmazások számára?
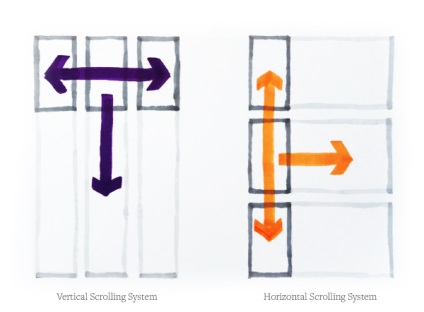
Azt akartam, hogy valami újat és mélyebben a tervezési elveket, ezért választottam ezt a kérdést. Először is, meg kellett találni a különbséget a két rendszer között. Így tettem néhány vázlatot, hogy bemutassa azt.

Mindkét rendszerben, akkor nagyjából ugyanabban a térben dolgozni. Ezért egyszerűen alapján ez, egyesek úgy vélik, hogy azok azonosak. De az ördög a részletekben rejlik, és ezeket az adatokat - a menü és használati utasítás.
Egy kérdésre válaszolva

Azt megoldotta ezt a problémát azzal, hogy a felhasználó csak egy egyszerű jelzés, hogy több oldalt megnyitni, és burger menü. Ez a megoldás jóval kevesebb helyet foglalnak, de nem nyújt semmilyen információt arról, hogy mit lehet csinálni ezeket a menüket. Ahhoz, hogy eltűnjön ez a probléma, a menü megváltozik, miután a felhasználók kezdik felfelé vagy lefelé, és ott lesz a navigációs menü aláírásokat.

Basisdesign
Animáció alapvető elrendezés
Magazine a gyakorlatban
következtetés
Remélem látható egy új módszert az észlelés a tervezés a mobil alkalmazások és inspirált arra, hogy végezzen saját alapvető UI / UX kutatás. Kialakítása során a rendszer, egy vízszintes görgetősáv, tanultam sokat tervezési elvek. Elégedett vagyok az eredménnyel, de azt hiszem, hogy ezen a területen kell végezni sokkal több kutatás. Különösen az élő prototípus segíthet megérteni, hogy ez a koncepció által elfogadott felhasználó. Snapchat növekedését népszerűsége mutatja nekem, hogy az új megközelítés a felhasználói felület érdemes, és a felhasználók hajlamosak, hogy új módokat létrehozásának alkalmazásokat.
Köszönjük a figyelmet!